テーマ「Minimal Green」をお使いの場合に、記事に設定したカテゴリーの数が多くて被ってデザインが崩れる事があります。
個別にコメント欄などで対応してましたが、質問を下さった方がいらっしゃるのでここで記事にしたいと思います。
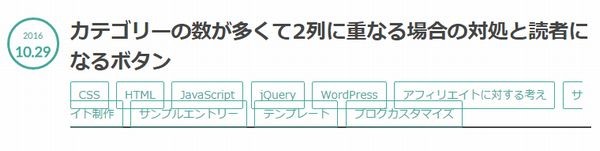
↓こういう状態のことです。

対策
「ダッシュボード>デザイン>カスタマイズ>デザインCSS」に以下のコードを追加して下さい。
/* カテゴリー被り修正 */ .categories a { margin: 10px 0; padding: 0px 10px; }
JS版のパンくずリストを使っている場合とほぼ同じです。
blog.minimal-green.com
カテゴリーのmarginを小さくしただけなんですけどね。一応スッキリ表示されると思います。
読者になるボタン
記事下のシェアボタンの下に「読者になる」ボタンを貼っているのですが、こちらは
「ダッシュボード>デザイン>カスタマイズ>記事>「記事下」のシェアボタンのコードの下にはてなIDとブログドメインをご自分のものに置き換えて(2箇所あるので注意)貼り付けて下さい。
<div class="follow-btn" > <a class="hatena" href="http://blog.hatena.ne.jp/はてなID/ブログドメイン/subscribe" onclick="window.open('http://blog.hatena.ne.jp/はてなID/ブログドメイン/subscribe', '', 'width=500,height=400'); return false;"><i class="blogicon-hatenablog lg"></i> <span class="text-small">読者になる</span></a> </div>
はてなIDはご自分のはてなIDです。
ブログドメインというのは、ブログのURLからhttp://を抜いたものです。
無料ユーザの方は○○○.hatenablog.jpとか○○○.hateblo.jpというやつです。独自ドメインの方は独自ドメインです。
読者になるボタンのデザインは私のブログと同じで良ければ、デザインCSSに以下のコードを追加して下さい。
/* 読者になるボタン */ .follow-btn{ width: 100%; } .follow-btn a { display: block; height: 50px; line-height: 50px; width: 250px; font-size: 14px; text-align: center; text-decoration: none; } .follow-btn a:hover { opacity: 0.7; } .follow-btn .hatena { color: #ffffff; background: #3D3F44; }
はてなブログの読者になるボタンは貼り付けた後、ご自分でクリックしてきちんと動作するか確認された方がいいです。
いかかでしょうか?
カスタマイズで困ったことやテーマの不具合、質問などあればお気軽にコメント下さい。
私の解る範囲であればなるべく対処したいと思います。












