
ブログ記事を書く際に、画像に文字入れしてアイキャッチ画像を作ることが多いと思います。
画像加工ソフトは色々ありますが、私は無料のGIMPを使っています。
(現在はAdobeのIllustrator、Photoshopメインです。)
最初はちょっととっつきにくいですが、慣れれば簡単です。
画像加工が得意な方には既にご存知だと思いますが、今回は初心者の方向けにGIMPでの文字入れの基本テクニックをご紹介します。
半透明背景を重ねて文字入れ
文字をそのまま重ねると色がかぶって見づらくなります。そこで半透明の背景を重ねて文字を見やすくします。
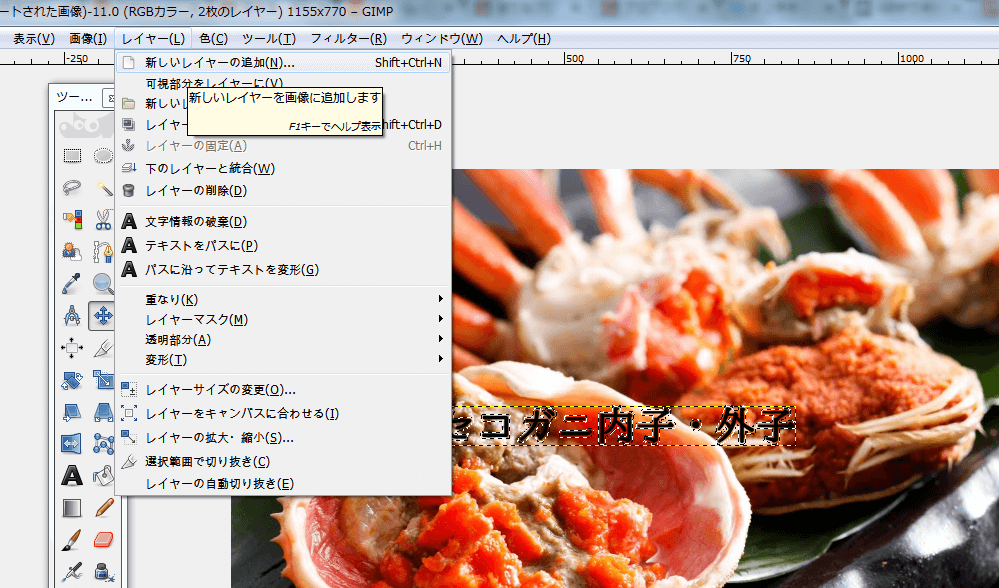
①「レイヤー」→「新しいレイヤーの追加」から半透明背景用のサイズのレイヤーを追加します。

