
新しく投稿したはてなブログテーマ「stripe」の当初デザインはピンクのストライプでした。このブログも気分転換にしばらくピンクストライプでいきます。
お色直しのカスタマイズ用CSSコードをまとめました。
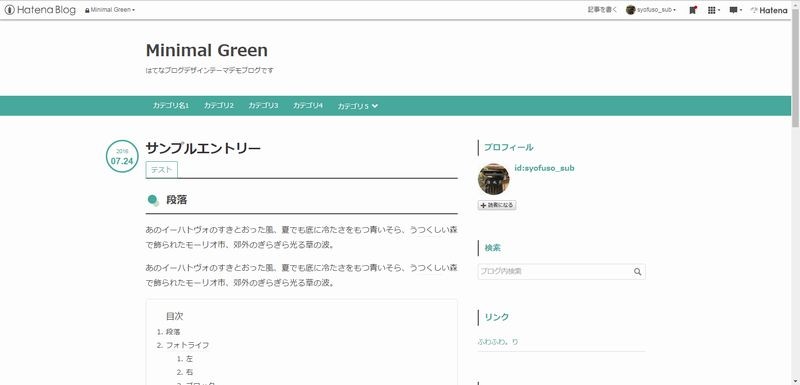
はてなブログテーマ「stripe」を公開しました。
新しいはてなブログテーマ「stripe」をテーマストアに公開しました。
2カラム。レスポンシブデザイン。紺を基調とし、ストライプの下線をアクセントにデザインしました。
レイアウトはこのブログとほとんど同じです。
デモブログ:
blog-custom.hatenadiary.jp
アメリカ大統領選でトランプ氏が勝って絶望と開き直りで作って公開しました。嘘です。
ほんとはピンクピンクしたガーリーなデザインにしたかったのですが、ピンクは使いづらいのではないかと感じ、紺色の無難な感じにしました。
ありきたりのデザインですが、細かいところに少し工夫があります。
よろしければ、一度お使い下さい。
コードをコピペする前に HTMLの基本 a アンカータグ
ブログをカスタマイズする際に、カスタマイズの解説記事からソースコードをコピペすることがありますよね。
このブログのカスタマイズ記事も参考にして下さってありがたいのですが、時々間違って記事そのままをコピペされてる方を見かけます…。
blog.minimal-green.com
例えば、ナビゲーションメニューの記事のコードの「カテゴリ1」とか「リンク」とかをそのままをコピペされている場合です。
「カテゴリ1」とか「リンク」とかhrefの#はあくまで例なので、実際使う際にはご自分のブログのカテゴリとか記事タイトル、URLに変えて使います。
(上記記事にももちろん注意書きしてます…)
www.fair-skinned-monster.com
カスタマイズ記事の読者ボタンやシェアボタンのコードを記事主のアカウントのままコピペしていたり・・・
まあ、「あるある」ですよね(笑)
自作テーマのススメ/はてなブログテーマ制作の流れなど
- テーマ制作のきっかけ
- 公開テーマをインストールせず、オリジナルのテーマを作ろう
- CSSの優先順位
- 実際のテーマ作り
- CSSの基本
- メインカラーの指定
- スタイルシートの指定方法
- テーマストアへの投稿
テーマ制作のきっかけ
私はid:shiromatakumiさんの記事を読んだことがきっかけで、自分のブログ用の自作テーマを作り、それからはてなブログのテーマストアで公開するテーマ作りを始めました。
CSSではてなブログをカスタマイズしてみよう - NO TITLE
最初は自分用のテーマで満足していたのですが、もう少し別のデザインで作りたくなり、3日夜集中して作り、思い切って公開してみました。(いくつかの部分は修正しています)
現在11月6日の時点で603インストールで、ものすごく人気という訳ではありませんが、予想より多くの方に使っていただき、感謝しております。
インストールして下さり、ありがとうございました。
jQueryライブラリのパスの統一
このブログで紹介しているカスタマイズの中にはjQueryを使用しているものがいくつかあるのですが、その紹介の際にjQueryライブラリの読み込み先をはてな版CDNにしていました。(その理由は後述)
<!--jQueryを使用--> <script src="https://cdn.blog.st-hatena.com/js/external/jquery.min.js?version=1.9.1" type="text/javascript"></script>
これです。(以前の記事のもの)
これを本家のjQuery CDNに変えました。はてなの提供しているものは将来パスが変わったりすることがあり得るからです。
<!--jQueryを使用--> <script src="https://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script>続きを読む
カテゴリーの数が多くてデザインが崩れる場合の対処と読者になるボタンの設置
テーマ「Minimal Green」をお使いの場合に、記事に設定したカテゴリーの数が多くて被ってデザインが崩れる事があります。
個別にコメント欄などで対応してましたが、質問を下さった方がいらっしゃるのでここで記事にしたいと思います。
↓こういう状態のことです。
 続きを読む
続きを読む
はてなブログテーマ「Minimal Green」のブログタイトル、エントリータイトルの:hoverの色を変えました
細かい変更なんですが、テーマCSSのブログタイトル、エントリータイトルのオンマウス時(ホバーエフェクト)の色を変えました。

