
はてなブログで固定ページをサイトっぽくカスタマイズするにはどうすればよいか、という話題がTwitterでありました。はてなブログProの固定ページを使えば、WordPressの固定ページのようなデザインも可能です。
ただ、そのままではできないので、やり方をここで解説してみます。今回は、グリッドレイアウトにするためにsiimpleというCSSフレームワークを使います。
siimple.juanes.xyz
[:contents]
固定ページを作る

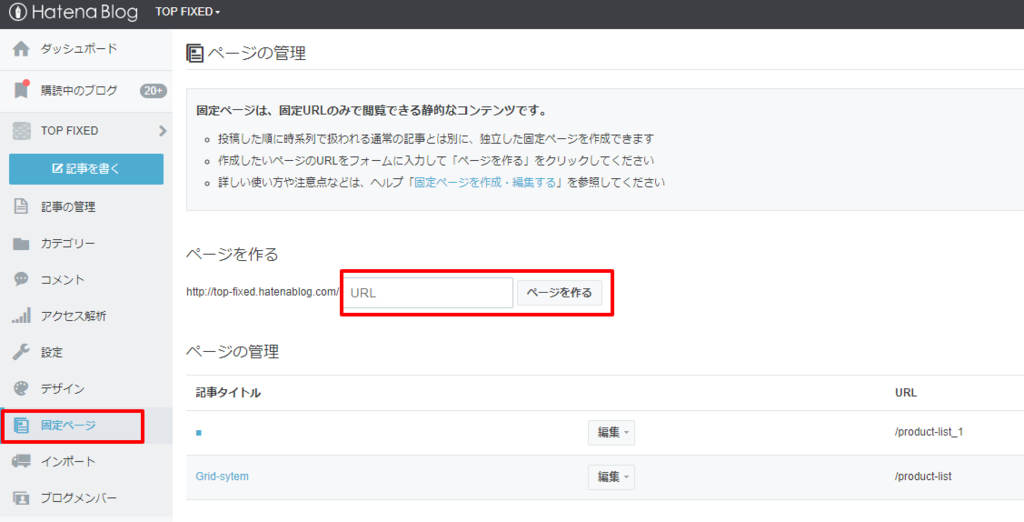
はてなブログの管理画面左のメニュー「固定ページ」から固定ページを作成します。

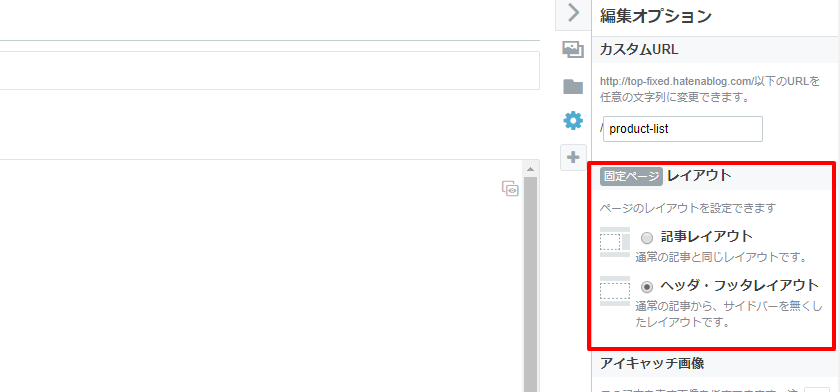
固定ページの編集画面の左横の「編集オプション」ではサイドバー有り無しのレイアウトが選べます。但しサイドバーがなくなるだけで調整が必要です。
floatを解除しシングルカラムの真ん中寄せのレイアウトにする
はてなブログの2カラムのテーマでは#mainと#box2がfloatされて2カラムになっています。シングルカラムにするために、記事編集画面に直接記事内にCSSを記述していきます。
※注:(はてな記法モード、Markdownモード、HTMLモードで編集すること、見たままモードでは上手くいかない)
<style>
#main {
max-width: 1200px;/*各テーマのコンテンツ幅に合わせる */
width: 100%;
float: none;
margin: 60px auto 30px;/* 各自調整2つ目に必ずauto */
}
</style>