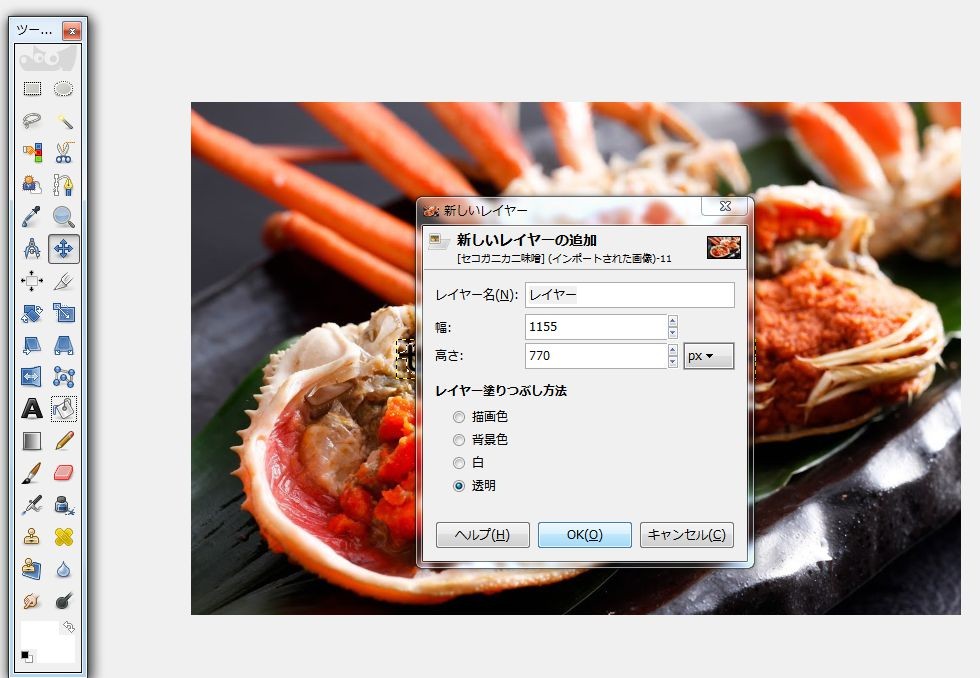
塗りつぶし方法は「透明」を選んで下さい。
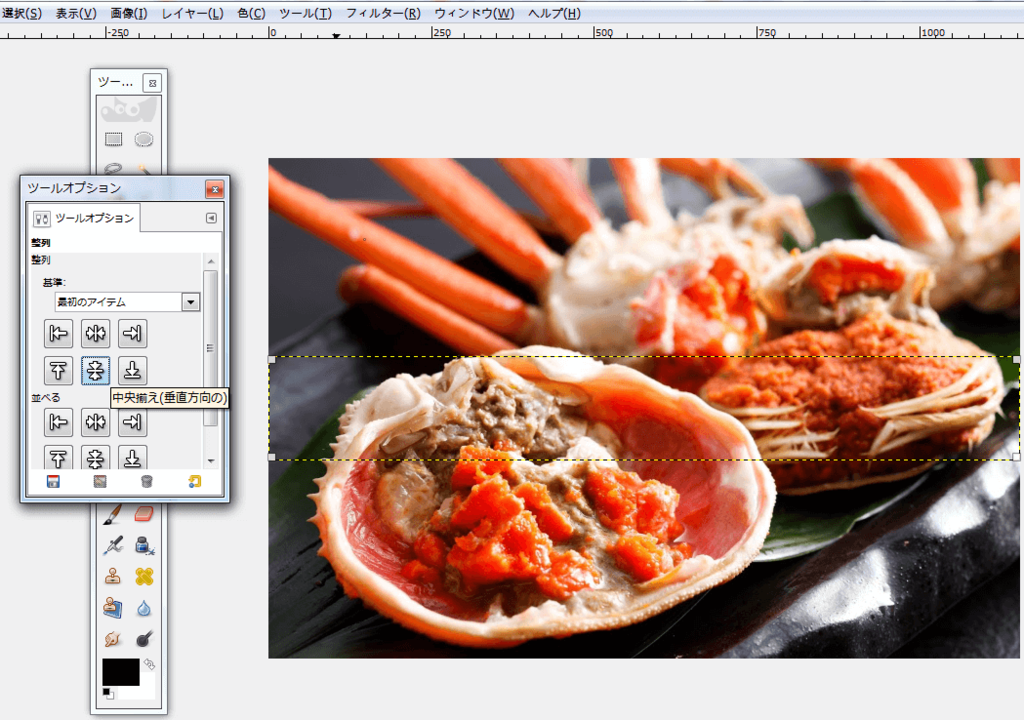
