手引にも書いたのですが、こちらでも詳しく書きます。

注意:参考元の記事を明記して下さい
このメニューのscriptは ゆきひー (id:ftmaccho) さんのグローバルメニューをカスタマイズしています。
詳しくはゆきひーさんの記事をどうぞ。またこの記事を参考にして記事を書かれる場合は私の記事へはリンクなくて大丈夫ですから、ゆきひーさんの記事を参考元として明記して下さい。
共通作業:タイトル下に貼り付けるHTML
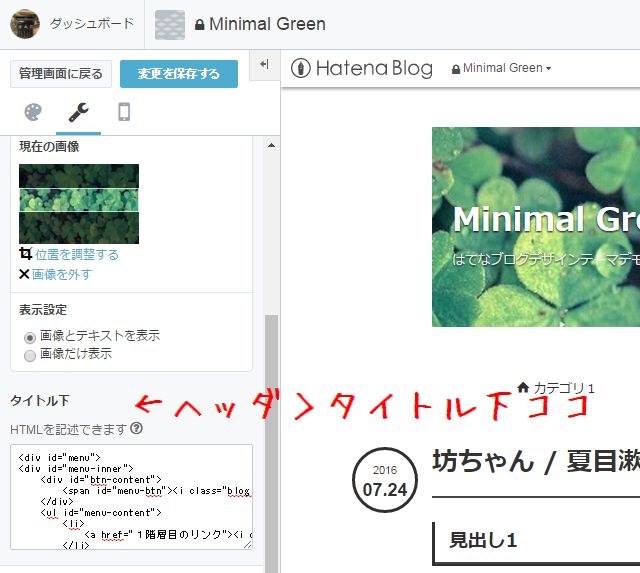
ダッシュボード>デザイン>カスタマイズ>ヘッダ>タイトル下に貼り付けるHTMLコードはこちら↓。
カテゴリー1~5、それぞれのリンクの部分に表示させたいご自分のブログのメニュー項目とリンク先URLを入れて下さい。余った項目は消去してください。
階層構造にしたい場合はカテゴリ5 の部分を参考に階層構造化して下さい。
HTML
<div id="menu">
<div id="menu-inner">
<div id="btn-content">
<span id="menu-btn"><i class="blogicon-reorder"></i> MENU</span>
</div>
<ul id="menu-content">
<li>
<a href="1階層目のリンク">カテゴリ名1</a>
</li>
<li>
<a href="リンク">カテゴリ2</a>
</li>
<li>
<a href="リンク">カテゴリ3</a>
</li>
<li>
<a href="リンク">カテゴリ4</a></li>
<li>
<a href="1階層目のリンク">カテゴリ5 <i class="blogicon-chevron-down"></i></a>
<ul class="second-content">
<li><a href="2階層目のリンク">カテゴリ5-1</a></li>
<li><a href="2階層目のリンク">カテゴリ5-2</a></li>
<li><a href="2階層目のリンク">カテゴリ5-3</a></li>
<li><a href="2階層目のリンク">カテゴリ5-4</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div style="clear:both"></div>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
$(function(){
var menuBtn = $("#menu-btn"),
menuContent = $("#menu-content");
menuBtn.click(function(){
menuContent.slideToggle();
});
$(window).resize(function(){
var win = $(window).width(),
p = 960;
if(win > p){
menuContent.show();
}else{
menuContent.hide();
}
});
});
</script>
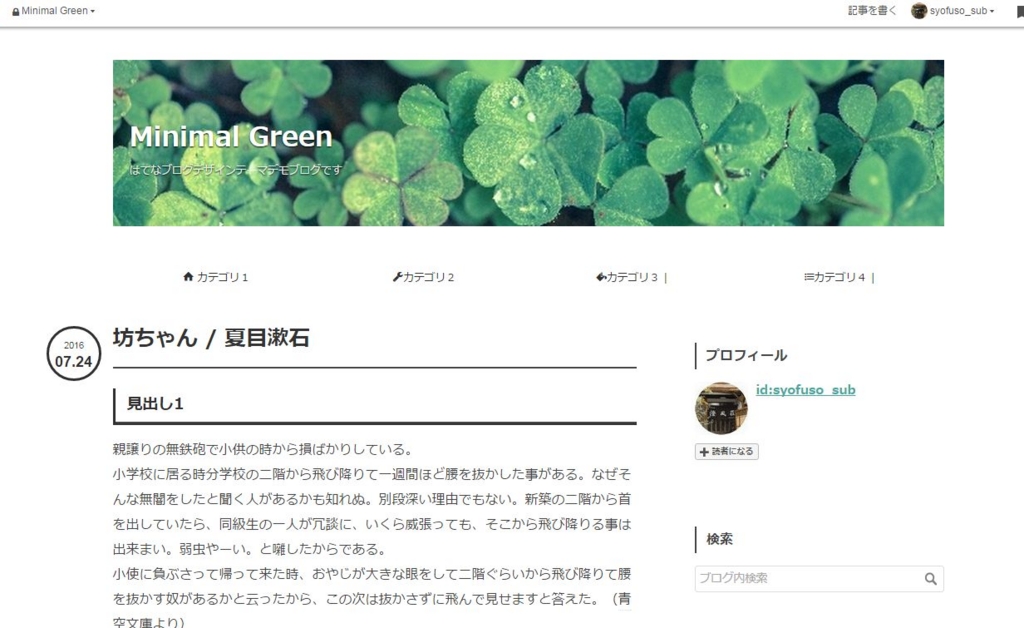
この状態で、緑の横幅いっぱいのグローバルメニューが表示されます。
ドロップダウンメニューのHTML構造について
基本的なことなので、分っている方は飛ばして下さい。 リンクタグa(アンカー)要素を使うと
<a href="リンク先のURL">テキスト</a>
テキスト のように表示されリンクを貼ることができます。 hrefはリンク先URLを示す属性です。 リストとリスト項目を示すul要素とli要素は
<ul> <li>リスト項目A</li> <li>リスト項目B</li> <li>リスト項目C</li> </ul>
- リスト項目A
- リスト項目B
- リスト項目C
このように表示されます。 このドロップダウングローバルメニューではli要素とa要素を使ってメニューを作っています。
黒背景のグローバルメニューCSS

