
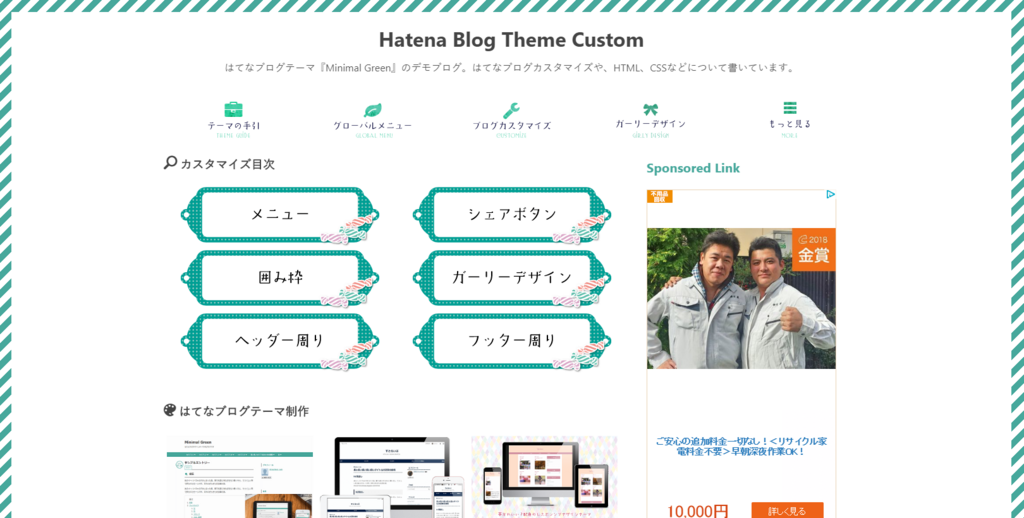
ちょっと前からよく見かける「サイト全体を枠で囲む」デザインをはてなブログでやってみました。このブログでもやっています。

webdesign-trends.net
カスタマイズ方法
以下のCSSをデザインCSSに追加します。/* ブログ全体を枠で囲む */ body { width: 100%; border:20px solid #47a89c;/* 枠線 */ box-sizing:border-box; } @media screen and (max-width: 767px){ body { border: 10px solid #47a89c;/* SP枠線の幅 */ } }
ストライプ柄
背景をストライプパターンにすることも出来ます。

以下のカスタマイズは#containerが幅100%のテーマのみ,そのまま使えます。#containerの幅が指定されているテーマ(「Minimalism」など)ではレイアウトの修正が必要となります。
#container { width: 100%; background: -moz-linear-gradient(-135deg, #fff, #fff 10px, #47a89c 0, #47a89c 20px); background: -webkit-linear-gradient(-135deg, #fff, #fff 10px, #47a89c 0, #47a89c 20px); background: repeating-linear-gradient(-45deg, #fff, #fff 10px, #47a89c 0, #47a89c 20px); padding:20px!important; box-sizing:border-box; } #container-inner { width: 100%; background-color: #fff; } @media screen and (max-width: 767px){ #container { padding:10px!important; } }
背景画像を設定する
背景を画像にする場合。
#container { width: 100%; border: none; background-image: url(背景画像URL); background-repeat: repeat; padding: 20px!important; box-sizing: border-box; } #container-inner { width: 100%; background-color: #fff; } @media screen and (max-width: 767px){ #container { padding:10px!important; } }
あまりはてなブログでは見かけないので新鮮かもしれません。
以上ちょっとしたカスタマイズでした。よろしければどうぞご利用下さい。
ブラウザの表示領域全体にフレームを付ける場合は以下のやり方があります。機会があればこちらも試してみたいです。
qiita.com
その他のはてなブログカスタマイズ記事はこちらをどうぞ。
blog.minimal-green.com