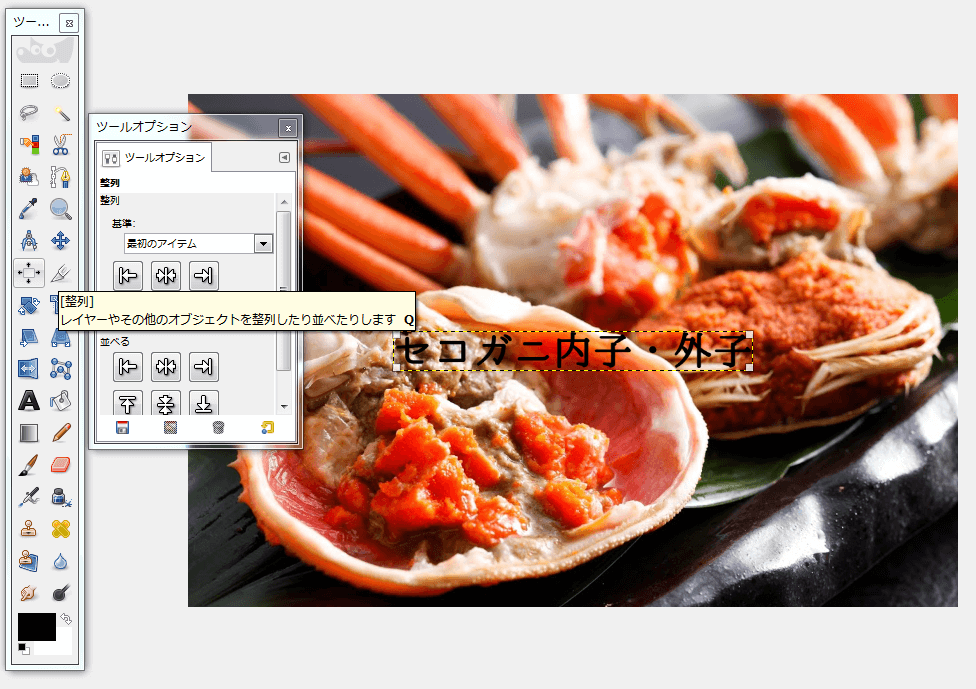
②「ツール」→「変形ツール」→「整列」また「移動」を選択。