CSSはstyleタグで囲って直接記述します。デザインCSSに書かず直接記事内に記述することにより、他のページのデザインに影響を及ぼさず、固定ページのみで適用することができます。
floatを解除し、左右のmarginをautoにすることで真ん中寄せにしています。
CSSフレームワークsiimpleのグリッドシステムを導入
siimpleというCSSフレームワークを導入しました。12カラムを自由に組合せてカード型レイアウトが簡単に組めます。
こちらのsiimple公式のドキュメントをご参照下さい。https://siimple.juanes.xyz/docs
CSSをダウンロードして直接デザインCSSに貼り付けても良いのですが、ここではjsDelivr という jQuery プラグイン、CSS、Webフォントなど様々なライブラリを配信する CDN を利用します。
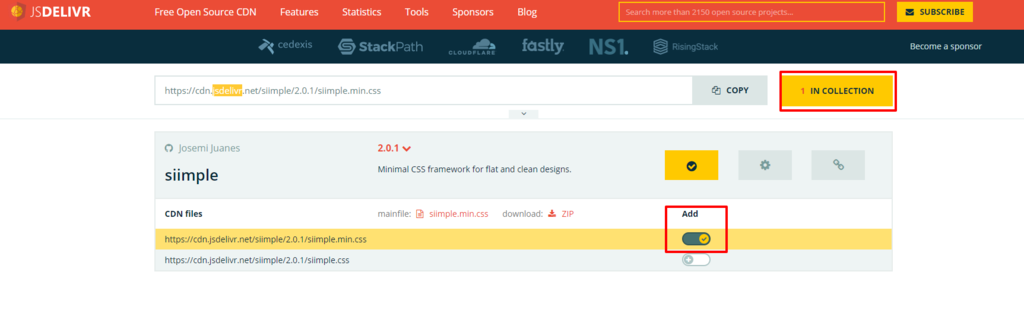
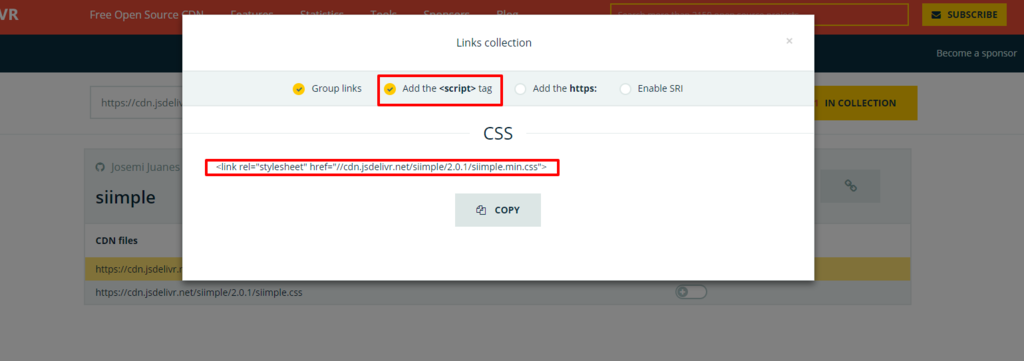
こちらのjsDelivrのライブラリページでAddし、「IN COLLECTTION」をクリックします。

linkタグをコピーします。

<link rel="stylesheet" href="https://cdn.jsdelivr.net/siimple/2.0.1/siimple.min.css">
こちらのlinkタグをデザイン→カスタマイズ→フッタなどに貼り付けます。
グリッドシステム
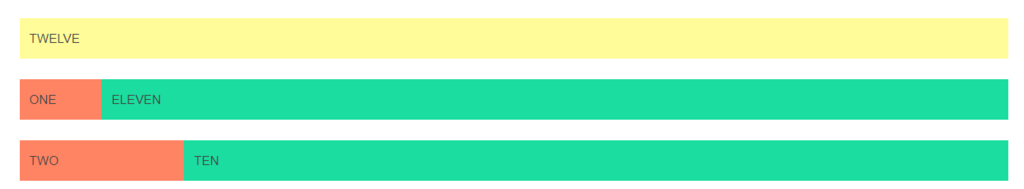
固定ページの記事編集画面に以下のようにhtmlを書けばグリッドシステムが使えます。

