
はてなブログのテーマストアにはたくさんのテーマが公開されています。多くのユーザーが目にし利用するものなので、ある程度内容は精査しないといけません。
自作テーマを「非公開」で投稿するのはそれほど内容に気を使う必要はありません。(但し著作権には気をつけましょう)
非公開でテーマストアに投稿すると自分だけがインストールして使えます。
【追記】2018/09/12 記事タイトル変更しました。
2018/09/18 はてなへ「テーマストアに非公開で自分のはてなブログで使用する目的で投稿してもよいか」問い合わせました。回答は以下の通りではてなブログで個人で使用する分には問題ないそうです。
自分のブログだけで自作テーマを使う目的で非公開でご利用いただいても結構です。はてなブログ以外のブログのテーマ置き場としてご利用いただくのはご遠慮ください。
はてなブログのテーマストアを使う理由
自分のサーバーに置くとか、Dropboxに置くとか、Githubに置くとか色々他にも方法はあるのですが、はてなブログで使うなら同じはてなのサーバーに外部CSSファイルを置いたほうが何かと便利です。blog.nakajix.jp
www.foxism.jp
Foxismさんが書かれているようにDropboxに置く場合のデメリットとして
head要素に入れてしまうことで基本的にcssがはてなブログのPC版とスマホ版両方に適用されてしまいます。レスポンシブにチェックを入れてる入れてないに関わらず、です。cssの内容によっては致命的になるので注意しましょう。
というものがあります。レスポンシブデザインのチェックを入れず、スマートフォンのはてな独自版を使っている場合はちょっと面倒です。
テーマストアを使うとそういったデメリットがなく、はてなのIDさえあれば誰でも利用できます。
- はてなブログに最適化されている
- 既存のテーマを上書きでカスタマイズするより読み込みが速い(CSSが短くなる)
- CSSファイルをまとめることでサーバーへリクエスト数を減らす(ちょっと高速化できるかも?)
既存のテーマをデザインCSSでカスタマイズするのも良いのですが、その場合は記述を重複することになるのでCSSが長くなります。CSSができれば短く無駄なく書いた方が良いです。(デザインCSSには文字数制限もあります。)
はてなブログではどのみちデザインCSSを含んだ外部CSSファイルを読み込む必要があるので、同じサーバー内のテーマストアで読み込んで同一のCSSファイルにした方がサーバーへのリクエスト数を減らすことができます。
DropboxなどにCSSを置くと、CSSファイルのリクエストが余分に増えます。またGTmetrixで調べたところ、Dropboxに置いたほうが若干読み込みが遅かったです。

正直高速化にはあまり関係ないのでここは気にしないでください(^_^;)
テーマストアへの投稿方法
テーマストアへの投稿は簡単です。自作テーマまたは既存のテーマを改変したテーマを用意する
まず、自作のテーマか、既にあるテーマを自分用に改変したCSSを用意します。
はてなブログの自作テーマの作り方は以下をご参照下さい。
非公開の場合は厳密に「はてなブログのすべての機能が正しく使えるように」する必要はないです。自分で使って不具合が起きなければ大丈夫です。但し無料ユーザーははてなの広告やヘッダ、フッタは非表示にできないので、その辺りの利用規約には気をつけましょう。
投稿する
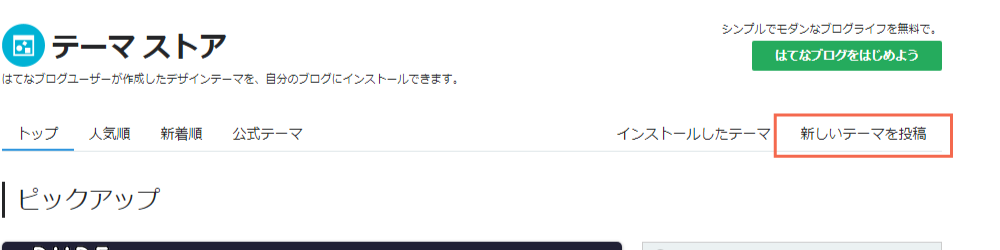
テーマ ストア - はてなブログへアクセスします。