半透明用レイヤーを好きな位置へ移動させる。

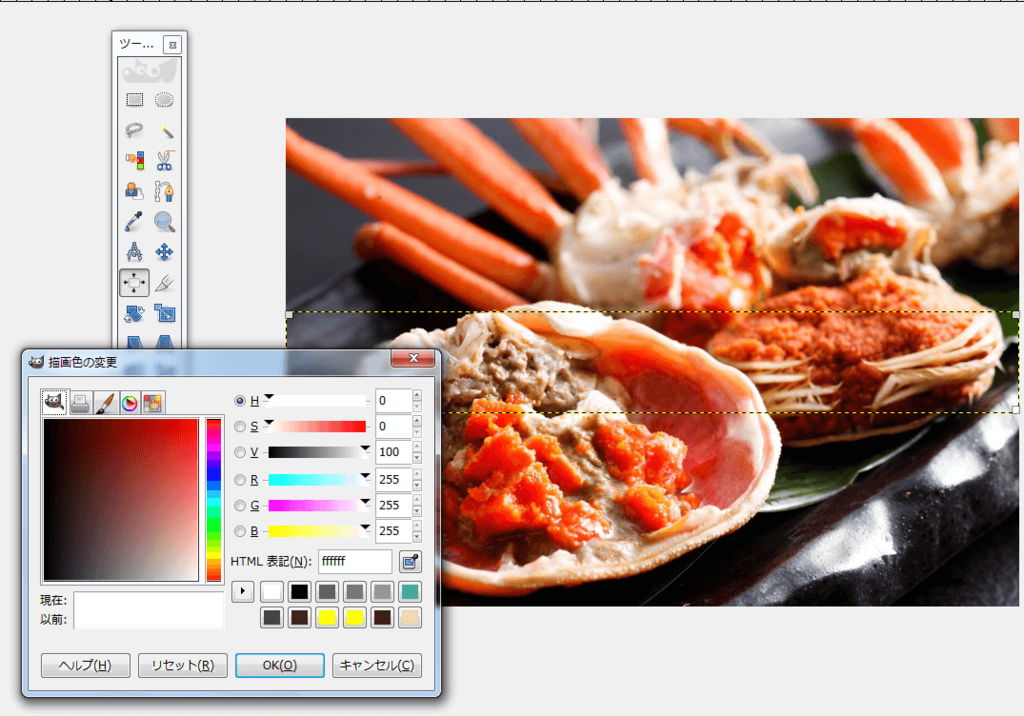
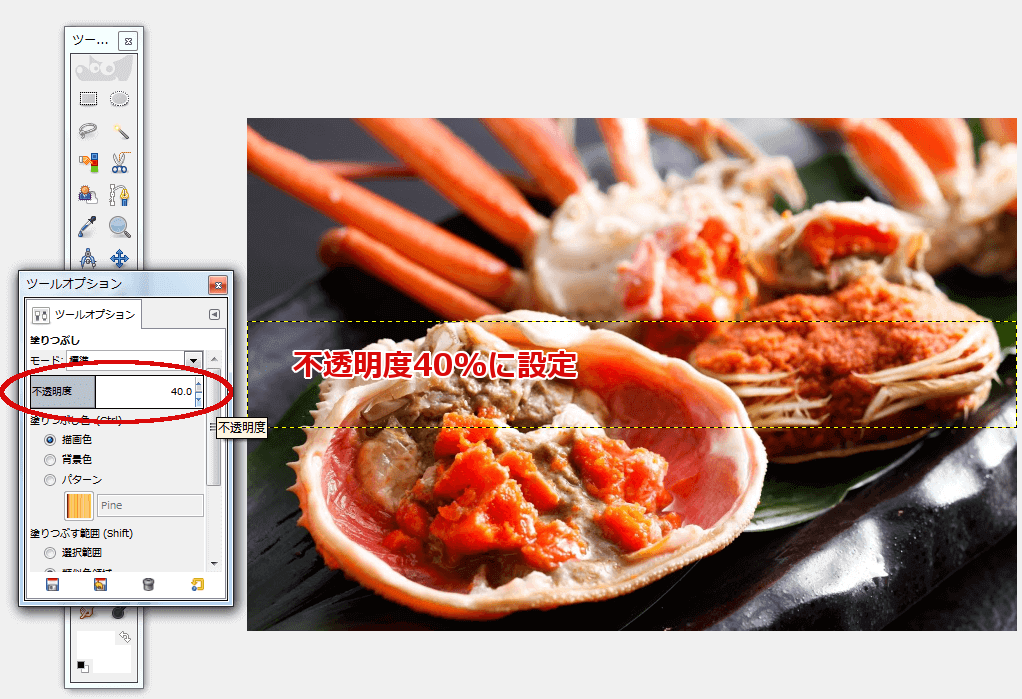
③描画色を変更し、ツールボックスの「塗りつぶし」を選択し、「不透明度」を変更する。