具体的には以下のコードを追加しました。
#title a:hover { color: #666; opacity: 0.7; } .entry-title a:hover { color: #666; opacity: 0.7; }続きを読む
見せたいメニューのみ表示して残りをドロップダウンにするレスポンシブナビゲーション(追記あり)
レスポンシブデザインではナビゲーション・メニューのスマートフォン表示に三本バーのハンバーガーメニューを設置している場合が多いと思います。
私もこのブログや他のサイトでハンバーガーメニューを使用しています。
ハンバーガーメニューは使いにくい…
レスポンシブデザインではナビゲーション・メニューのスマートフォン表示に三本バーのハンバーガーメニューを設置している場合が多いと思います。
私もこのブログや他のサイトでハンバーガーメニューを使用しています。
ただ、ハンバーガーメニューは中身のリンクが隠れてしまう為、それがメニューだとわかりにくく使いにくい…
おそらくサイト制作者が思っている以上にハンバーガーメニューはユーザーに使われていません。
mislead.jp
かと言ってスマホの小さい画面で表示できる便利なナビゲーションを作るのは難しい…
これはずっと悩みどころでした。
そこで「見せたいメニューのみ表示して残りを「More」(もっと見る…)ドロップダウンにするナビゲーション」はどうだろうかと、このブログに実装してみました。 ====
このアイデアは「Paradeiser」というCSSのみで実装するナビゲーションの記事をヒントにしています。
[CSS]軽量のスタイルシートで、スマホにもデスクトップにも快適で分かりやすいナビゲーション -Paradeiser | コリス
Paradeiser
「Paradeiser」のMedia Queriesでデスクトップやタブレットで特定のclassを非表示にするアイデアをお借りしています。
ドロップダウンメニューの作り方は以下の記事を参考にしました。
CSSだけで作る動きのあるドロップダウンメニュー|Webpark
レスポンシブなサイトに!jQueryでオンマウスでもクリックでも開くボタン|Webpark
・レスポンシブ対応 特定のclassを付与しデスクトップのみ、タブレットのみなど表示を限定
・PC・タブレット:表示する項目5個→スマートフォン:項目4個
・スマホでナビゲーションのコンテンツが隠れない
【追記】CSSのみではスマートフォンでメニューの開閉の挙動が上手くいかないため、クリックで開けるようにjQueryを使いました。
このブログでは主要なメニュー項目を3つ常に表示させ、デスクトップとタブレットのみ表示させスマホでは非表示にするメニュー項目を一つ、残りのメニューを「MORE」とまとめてドロップダウンに入れました。
PC,タブレットでは5個の項目表示でリストの幅を20%にしています。スマートフォンでは4個のメニュー表示でリスト幅を25%にしています。
詳しくは下記のCSSを見て下さい。
アイコンにははてなブログ独自のwebフォントアイコンを使っていますが、Fontawesomeなどを使えば外部サイトでも使えると思います。
HTMLコード
メニュー項目PC,タブレット5個、スマートフォンで4個設置する場合
「ダッシュボード>デザイン>カスタマイズ>ヘッダ>タイトル下」に以下のコードを貼り付けます。#にリンク先URL、リンク1などにメニュー項目名を入れて下さい。
<ul id="nav-menu"> <li><a href="#">リンク1</a></li> <li><a href="#">リンク2</a></li> <li><a href="#">リンク3</a></li> <!-- 端末ごとに表示する項目を調整 --> <li class="nav-menu-hidden-phone"><a href="#">スマートフォンで非表示</a></li> <!-- 右端の残りのドロップダウンメニュー --> <li class="hover-click"><a href="#"><i class="blogicon-reorder"></i>More</a> <ul> <li><a href="#">サブメニュー1</a></li> <li><a href="#">サブメニュー2</a></li> <li><a href="#">サブメニュー3</a></li> </ul> </li> </ul> <!--jQueryを使用--> <script src="https://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script> <script> $(function() { var contents = $(".hover-click > ul"); $(".hover-click > a").click(function(){ $(contents).toggle(); return false; }); $(".hover-click") .mouseover(function(){ $(contents).show(); }) .mouseout(function(){ $(contents).hide(); }); }); </script>
の部分は表示する項目が全部でPC、タブレットで5個、スマートフォンで4個になるように調整して下さい。
スマートフォンのみ表示する項目は
<li class="nav-menu-hidden-desktop nav-menu-hidden-tablet"><a href="#">スマートフォンのみ</a></li>
デスクトップのみ表示