ここで色を変更するには例えば黒背景に白文字のCSSはこちら↓。
/* グローバルメニュー黒CSSここから */
#menu{
background: #303030;
}
#menu-inner{
background: #303030;
}
#menu-content > li > a{
background: #303030;
color: #fff;
}
#menu-content > li > a:hover{
background: #303030;
color: #fff;
}
#menu-content > li > ul.second-content > li > a{
background: #303030;
color: #fff;
}
#menu-content > li > ul.second-content > li > a:hover{
background: #303030;
color: #fff;
}
@media screen and (max-width:960px){/*19*/
#menu-btn{
background: #303030;
color: #fff;
}
/* グローバルメニュー黒CSSここまで */
白背景に黒文字のグローバルメニューCSS
白背景に等間隔で並べるには以下のCSSコードを追加して下さい。
/* グローバルメニュー白背景等間隔CSSここから */
#menu{
background: #fff;
}
#menu-inner{
background: #fff;
}
#menu-content > li {
width: ○%;/* 100÷メニューの項目数% */
}
#menu-content > li > a{
background: #fff;
color: #303030;
width: 100%;
padding: 0;
}
#menu-content > li > a:hover{
background: #ddd;
color: #303030;
opacity:0.8;
}
/* 2階層目 */
#menu-content > li > ul.second-content > li > a{
background: #fff;
color: #303030;
}
#menu-content > li > ul.second-content > li > a:hover{
color: #303030;
background-color: #fff;
}
/*******トグルメニュ*********/
@media screen and (max-width:960px){/*19*/
#menu-btn{
color: #303030;
background: #fff;
}
/* グローバルメニュー白CSSここまで */
メニューに表示するアイコンを変える
またカテゴリ名の頭にブログアイコンを表示するには
<i class="使いたいblogiconのクラス名"></i>
をいれて下さい。
はてなブログで使えるアイコンは↓
shirokai.hatenablog.com
白背景CSSを適応させた後、ヘッダ>タイトル下に貼り付けたコードを以下のコードに入れ替えてます。
<div id="menu">
<div id="menu-inner">
<div id="btn-content">
<span id="menu-btn"><i class="blogicon-reorder"></i> MENU</span>
</div>
<ul id="menu-content">
<li>
<a href="1階層目のリンク"><i class="blogicon-home"></i> カテゴリ1</a>
</li>
<li>
<a href="1階層目のリンク"><i class="blogicon-setting"></i>カテゴリ2 </a>
</li>
<li>
<a href="1階層目のリンク"><i class="blogicon-color"></i>カテゴリ3 |</a>
</li>
<li>
<a href="1階層目のリンク"><i class="blogicon-list"></i>カテゴリ4 |</a>
<ul class="second-content">
<li><a href="2階層目のリンク">カテゴリ4-1</a></li>
<li><a href="2階層目のリンク">カテゴリ4-2</a></li>
<li><a href="2階層目のリンク">カテゴリ4-3</a></li>
<li><a href="2階層目のリンク">カテゴリ4-4</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div style="clear:both"></div>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
$(function(){
var menuBtn = $("#menu-btn"),
menuContent = $("#menu-content");
menuBtn.click(function(){
menuContent.slideToggle();
});
$(window).resize(function(){
var win = $(window).width(),
p = 960;//19
if(win > p){
menuContent.show();
}else{
menuContent.hide();
}
});
});
</script>
こんな感じで表示されます。

デザインの変更などカスタマイズの詳細はゆきひーさんの記事を参考にして下さい。
ピンク、水色のカラー変更はこちら↓