「新しいテーマを投稿」というところをクリックしてテーマ投稿画面に移動します。


項目は全部入力する必要があります。テーマのサンプル画像はスクリーンショットで良いと思います。
ライセンス
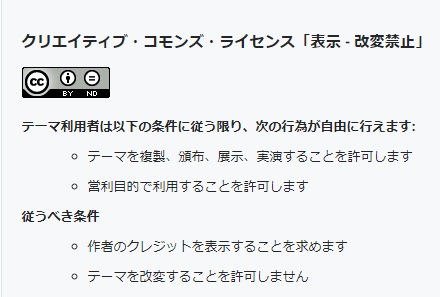
ライセンスは後で変更できません。他の人に使われたくない、改変されたくないという場合は『クリエイティブ・コモンズ・ライセンス「表示 - 改変禁止」』か『クリエイティブ・コモンズ・ライセンス「表示 - 非営利 - 改変禁止」』を選びましょう。他のライセンスだと改変OKとなります。

テーマインストール
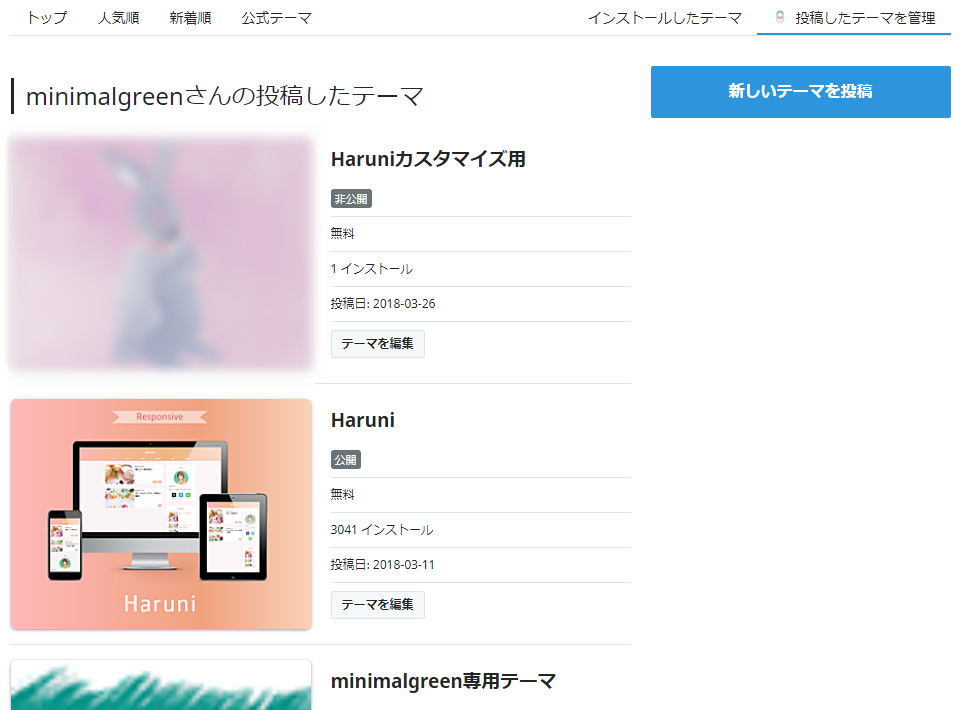
投稿したテーマ一覧に自分の投稿テーマが表示されています。ここから再編集できます。

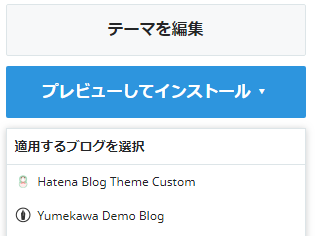
インストールは通常の公開テーマと同じ様に「プレビューしてインストール」から該当ブログを選んでインストールします。