<li class="nav-menu-hidden-tablet nav-menu-hidden-phone"><a href="#">デスクトップのみ</a></li>
タブレットのみ表示
<li class="nav-menu-hidden-desktop nav-menu-hidden-phone"><a href="#">タブレットのみ</a></li>
タブレット、PCで表示、スマートフォンで非表示(上記コードの例)
<li class="nav-menu-hidden-phone"><a href="#">スマートフォンで非表示</a></li>
このようにliにclassを付与して調整して下さい。
ドロップダウンの構造は以下のようになっています。リンク1~3をドロップダウンに置き換える時に使って下さい。
<li class="hover-click"><a href="#">ドロップダウン<i class="blogicon-chevron-down"></i></a> <ul> <li><a href="#">サブメニュー1</a></li> <li><a href="#">サブメニュー2</a></li> <li><a href="#">サブメニュー3</a></li> </ul> </li>
CSS
「ダッシュボード>デザイン>カスタマイズ>デザインCSS」の最後に以下のコードを追記して下さい。
#nav-menu{ list-style-type: none; height: 44px; width: 100%; margin: 0 auto; padding: 0; background: #47a89c; } #nav-menu li{ position: relative; width: 20%;/* 100÷表示する項目数% */ float: left; margin: 0; padding: 0; text-align: center; } #nav-menu li a{ display: block; margin: 0; padding: 14px 0; color: #fff; font-size: 14px; font-weight: bold; line-height: 1; text-decoration: none; } #nav-menu li:hover > a{ background: #95C7A4; color: #fff; height: 16px; } #nav-menu li ul{ list-style: none; position: absolute; top: 100%; left: 0; margin: 0; padding: 0; z-index: 9999; } #nav-menu li ul li{ overflow: hidden; width: 100%; height: 0; color: #fff; -moz-transition: .2s; -webkit-transition: .2s; -o-transition: .2s; -ms-transition: .2s; transition: .2s; } #nav-menu li ul li a{ padding: 13px 15px; background: #47a89c; text-align: left; font-size: 12px; font-weight: normal; } #nav-menu li:hover ul li{ overflow: visible; height: 38px; background: #95C7A4; } @media (max-width: 760px) { .nav-menu-hidden-phone { display: none !important; } #nav-menu { height: 60px; } #nav-menu li{ width: 25%;/* 100÷表示する項目数% */ } #nav-menu li a{ padding: 14px 0; } #nav-menu li:hover > a{ background: #95C7A4; color: #fff; height: 32px; } #nav-menu li:last-child ul{ left: -100%; width: 100%; } #nav-menu li ul li{ overflow: hidden; width: 200%; height: 0; } } @media (min-width: 761px) and (max-width: 1025px) { .nav-menu-hidden-tablet { display: none !important; } } @media (min-width: 1026px) { .nav-menu-hidden-desktop { display: none !important; } } /* ホバー・クリック開閉 */ .hover-click{ position: relative; width: 100%; margin: 30px 0; } .hover-click > a{ display: block; width: 100%; padding: 14px 0; background: #47a89c; color: #fff; font-size: 14px; text-align: center; text-decoration: none; } .hover-click > ul{ display: none; z-index: 9999; position: absolute; width: 100%; background: #95C7A4; }
PC表示

