テーマ制作のきっかけ
私はid:shiromatakumiさんの記事を読んだことがきっかけで、自分のブログ用の自作テーマを作り、それからはてなブログのテーマストアで公開するテーマ作りを始めました。
CSSではてなブログをカスタマイズしてみよう - NO TITLE
最初は自分用のテーマで満足していたのですが、もう少し別のデザインで作りたくなり、3日夜集中して作り、思い切って公開してみました。(いくつかの部分は修正しています)
現在11月6日の時点で603インストールで、ものすごく人気という訳ではありませんが、予想より多くの方に使っていただき、感謝しております。
インストールして下さり、ありがとうございました。
公開テーマをインストールせず、オリジナルのテーマを作ろう
矛盾することを書くようですが、私はこのブログで「Minimal Green」テーマをインストールしていません。読者登録して下さっている方も気軽にどんどんテーマを変えていってください。
このブログで「Minimal Green」のテーマを使っていないのですが、見た目の印象はインストールしたブログとほとんど変わりませんよね?
以前は「Minimal Green」をインストールしてデザインCSSにカスタマイズ用のCSSを書いていました。
しかしながら、カスタマイズを重ねるうちにデザインCSSに書くコードが膨大になり、不具合も出てきました。
そこで、このブログ専用のテーマを作り、はてなブログテーマストアにアップロードし、非公開で使っています。
ブログ専用のテーマは「Minimal Green」に独自のカスタマイズのCSSコードを各要素ごとに直接上書き修正したものです。ベースが同じなので見た目の印象はあまり変わらないと思います。
CSSの優先順位
CSSは「よりタグに近い、より後から読み込まれたスタイルが優先され」ます。
www.htmq.com
はてなブログで読み込まれるスタイルシートは主に2つあり、一つははてなブログ共通のものです。これは先に記述されています。
その後にブログ独自のスタイルシートが読み込まれます。
ブログのソースを見るとよくわかります。
<link rel="stylesheet" type="text/css" href="https://cdn.blog.st-hatena.com/css/blog.css?version=2f360a840655d6a9ae6134a3a7fe095a"/><!--はてなブログ共通--> <link rel="stylesheet" type="text/css" href="//blog.hatena.ne.jp/-/blog_style/10328749687176588090/3f82f2453b79a7584dc0e2f3a4df5e58f75d5a5a"/><!--ブログ独自-->
(コメントアウトは筆者追記)
2つ目のCSSはインストールしたデザインテーマとデザインCSSに記述されたコードが書かれています。
インストールしたテーマCSSの後に管理画面でデザインCSSに追記したカスタマイズコードが読み込まれるので、カスタマイズのスタイルが適用されるのですね。

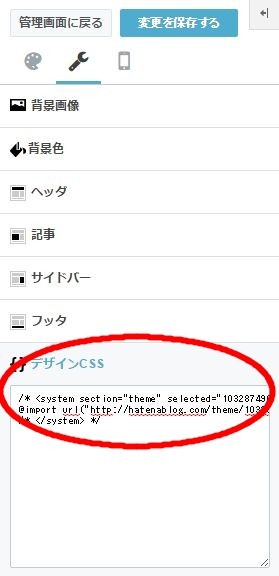
デザインCSSの先頭に記述された
/* <system section="theme" selected="***"> */ @import url("***.css"); /* </system> */
ここで、インストールしたテーマを指定しています。ここを削除するとインストールしたテーマのスタイルが外れます。
デザインCSSに追記してもスタイルは適用されますが、重複になりますので出来るならコードは短く一度に指定した方がスマートだと思います。
実際のテーマ作り
はてながデザインテーマ作成のために公開している boilerplate.cssをもとにCSSを書きましょう。
GitHub - hatena/Hatena-Blog-Theme-Boilerplate
help.hatenablog.com
また、はてなブログテーマ制作の手引きを参照してください
①テーマ制作用のサブブログを作る。
②デザインCSSを空っぽにしてboilerplate.cssのコードを貼り付ける
後はプレビューしながら各要素のスタイルを決めます。実際にははてなブログの管理画面は重いので、テキストエディタで別途書いたコードを貼り付けて作業することになります。
③メインカラーを決める
④記事幅、mainとサイドバーの幅などレイアウトを決める (イメージ図、ワイヤーフレームを描いてみる)
⑤タイトル、見出し、コメント、サイドバー、日付のデザインを決める
手引の
CSSチェックリスト
ブログタイトル
ブログの説明
記事
日付
カテゴリー
「編集」リンク
キーワードリンク
記事下の広告
コメント欄
サイドバーモジュール
プロフィール、最新記事などの各モジュール
ページャー
フッターリンク
Aboutページ
Archiveページ
Categoryページ
カテゴリーのパンくずリスト
を参考に各要素のスタイルを指定していきます。
CSSの基本
ここで簡単にCSSについて説明してみます。
