
先日はてなブログのサイドバーモジュールに新しい機能が追加されましたね。
staff.hatenablog.com
何か出来ないかなあと、カスタマイズを試してみました。
色々な表現が出来ると思うのですが、今回は以下の2点を取り入れたデザインを作ります。
サイドバーのカスタマイズ・サムネイルにリボン(帯)を付ける
・2列表示にする(段組み)
高度なカスタマイズで使える変数
使える変数についてははてなブログのヘルプに書いてあります。あまり詳しくはないですがwさすがはてなはユーザーに丸投げするスタイルですね。
サンプルコードもあるのでそれを参考に使ってみます。
サイドバーに表示する記事一覧モジュールの高度なカスタマイズ - はてなブログ ヘルプ
サムネイルにリボン(帯)を付ける
今回は最新記事をカスタマイズします。
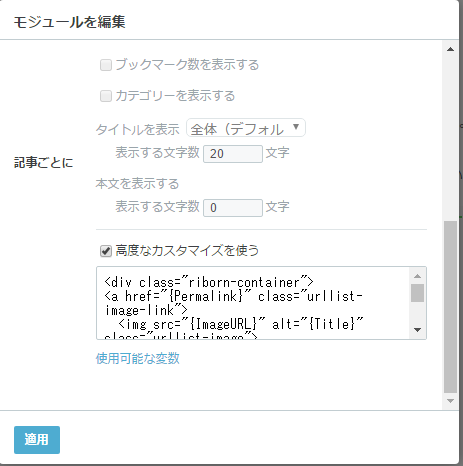
はてなブログの管理画面→デザイン→カスタマイズ→サイドバーで最新記事のモジュールで「高度なカスタマイズを使う」にチェックを入れます。

以下のHTMLコードを中に記述します。
<div class="ribbon-container"> <a href="{Permalink}" class="urllist-image-link"> <img src="{ImageURL}" alt="{Title}" class="urllist-image"> </a> <span class="ribbon">おすすめ</span> </div> <a href="{Permalink}" class="urllist-title-link">{Title}</a>
「おすすめ」の部分は★や他のテキストに自由に変えて下さい。
デザインCSSに以下のCSSを追記します。リボンの位置は問題あれば各自調整して下さい。
/* サムネイル装飾リボン */ .ribbon-container { position: relative; } .ribbon { position: absolute; text-align: center; background: #32cd32; text-shadow: 0 1px 2px #C3781D; color: #fff !important; top: 3px;/* リボンの位置調整して下さい */ left: 0; font-size: 9px; padding: 2px 3px; box-sizing: border-box; } .urllist-image-link img { width: 100px; float: left; margin-right: 10px; } li.urllist-item::after { content: ""; display: block; clear: both; }
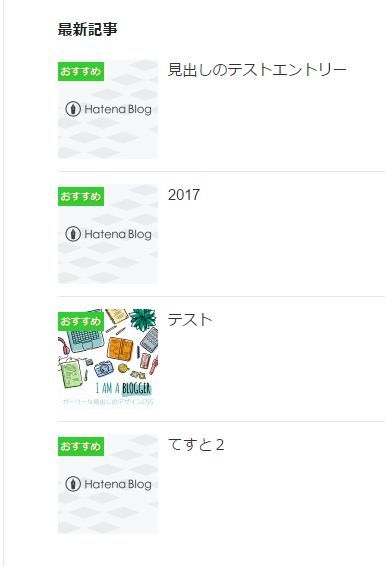
これでこのようなデザインになります。

2列表示
2列表示(段組み)にするには以下のCSSを追記します。
/* 2列表示 */ .hatena-module-recent-entries ul.hatena-urllist { width: 100%; } .hatena-module-recent-entries .urllist-with-thumbnails li .urllist-image { margin: 0; float: none; } .hatena-module-recent-entries li.urllist-item { float: left; width: 50%; height: 220px;/* 高さは調整して下さい */ padding: 4px; margin: 5px auto; box-sizing: border-box; font-size: 90%; border-top: none; border-bottom: 1px solid #ddd; } .hatena-module-recent-entriesk li.urllist-item a { margin: 0!important; } .hatena-urllist::after { content: ""; display: block; clear: both; } .hatena-module-recent-entries .urllist-title-link { margin: 0; } .hatena-module-recent-entries img { width: 100%; float: none; }
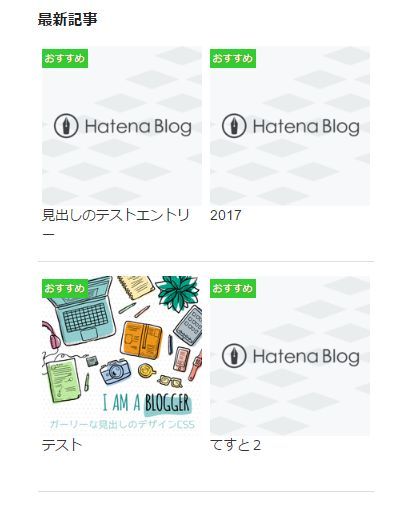
こんな感じ。

カテゴリー日付がある場合
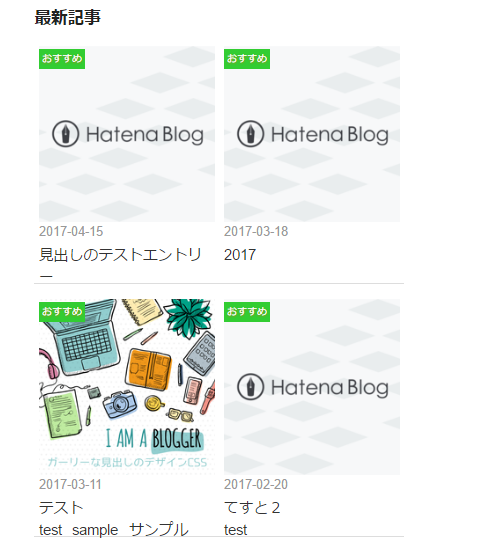
ここではカテゴリーや日付指定の入れてませんが、サイドバーに挿入するHTMLを以下のようにすると。
<div class="ribbon-container"> <a href="{Permalink}" class="urllist-image-link"> <img src="{ImageURL}" alt="{Title}" class="urllist-image"> </a> <span class="ribbon">おすすめ</span> </div> <div class="urllist-date-link"> <a href="{Permalink}"><time>{Date}</time></a> </div> <a href="{Permalink}" class="urllist-title-link">{Title}</a> <div class="urllist-categories-link">{CategoryLinks}</div>
日付やカテゴリーも表示できます。

そっけないデザインなのでもう少し装飾した方がいいですね。また追記します。
カテゴリーをサムネイル画像上のリボン(帯)に重ねる

カテゴリーをサムネ画像の上のリボン(帯)に重ねてみました。
HTMLコードを書き換えます。
<div class="ribbon-container"> <a href="{Permalink}" class="urllist-image-link"> <img src="{ImageURL}" alt="{Title}" class="urllist-image"> </a> <span class="ribbon urllist-categories-link">{CategoryLinks}</span> </div> <div class="urllist-date-link"> <a href="{Permalink}"><time>{Date}</time></a> </div> <a href="{Permalink}" class="urllist-title-link">{Title}</a>
関連記事などをカード型のデザインにする方法は↓のブログで紹介されています。
aruku-hato.hatenablog.com
今回の機能追加はかなり自由度が上がり嬉しいですね。デザインの幅が広がります。ぜひお試しください。