スマートフォン表示

.nav-menu-hidden-desctop,.nav-menu-hidden-tablet,.nav-menu-hidden-phoneのクラスを特定のliに付与することで端末サイズによって表示する項目を限定しています。
この方法がベストなやり方ではないと思いますが、メニューが隠れているよりは多くのユーザーの方にわかりやすいかと思います。
はてなサポート窓口からのメールを見落としてブログが非表示になった話
以前、以下のカスタマイズ記事を投稿したのですが、内容についてはてなブログに問い合わせしました。
blog.minimal-green.com
はてなにお伺いを立てる

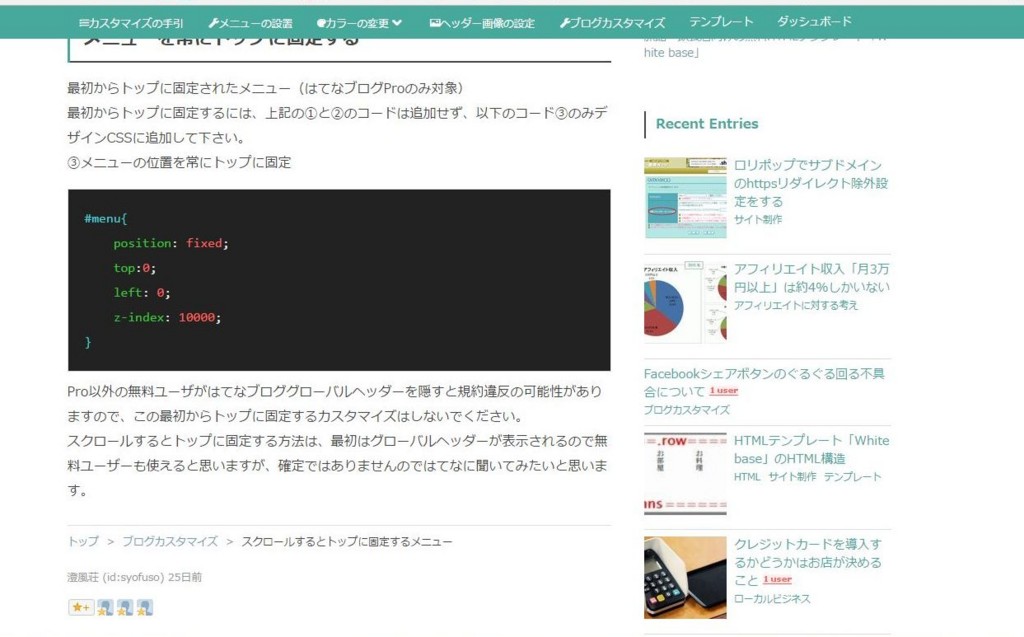
スクロールするとメニューがトップ固定されるカスタマイズです。カスタマイズはこんな感じです。
スクロールするとこのようにメニューがトップへ

スクロールを一番上に戻すとメニューは記事下へ戻ります。(はてなのグローバルヘッダーは隠れていません)

最初からメニューをトップ固定するカスタマイズは無料ユーザーが行うと、はてなのグローバルヘッダーが隠れるため規約違反だと思って記事にもそう書いていました。
スクロールするとメニューが固定されるカスタマイズは最初はグローバルヘッダーが表示されるし、一番上にスクロールを戻せばグローバルヘッダーはきちんと表示されるので無料ユーザーも使えるかもと思って「一応はてなに問い合わせしてみます」と末尾を添えて記事を公開しました。
このカスタマイズは無料のユーザーが行うと規約違反なのか一応はてなに問い合わせました。
問い合わせたのは8/31です。
しばらく返答を待ちましたが、返答がなかったので、問い合わせは無視されたんだなあと思っていました。
気付いたらブログが非表示に
今日このブログを何気なく見ていると何故かダッシュボードのブログタイトルに鍵マークが。
設定>公開設定を見ると「このブログははてなにより非表示に設定しています。」の文字が…
「えっ!なんか規約違反の記事書いたっけ?」と焦りつつ、急いではてなからのメールを探しました。

はてなサポート窓口からのメールが9/9、9/20にありました。何故か迷惑メールフォルダにありました。
メールを確認しなかった私の手落ちです。
はてなサポート窓口からのメールには
返信が遅くなってしまいご不便をおかけしました。
ご連絡いただいた記事の内容を無料ユーザーが設定した場合、
ご指摘いただきました通り、はてな利用規約 第6条(禁止事項)3-g.にて禁止する、
以下の行為に該当する利用状況となります。-------------------------------
本サービス内でのページデザイン変更により、当社が標準的に表示している
ヘッダ、フッタ、広告及び著作権表示を当社の許諾なく体裁や位置を改変し表示する、
あるいは非公開にする行為
-------------------------------現状、記事の内容が利用規約に反する行為を助長する可能性がございますので、
無料ユーザーは利用できない旨を明記していただきますよう、お願い申しあげます。
とあり、記事を修正するよう指示がありました。
記事修正後すぐに公開に
やはり、スクロールするとメニューが固定されるカスタマイズは無料ユーザーには規約違反だそうです。
急いで記事を修正し、その旨はてなへメールするとすぐに(数分で!)、非表示は解除されました。(このとき公開設定を戻すのは自分でしないといけません)
メールを見落としていたこともそうですが、カスタマイズ記事も規約に違反していないか、はてなの返答を待って確認してから公開するべきでした。
曖昧な情報をブログに書くべきではありませんでした。はてなブログのカスタマイズ記事を書く際には規約違反にならないよう一層気をつけたいと思います。
今回はわざわざ自分でお伺いを立てて「あかん!」と指摘されたわけですが、気付かず規約違反をしてしまうこともありますので気をつけたいと思います。
教訓
・はてなからの問い合わせの返答は一週間以上かかることもある
・受信トレイだけでなく迷惑メールフォルダも定期的にチェックする
今回非表示になっていたのは30分~1時間くらいでしょうか。はてなサポート窓口様、迅速な対応ありがとうございました。