CSS(カスケーディング・スタイル・シート)はhtmlでマークアップされた文書の見た目・スタイル・装飾を指定するものです。
セレクタ{プロパティ: 値;}
の形式で記述します。
セレクタはhtmlタグやid、classなどを指定します。プロパティは背景や高さ位置といった要素を指定します。例えば、以下のようにCSSに書きますと
で囲まれた文字の色が変わります。
p{color:red;}
この段落の文字は赤い。
このように表示されます。
HTMLとCSSについては
がわかりやすくておすすめです。
ブログでカスタマイズしつつ、少しずつCSSを覚えていくのが入りやすいと思います。
メインカラーの指定
メインに使う色を変えるだけでだいぶ印象が変わります。
参考までにメインカラー指定
/* リンクの色*/ a { color: #66C088;} /* (リンクホバー時)*/ a:hover { color: #95C7A4; text-decoration-line: underline; } /* リンクの色、訪問済み)*/ a:visited { color: #789dae; } /* ヘッダ(グローバルヘッダ) #globalheader-container*/ #globalheader-container { background-color: #95C7A4;} /* urllist module リンク・最新記事・最近のコメント・月別アーカイブ・カテゴリモジュールは .hatena-urllist という共通の class が振られます */ .hatena-urllist li a { color: #95C7A4; } /* カテゴリーアーカイブページのカテゴリー表示 */.page-archive .categories a { background: #95C7A4; } /*続きを読む*/ a.entry-see-more { display: inline-block; width: 250px; height: 50px; margin:5px 0 5px 0; line-height: 50px; background-color: #95C7A4; border-radius: 4px; text-align: center; color: #fff!important; font-size: 16px; text-decoration: none; } a.entry-see-more:hover { color:#fff!important; background-color: #95C7A4; opacity: 0.8; }
カラーコードは
www.color-sample.com
などを参考にしてみて下さい。
スタイルシートの指定方法
スタイルシートの指定の仕方は色々有るのですが、以下のいずれかで良いと思います。
①自作テーマのCSSをそのまま、「デザインCSS」に貼り付ける
②外部サーバやdropboxにアップロードしたCSSを外部スタイルシートとして指定
<link rel="stylesheet" type="text/css" href="stylesheet.css">
stylesheet.cssのところをアップロードしたCSSのURLに変えて、「ダッシュボード>設定>詳細」の「headに要素を追加」の部分に記述
③CSSを圧縮してheadにインラインで記述する
自作CSSを圧縮して、「ダッシュボード>設定>詳細」の「headに要素を追加」の部分に
<style></style>
で囲って記述する
④はてなブログテーマストアにアップロードして非公開で使う
私はこの方法を使っています。
テーマストアへの投稿
テーマ ストア - はてなブログ

テーマストアへ行き、「新しいテーマを投稿」から自作のテーマCSSをアップロードします。
このとき、投稿時の注意事項とデザインガイドラインをよく読んでから投稿してください。
「非公開で投稿する」にチェックして投稿すると、テーマストアに公開されず、自分だけインストールして使うことができます。
この非公開機能があり、公開ストアに自分用のテーマを投稿している方もいらっしゃるのでこういう使い方もありだと思うのですが、面倒くさいのであんまり皆さんやっていないかも知れません。
「公開する」場合は複数のブラウザ、端末で検証してから公開してください。また著作権周り、ライセンスも考慮してください。特に別の制作者が公開しているテーマを改変してオリジナルテーマを作る場合は元のテーマのライセンスに基いて利用してください。著作権表示も忘れないで下さい。非公開で使用する場合もCSSにコメントアウトでクレジットを明示するべきでしょう。
公開テーマは色々な方が利用されます。
「本テーマが利用者のブログで動作することを当社は保障するものではありません。」とインストール時に注意がありますが、テーマ制作者にはそれなりに利用者に対して責任があると私は思います。
長々と書きましたが、オリジナルのテーマで自分らしいブログデザインも楽しいですよ。またテーマを公開するとCSSの勉強もはかどります!
CSSの勉強に、人と同じでは満足できないブロガーに自作テーマをおすすめします。