<div class="siimple-grid">
<div class="siimple-grid-row">
<div class="siimple-grid-col siimple-grid-col--12">TWELVE</div>
</div>
<div class="siimple-grid-row">
<div class="siimple-grid-col siimple-grid-col--1">ONE</div>
<div class="siimple-grid-col siimple-grid-col--11">ELEVEN</div>
</div>
<div class="siimple-grid-row">
<div class="siimple-grid-col siimple-grid-col--2">TWO</div>
<div class="siimple-grid-col siimple-grid-col--10">TEN</div>
</div>
</div>
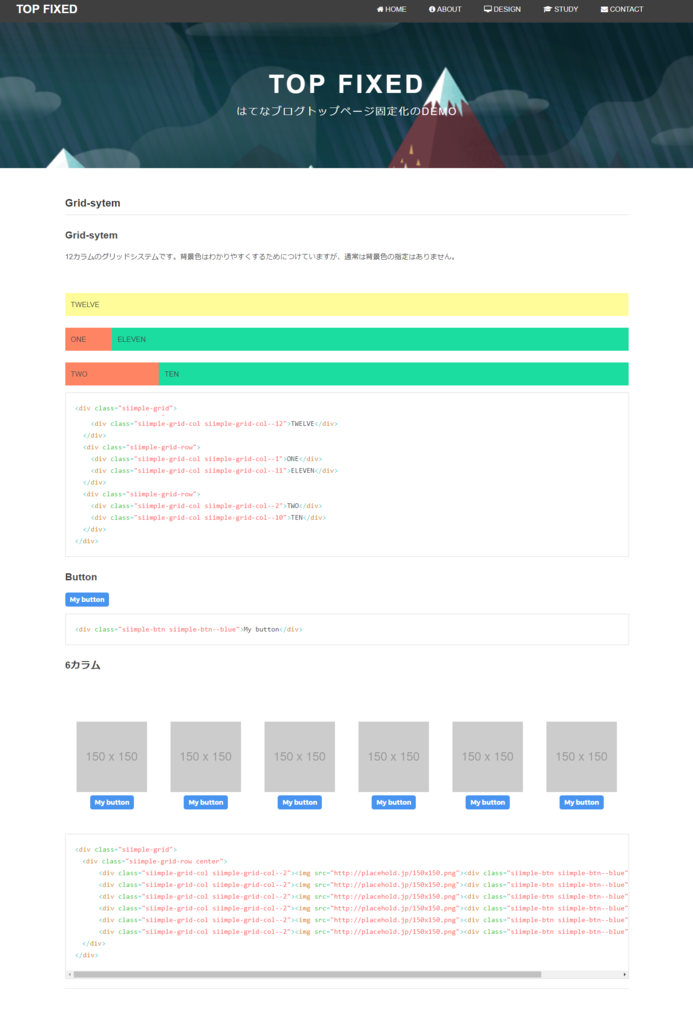
詳しくはこちらのDEMOページをご覧ください。

DEMOページ
これで自由に固定ページを作ることができます。是非自分だけのオリジナルページを作ってみて下さい。
トップページを固定ページ化する方法は↓の記事をどうぞ。
blog.minimal-green.com
カスタマイズサービスの宣伝
やっぱりよくわからない、自分でやるのは面倒くさいという方は有料のカスタマイズサービスもやっていますのでご依頼いただければ幸いです。













