
こんにちは。久しぶりにはてなブログのカスタマイズ記事書きます。
- 追記:はてなでは表示位置の変更を検討中
- はてなブログのヘッダー右上に「読者になる」ボタンが突如出現
- 「読者になる」ボタンを消す方法(はてなブログProユーザー限定)
- はてなブログのスマホ版のオリジナルヘッダー画像も表示が変わる
- ユーザーの意向を無視した急な仕様変更はやめてほしい
過去にはてなブログのカスタマイズお手伝いさせていただいたブロガーさんから「ヘッダーの表示が崩れて困っている」という連絡を同時期に何件か複数受けました。
最近はてなブログを触っていなかったので気づかなかったのですが、はてなブログのヘッダーに「読者になる」ボタンが急に表示されるようなったようです。
@AfterWork_Lab(id:aTn) さんが朝ツイートされての見て急に仕様が変更されたことを知りました。
はてなブログに急に現れた読者になるボタン、これヘッダーからズレてるので、ジャマだったら無料ユーザーも削除してもよいのかな?#はてなブログ
— heavy-peat (@AfterWork_Lab) July 14, 2021
追記:はてなでは表示位置の変更を検討中
今回の仕様変更に関してはてな運営に問い合わせたところ、回答がありました。読者になるボタンについては表示位置の変更を検討しておりますので、
対応されるまでいったんお待ちいただけますでしょうか。
はてなブログ開設ブログやヘルプへの記載は対応後に検討させていただきます。
読者になるボタンを無料ユーザーがCSSで非表示にすることについては、
読者になるボタンを無料ユーザーがCSSで非表示にしても現在のところ問題はございませんが、
今後Proの機能として非表示にできるようになった際には
不特定多数の方に「読者になるボタンを非表示にする方法」として情報を広めないようお願いします。
とのことで、今後はProユーザーなら読者になるボタンを単独で非表示にする機能が追加される可能性があります。
現在のところ無料ユーザーが消しても問題ないとのことですが、無料ユーザーへの対応は変更される可能性があり、今後のはてなブログからのお知らせにはご注意ください。
はてなブログのヘッダー右上に「読者になる」ボタンが突如出現
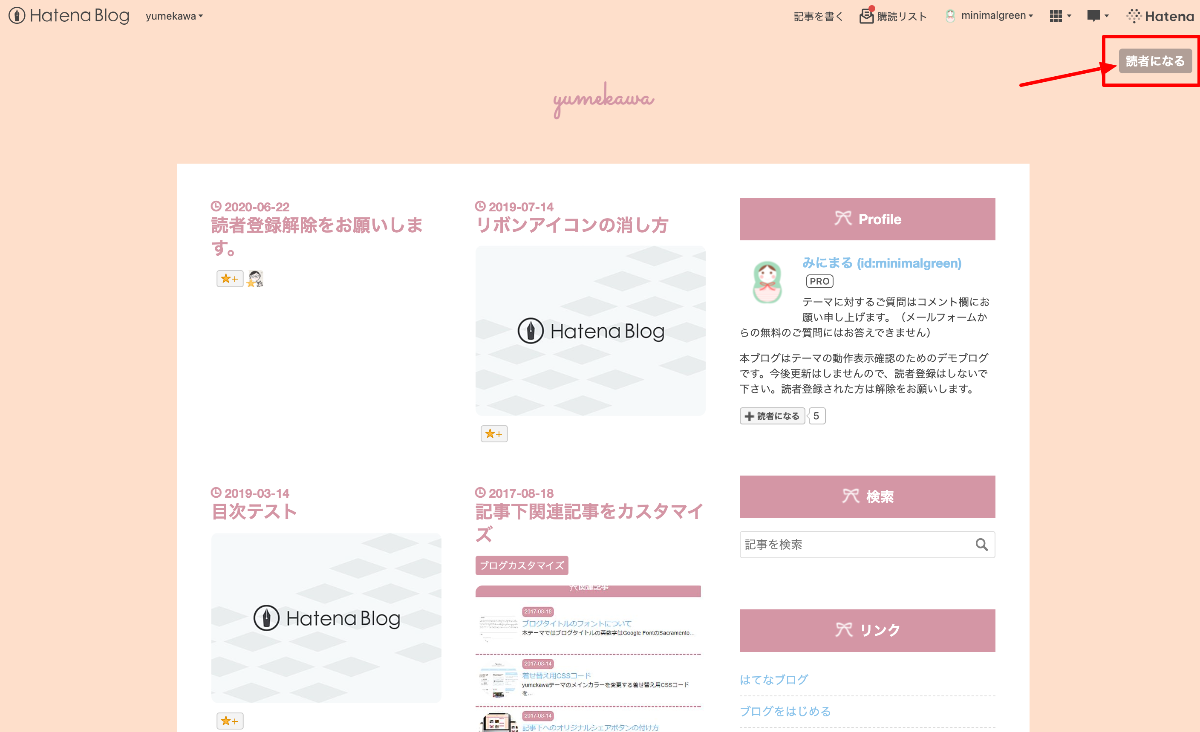
私の手持ちのブログも調べてみるといつのまにかヘッダー右上に「読者になる」ボタンが表示されています。
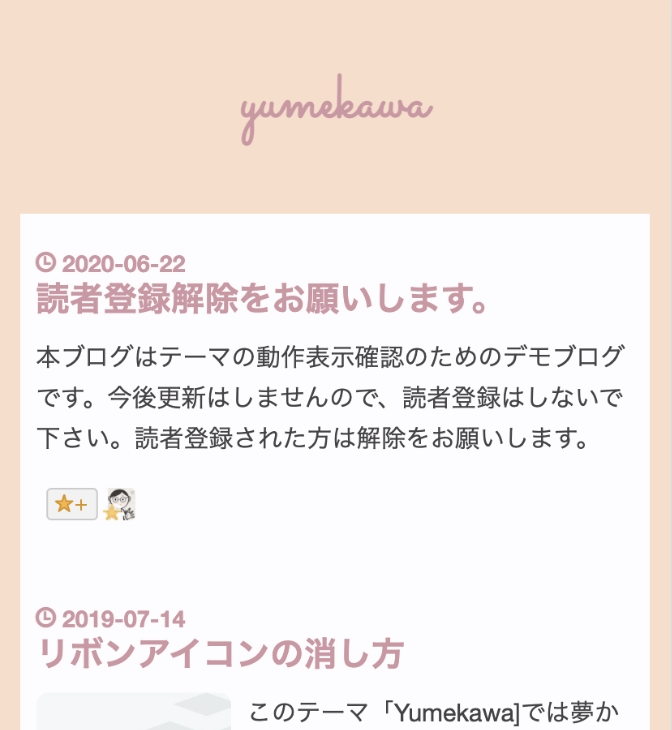
スマホ表示でも「読者になる」ボタンが強制表示され、PCで見るより目立っています。

