
ブログのタイトルロゴの右横にSNSフォローボタンが並んでいるレイアウトをWordPressなどではよく見かけますよね。無料テーマなのに超優秀な人気テーマ「simplicity」などもそうですよね。
WordPressの場合は自由にHTMLでヘッダーの構造をいじれるのですが、はてなブログではヘッダーのHTML構造は変えることができません。
そこで、HTMLを自由に書ける「ヘッダのタイトル下」部分をCSSで調整して表示することになります。
floatを使う方法もあるのですが、表示にやや難があるので、ここではposition: absolute;で位置を絶対指定することで表現します。
positionプロパティとは
CSSのpositionプロパティについてはとてもわかりやすい説明がサルワカさんでありますのでそちらをご参照下さい(他力)。saruwakakun.com
【例を挙げてざっくり説明】
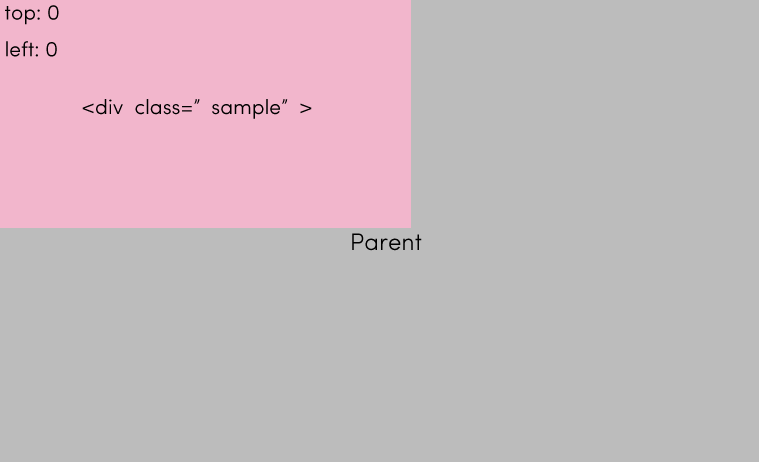
.sample { position: absolute; top: 0; left: 0; }
とすると左上ピッタリに配置されます。

position:absolute;は親要素にposition:relative;を指定して、親要素の左上を基準点に位置を絶対指定することが多いのですが、今回は単独で使っています。単独で指定した場合(親要素がposition:static;初期値のとき)はブラウザウィンドウの左上が基準点となります。
タイトル横にSNSフォローボタンを並べる
HTML
ダッシュボード→デザイン→カスタマイズ→ヘッダ→タイトル下に以下のHTMLコードを挿入します。各SNSのURLに書き換えて下さい。
<div class="header-right"> <ul class="sns-link-btn"> <li class="tw-btn"><a href="https://twitter.com/ユーザーネーム" target="_blank"><i class="fa fa-twitter" aria-hidden="true"></i></a></li> <li class="fa-btn"><a href="FacebookページURL" target="_blank"><i class="fa fa-facebook" aria-hidden="true"></i></a></li> <li class="insta-btn"><a href="InstagramURL" target="_blank"><i class="fa fa-instagram" aria-hidden="true"></i></a></li> </ul> </div>
.heaer-rightは絶対位置指定用のclassです。
Font Awesomeのアイコンを使うのでまだ読み込んでない人はフッタなどに以下のコードを入れて下さい。
【Font Awesome読み込み】
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
CSS
/* 絶対位置指定用 */ .header-right { position: absolute;/* 絶対位置指定 */ top: 90px;/* 上からの位置調整して下さい */ right: 20%;/* 右からの位置調整して下さい */ } /* SNSフォローボタン */ .sns-link-btn { display: -webkit-flex; /* Safari */ display: flex; list-style-type: none; } .sns-link-btn li { margin-right: 10px; } .sns-link-btn li a { display: block; margin: 0; color: #fff; width: 50px; height: 50px; line-height: 50px; border-radius: 50%; text-align: center; } .sns-link-btn .tw-btn a { border: 1px solid #00aced; } .sns-link-btn .tw-btn a i{ color: #00aced; } .sns-link-btn .fa-btn a { border: 1px solid #305097; } .sns-link-btn .fa-btn a i{ color: #305097; } .sns-link-btn .insta-btn a { border: 1px solid #D93177; } .sns-link-btn .insta-btn a i{ color: #D93177; } /* スマートフォン */ @media screen and (max-width: 767px) { .header-right { position: absolute; top: 50px; right: 0%; } .sns-link-btn li a { width: 30px; height: 30px; line-height: 30px; } }
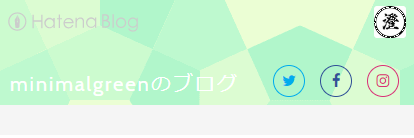
このように表示されます
PC

スマートフォン

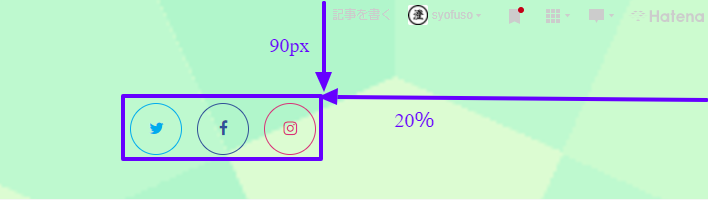
位置指定はこのようになっています。

タイトル横に記事検索ボックスを付ける
記事検索ボックスをよく使うブログなどの場合はファーストビューに検索ボックスがあると便利です。HTML
ブログURLのところをご自分のブログのURLに置き換えて下さい。
<div class="header-right"> <form class="search-form" role="search" action="ブログURL/search" method="get"> <input type="text" name="q" class="search-module-input" value="" placeholder="記事を検索" required=""> <input type="submit" value="検索" class="search-module-button"> </form> </div>
CSS
/* 絶対位置指定用 */ .header-right { position: absolute;/* 絶対位置指定 */ top: 100px;/* 上からの位置調整して下さい */ right: 20%;/* 右からの位置調整して下さい */ } /* スマートフォン */ @media screen and (max-width: 767px){ .header-right { position: absolute; top: 50px; right: 0%; } .header-right .search-form { width: 150px; } }
さっきとほぼ同じですが、topの位置を調整しています。検索ボックスのデザインははてなブログではデフォルトのCSSで既に指定されているので記述する必要はありません。
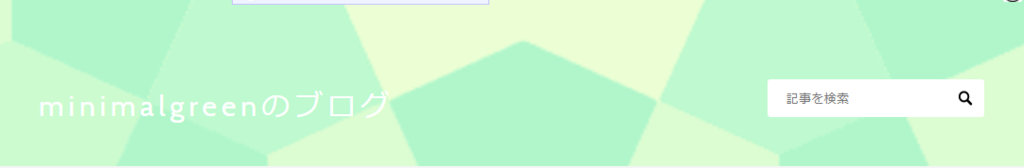
こんな感じになります
PC

スマートフォン

ちょっとしたカスタマイズですが、ファーストビューにこだわる方には案外使えるかもしれません。どうぞご利用ください。