今回は40%に設定。

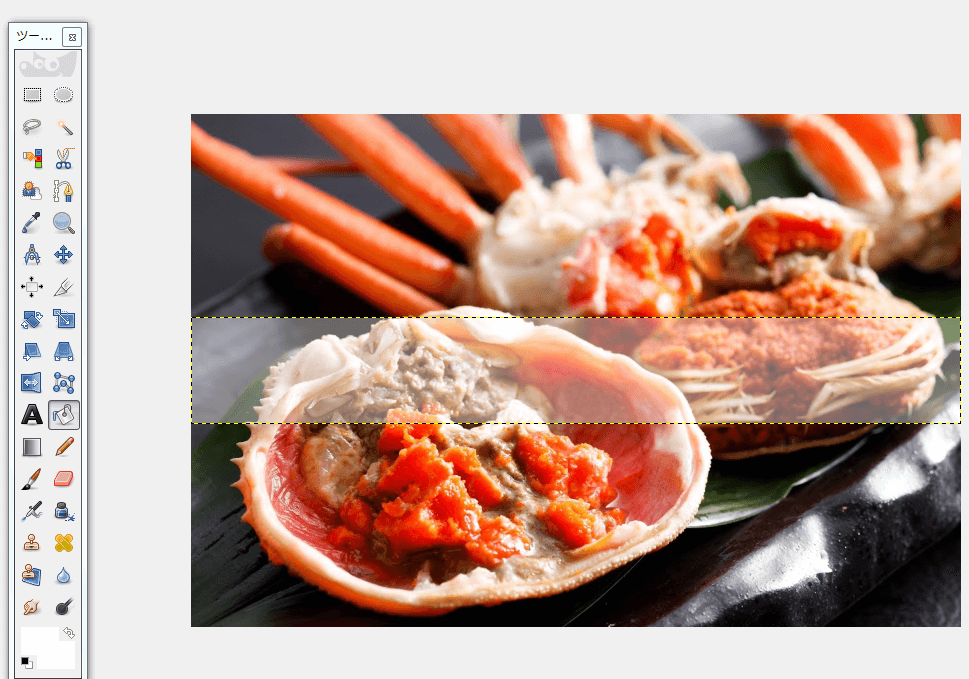
④この状態で塗りつぶしたい部分をクリックして半透明背景の完成。白い半透明背景レイヤーが出来ました。

