はてなブログ公式のパンくずリスト機能がリリースされましたが、
普通にパンくずリストを表示させるとページ上部に出ますよね。
デザインによってはページ上部ではなく記事下に表示させたいこともあるかと思います。
そこで、「はてなブログのサイドバーの関連記事を記事下に持ってくる」の要領でパンくずリストを好きなところに持ってきたいと思います。
参考記事:
www.bokukoko.info追記:もう少しスマートなやり方はないかと、別の方法というかいろいろ応用できるようなコードを考えてみました。
blog.minimal-green.com
手順 1「記事ページにパンくずリストを表示する」
まずは普通にダッシュボード>デザイン>記事>パンくずリストで「記事ページにパンくずリストを表示する」にチェックを入れます。
手順 2 デフォルトのページ上部にのパンくずリスト表示を消す
デザインCSSに以下のコードを追記し、ページ上部のパンくずリストを消します。
.page-entry #top-box {
display: none;
}
手順 3 記事下にパンくずリストhtml,スクリプトを貼る
次に、ダッシュボード>デザイン>記事>記事下に以下のコードを追加しパンくずリストを好きな場所に表示させます。
<div id="bottom-box"></div>
<script>
var timer = setInterval(function() {
if (typeof jQuery != 'undefined') {
$("#bottom-box").html($(".breadcrumb").html());
clearInterval(timer);
}
}, 1000)</script>
注意:JavaScript版のパンくずリストプラグインを使っていた方は公式機能を使う場合は元のコードは外してくださいね。
参考:
はてなブログで記事下に関連記事を出すカンタンな方法 - ボクココ
これで以下のようにパンくずリストが記事下に表示されます。余白などのスタイルは.breadcrumbのCSS適時調整してください。

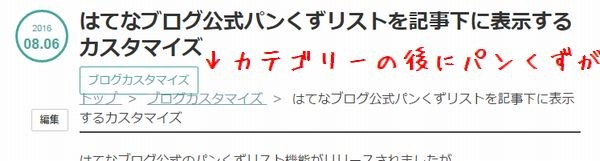
パンくずリストを記事上につける
上の手順3のhtml、スクリプトを記事上に貼り付けるとカテゴリーの後ろに表示されます。

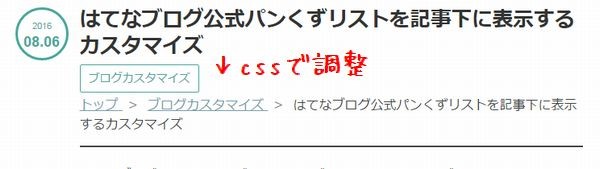
デザインが崩れてますね。#bottom-boxのcssで調整します。
#bottom-box {
margin:10px 0;
}

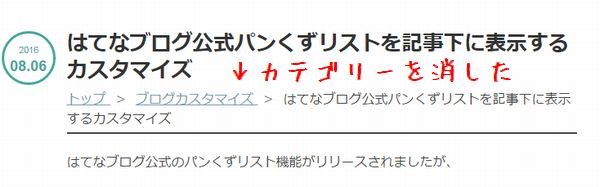
ただ、カテゴリーとパンくずリストが2つもあるのは余計な気がします。
そこで、個別記事ページのカテゴリー表示を消します。(記事ページのみ。トップページ、アーカイブページでは消してません。)
.page-entry .categories {
display: none;
}

カテゴリーをパンくずリストに置換する方法
html要素を移動・置換・挿入させるjQueryコード - Minimal Green
いかがでしょうか。無理やりな感じですが、特に問題はないと思います。
ただ、公式のパンくずリストではカテゴリーの親-子関係に対応していないみたいなので、カテゴリーの数が多くて子カテゴリーを作っている方はJavaScript版を使ったほうがいいかもしれませんね。