「読者になる」ボタンを消す方法(はてなブログProユーザー限定)
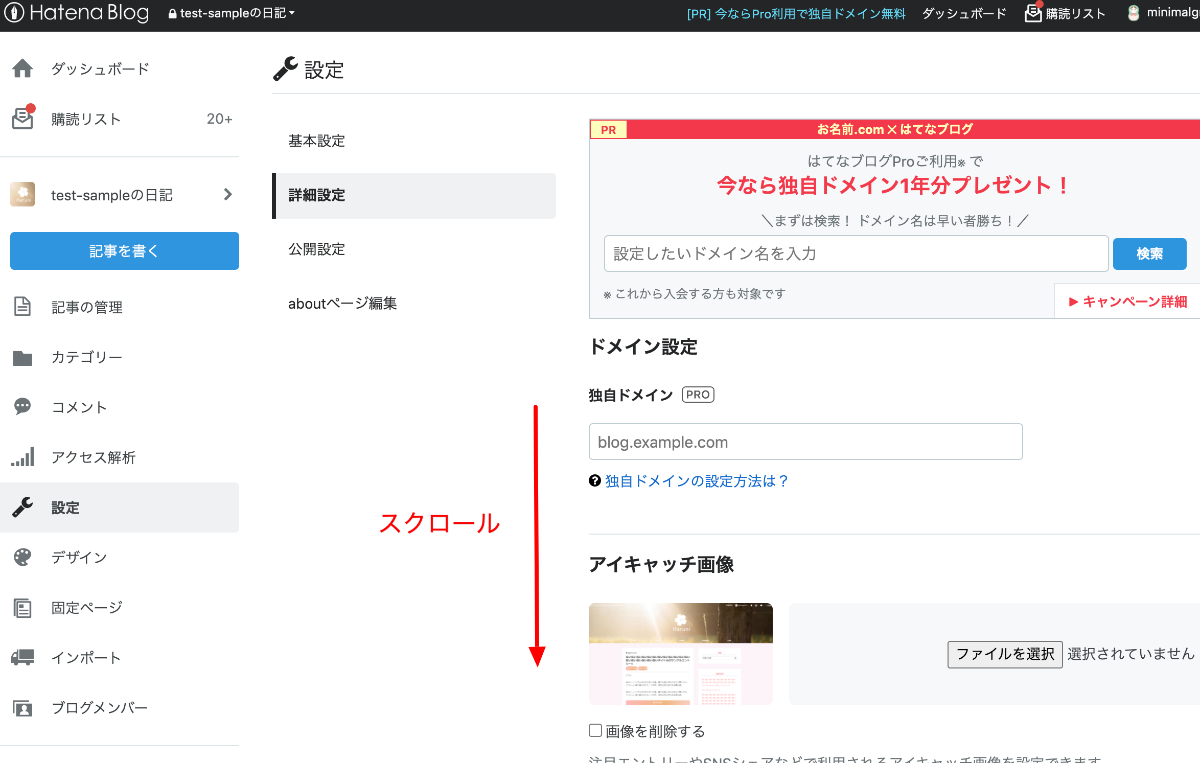
有料版のはてなブログProを利用されている方は問題なく消せます。はてなブログ管理画面→設定→詳細設定へと進みます。

ヘッダとフッタ(PC版)の項目の「ブログにヘッダを表示しない」にチェックを入れて保存します。


無事PC版からもスマホからも「読者になる」ボタンが消えました。
はてなの標準グローバルヘッダーが表示されているときにこのヘッダー右上の「読者になる」ボタンも強制表示になるようです。
無料ユーザーの方は注意
はてなブログProユーザーの方ははてなブログの設定で非表示にすることができますが、無料ユーザーの方は現在正規の方法では消すことができません。CSSで消すことは簡単に可能ですが、はてなブログの利用規約では「はてな利用規約 第6条(禁止事項)3-g.」にてはてなの標準機能を無断で非表示にすることは禁止されています。
はてな利用規約 第6条(禁止事項)3-g.
-------------------------------
本サービス内でのページデザイン変更により、当社が標準的に表示している
ヘッダ、フッタ、広告及び著作権表示を当社の許諾なく体裁や位置を改変し表示する、
あるいは非公開にする行為
-------------------------------
はてな利用規約 - Hatena Policies
「読者になる」ボタンははてなが新ユーザー獲得のための宣伝表示とも考えられ、上記の標準表示に該当するかもしれません。
そのため、無料ユーザーの方ははてなブログ運営からお知らせがあるまで、CSSで強制的に消すのは待った方がいいです。
過去にグローバルヘッダーの表示被るようなカスタマイズの記事が利用規約違反かどうかお伺いを立てて運営からの返信のメールを見逃したところ、一時的にブログが非表示になったことがあります。
blog.minimal-green.com
ブログが強制的に限定公開になる可能性もあるので、ここは慎重にいきましょう。
はてなブログProユーザーの方でグローバルヘッダーを表示しつつ読者になるボタンを消したい場合
はてなのグローバルヘッダーは便利なので、そのまま表示しつつ、「読者になる」ボタンだけ消したい場合は以下のCSSをデザインCSSに追記してください。注意:読者になるボタン消すカスタマイズははてなブログProユーザーの方のみ行ってください
はてなに問い合わせたところ、今後Proユーザーは単独で読者になるボタンのみを消す機能が追加される可能性があります。
非常に平易で自明なCSSですがここで書くのは控えます。