既存のテーマを改変する場合
テーマストアで公開されている既存のテーマの中には改変OKのライセンスのものもあります。(私のテーマは全部改変OKです。)ただ、改変禁止となっているテーマも多いのでご注意下さい。当然ながら改変禁止のテーマは改変してアップロードすることはできません。(個人的に使用するなら問題ないかもしれませんので、気になる場合はテーマ作者さんに問い合わせてみて下さい。)改変禁止のテーマ(一部)
上位3Pくらいまでのテーマのライセンスを調べてみました。以下は改変禁止の公開テーマの一部です。改変して投稿する際は必ず元のテーマのライセンスをご確認下さい。
ちなみにはてなの公式デザインテーマは全て改変禁止です。
| テーマ名 | ライセンス |
|---|---|
| Minimalism | CCBYND |
| Brooklyn | CCBYND |
| DUDE | CCBYND |
| Palette (パレット) | CCBYND |
| CONTENTS | CCBYND |
| Comfort | CCBYND |
| soboku | CCBYND |
| transparent | CCBYND |
| KOALA | CCBYND |
| Straight | CCBYND |
クリエイティブ・コモンズの改変禁止については詳しくはクリエイティブ・コモンズのFAQページをご参照下さい。
改変禁止 …作品を改変しないこと(その作品の全部または一部をそのまま利用すること)を条件に、その作品の利用を許可する。
https://creativecommons.jp/faq/#i4
改変禁止のテーマを個人的に改変して使いたい場合はテーマ作者さんに許可をもらいましょう。
ライセンスについてはInnocentの作者の半月さんが詳しく書かれています。
moonnote.hateblo.jp
GPLや「表示 - 非営利 - 継承」のテーマの注意
GPLで公開されているテーマは改変して投稿する際も必ずGPLにしなければなりません。他のライセンスは選べないのでご注意下さい。
”テーマ ストアに既に投稿されているテーマを改変したものを再投稿する際には、元のライセンスに従うこと―はてなブログ テーマ ストア デザインガイドライン”

CC BY-NC-SA(「表示 - 非営利 - 継承」)のテーマを改変したテーマも、同一の許諾条件の下でのみ頒布することが許可されています。

現在使っているテーマのCSS全文を見る
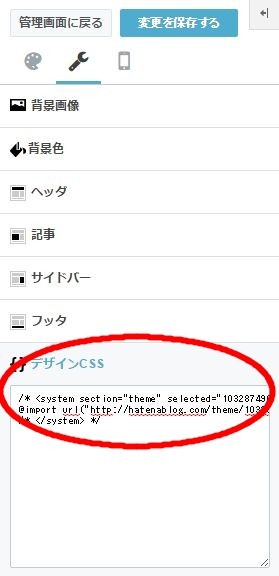
自分が現在使っているテーマのCSS全文を見るにははてなブログ管理画面>デザイン>カスタマイズ>デザインCSSの冒頭のコメントを確認して下さい。

/* <system section="theme" selected="***"> */ @import url("***.css"); /* </system> */
この***.cssへアクセスするとテーマのCSSファイルが見れます。ここで右クリックで保存して編集して使います。
https://blog.hatena.ne.jp/-/theme/17391345971624603155.css
こちらは私のテーマHaruniのCSSです。

テーマCSS冒頭のコメントで著作権・ライセンスについて明示する
自作テーマでもそうですが、改変したテーマをアップロードするときは冒頭に著作権やライセンスについての説明を書いたほうがいいです。個人的に使うだけなら書かなくても問題ないと思いますが、テーマの作者さんへのマナーとして明示しましょう。
/* Theme Name: haruni Theme URI: test-test-test.hatenadiary.jp Author: minimalgreen Author URI: http://blog.minimal-green.com/ Description: 春らしいピンクグラデーションのシンプルなレスポンシブデザインテーマです。2カラム。 License: GNU General Public License v3 or later License URI: https://www.gnu.org/licenses/gpl-3.0.ja.html Responsive: yes Based on: https://github.com/hatena/Hatena-Blog-Theme-Boilerplate */
このような感じでライセンスや元のテーマを明記します。Haruniの場合ははてなブログのスターターテーマBoilerplate Themeをベースに使用しているのでその旨書いています。
/* Responsive: yes */
レスポンシブ対応のテーマは上記のコメントを入れる必要があります。
以上はてなブログテーマストアを外部CSS置き場として活用する方法でした。この記事はニッチ過ぎて役に立つかどうかわかりませんが、はてなブログのカスタマイズ沼にハマっている方のご参考になれば幸いです。