⑤ツールボックスの「テキスト」をクリックし、文字入れをします。

⑥「整列」ボタンで位置を調整して完成。

文字の縁取り
文字を縁取って見やすくするテクニックです。
①ツールボックスの「テキスト」で文字を入力。

②「整列」ボタンで文字の位置を調整。ここでは中央揃いにします。

③テキストレイヤーを選択した状態で右クリック→「レイヤー」→「透明部分」→「不透明部分を選択範囲に」をクリック。文字の部分が選択されました。

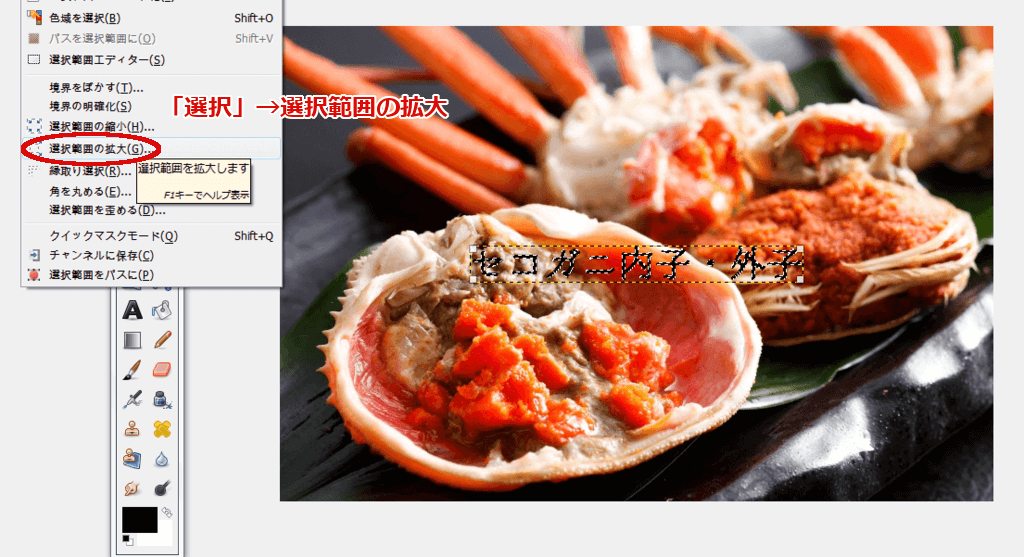
④[選択]→「選択範囲の拡大」をクリック。

縁取りの幅を決めます。ここでは「3px」に設定。

⑤「レイヤー」→「新しいレイヤーの追加」をクリック。

「レイヤー塗りつぶし方法」を透明を選んでOKをクリック。

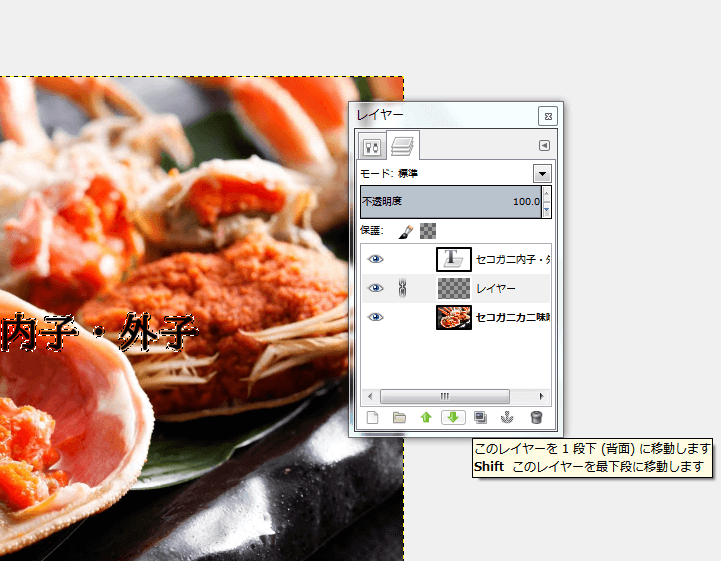
⑥新しく追加した透明のレイヤーをテキストレイヤーと背景レイヤーの間に移動します。

⑦「描画色ボックス」で色を変更し、透明レイヤーが選択された状態で「編集」→「描画色で塗りつぶす」をクリック。

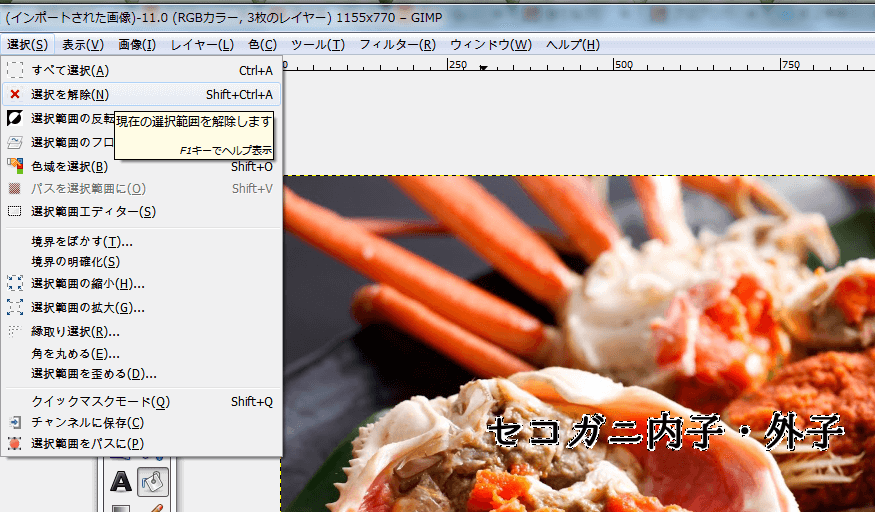
⑧「選択」→「選択を解除」

⑨文字の縁取り完成。

※GIMPでは画像の保存は「ファイル」→「エクスポート」から名前を付けてエクスポートで完成です。
文字を見やすくするテクニックその他
背景全体をぼかす、グラデーションをつけるなど文字を見やすくするテクニックは他にも色々あります。
studio-mamenoki.com
最近はアプリも充実してますし、無料ソフトでもそれなりな画像は作れます。GIMPの使い方は以下の入門サイトが詳しいのでご興味の有る方はご参照下さい。
GIMP入門(2.8版)
Adobe CCを格安購入!!
GIMPは無料ソフトとしてとても便利ですが、web制作や画像制作を本格的にやるならAdobe CCでIllustrator・Photoshopが必要となってきます。
オンライン講座を受講して格安の学生教職員版で購入する方法はこちら。