かわりに該当の要素のクラス名とCSSで特定の要素を非常にするコードを書きます。
該当要素のクラス名:.blog-controlls
特定の要素をCSSで非表示にする場合CSSで以下のように記述します。
セレクタ(クラス名など) { display:none; }
はてなブログのスマホ版のオリジナルヘッダー画像も表示が変わる
この件に関連してか、はてなブログのスマホ版(レスポンシブデザインではないスマホ版)のヘッダー表示も変わっています。いつからこうなっていたのかわかりませんが、以前はこんな表示はありませんでした。
以前はスマホ版のオリジナルヘッダー画像は高さに合わせて表示ができ(サイズ設定)、ブログタイトルと画像を表示するかヘッダー画像のみを表示するか選択できたはずです。(表示設定)
この表示設定とサイズ設定ができなくなった旨通知が表示されています。
スマホ版のオリジナルヘッダー画像の高さが変わる
スマホ用のオリジナルのヘッダー画像を設置している場合、高さが以前とは異なって見切れてしまったり、カスタマイズで入れたナビゲーションと被ってしまったり表示が崩れる事例が出ています。


スマートフォン用ヘッダ画像の推奨サイズは、幅640px x 高さ256px です。
このうち、中央の 幅640px x 高さ72px が安全エリアです。閲覧者の環境や閲覧しているページによって、安全エリア以外の領域はカットされることがあります。
スマホ版のオリジナルヘッダー画像を元のサイズのままぴったり表示する方法
はてなブログのヘルプでは見切れて困る内容は幅640px x 高さ72px の安全エリアに収まるような画像を推奨していますが、写真やイラストなど見切れず好きなサイズで表示したいユーザーも多いはず。
スマホ版のオリジナルヘッダー画像を元のサイズのままぴったり表示するには以下のCSSを追記します。

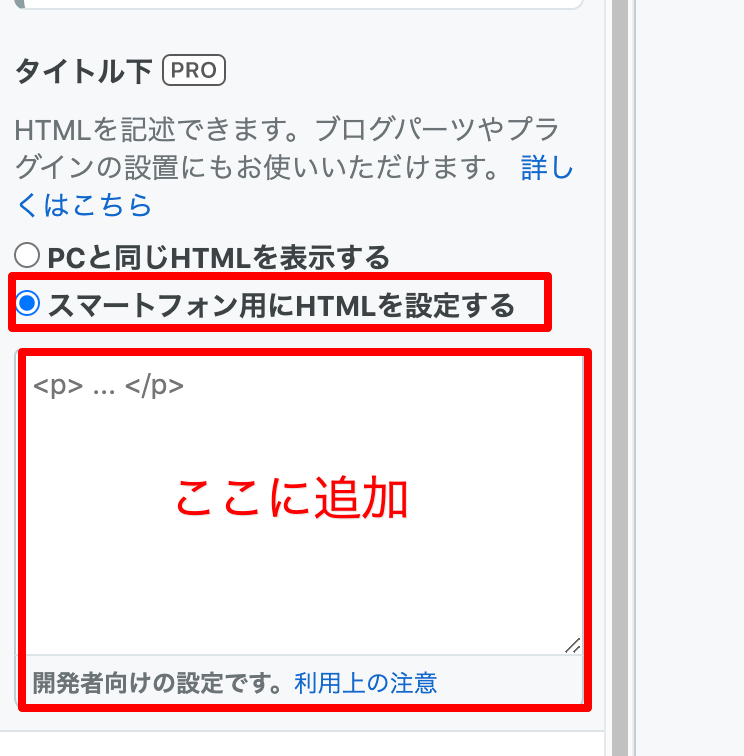
はてなブログのスマホ版のカスタマイズははてなブログProユーザーのみ利用できます。「スマートフォン用にHTMLを設定する」にチェックを入れてタイトル下やフッターなどに以下のコードを追加します。
<style> /* はてな読者ボタンとブログタイトル消す*/ #header { display: none; } /* ヘッダー画像高さ調整 */ .page-index .header-image, .header-image { position: relative; background-size: cover; height: auto; } .header-image::before { display: block; content: ""; width: 100%; padding-top: ヘッダー画像の高さ÷横幅%; } /* ヘッダー画像下に余白を作る */ .header-image-wrapper { margin-bottom: 24px; } /* はてな関連消す表示調整 */ #globalheader-container { display: none; /*はてなグローバルヘッダー消す */ } #header .header-blog-icon { display: none; } /* ヘッダーの余白調整 */ #container { padding-top: 0px; } /* フッターのはてな関連非表示 */ .footer-action-wrapper { display: none; } .pagetop { display: none; } #footer-menu, .footer { display: none; } .touch-item-list { display: none; } </style>
ヘッダー画像の高さ÷横幅%は設置したいスマホ用のヘッダー画像のサイズに合わせて計算してください。はてなの標準グローバルヘッダーやフッターのはてな関連表示も消すCSS入れているので、お好みに合わせて適宜調整してください。
これでヘッダー画像がオリジナルの好きなサイズで表示できるようになりました。

ユーザーの意向を無視した急な仕様変更はやめてほしい
はてなは告知なく仕様変更するのはいつものことですが、はてなブログはユーザーがそれぞれこだわりをもってオリジナルにカスタマイズしています。有料版のはてなブログProを使ってスマホをカスタマイズできることははてなブログが売りにしている自由さではなかったのですか?今後はてなブログ開発ブログでお知らせがあるかもしれませんが、急な変更でユーザーは困っています。
仕様変更するなら対応方法をきちんと告知すべきです。
以前も似たような急な仕様変更で問題になっています。
いつからこの「読者になる」ボタンが強制表示になったのかわかりませんが、以前も似たようなトラブル起きています。https://t.co/8hs9dbWRxX
— みにまる (@minimalgblog) July 15, 2021
すでに何件かこの件に関連して問い合わせいただいてます。
急に変更されると非常に迷惑です。困ってる方多いのでは。
はてなに報告した方が良さそう。
上記のカスタマイズも今後また修正が必要になるかもしれません。はてな運営からのお知らせやこの件に関連した追加の仕様変更があれば、この記事に追記して参ります。












