入力補助ツールバー

はてなブログの記事編集画面の使い方解説その②です。
リンクを貼ったり、見出しをつけたり、記事を書く時に便利な入力補助ツールバーの使い方を図解したいと思います。
(この記事ははてなブログを始められたばかりの初心者向けです。既にはてなブログを使い倒してるユーザー向けではありません。)
1. リンクを貼る
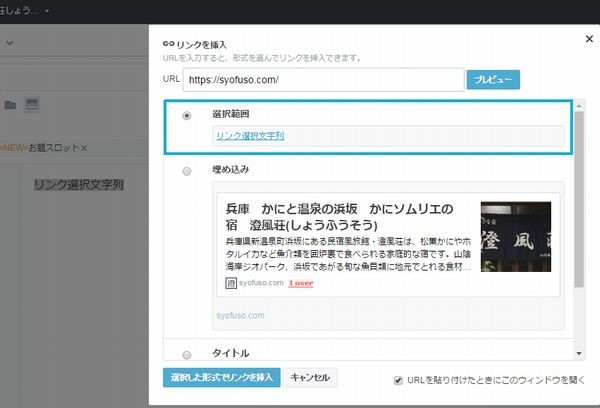
リンクを貼るには基本的には、URLを編集画面にペーストすれば自動的に「リンクを挿入」ウィンドウが出てきます。
タイトルを取得したテキストリンクや、サムネイル付きのブログカード形式、選択した文字列へのリンクなど、様々な形式でリンクを挿入出来ます。
ある文字列を選択してURLをペーストすれば、その選択範囲の文字列にリンクを挿入することが出来ます。
また入力補助ツールバーボタンを使う方法もあります。
下図のように文字列を選択して

ボタンをクリックしリンクを挿入します。リンクを挿入」ウィンドウが出てきたら、URLをペーストし「プレビュー」をクリック

「選択範囲」のラジオボタンを選んで「選択した形式でリンクを挿入」をクリックして、完了です。
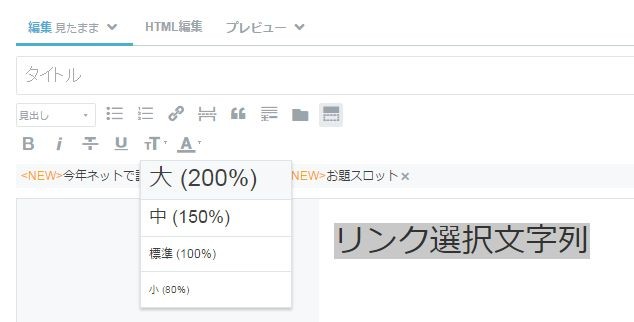
文字の大きさ・太さ・色を装飾する
同様に入力補助ツールバーで簡単に文字の大きさ・太さ・斜体・打ち消し線・アンダーライン・文字色を装飾出来ます。

はてなブログ入力補助ツールバーまとめ
各ツールボタンと機能をまとめておきます。
| ボタン | 機能 |
|---|---|
| 番号なし箇条書きリスト | |
| 番号付リスト | |
| リンクの挿入 | |
| 続きを読む | |
| 引用 | |
| 脚注の挿入 | |
| 太字 | |
| 斜体 | |
| 打ち消し | |
| アンダーライン | |
| 文字の大きさ | |
| 文字色 |
(ちなみに↑の表(table)ははてな記法‐表組み記法を使っています。)
覚えておくと便利なショートカット
「見たままモード」で「CTRL+ 数字1~6」で見出しなど、ブログを書く際に便利なショートカットをまとめた記事をご紹介します。
覚えておくと便利なはてなブログのショートカットキー13選 - prison & whiskey
私は普段「はてな記法」モードで書いているので、よく使うのは「CTRL + SHIFT + V」(プレーンテキストペースト)位ですが。
「はてな記法」とは
ここで、ちょくちょく出てくるはてな記法とは何か、説明しておきます。ダイアリー時代からのユーザーにはおなじみですね。
HTMLを書かなくても、省略したマークの記述だけで簡単にHTMLのようなマークアップや様々な表現ができる、はてな独自の省略記法のことです。
具体的に言うと、
*大見出し
と「*」をつけるだけで「大見出し(h3)」の表現が出来ます。このとき、ブログ記事のHTMLソースでは
<h3>大見出し</h3>
と生成されています。
詳しくは↓で解説されています。
はてな記法一覧 - はてなダイアリーのヘルプ
全部は覚えなくても、よく使うものは自然と覚えます。
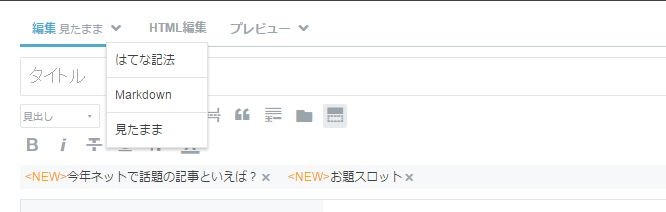
記事の編集モード はてな記法モードとMarkdownモード
記事の編集画面の左上で記事の編集モードを切り替えることができます。デフォルトでは見たままモードです。

初心者の方には「見たままモード」で良いと思います。はてなブログに慣れてきたら、「はてな記法モード」や「Markdownモード」を使ってみましょう。
便利さを実感できると思います。
「はてな記法モード」ではHTMLが使えますし、見たままモードでもIDコールやhttp記法など一部のはてな記法が使えます。
注意点としては、書き始める時に記事ごとにモード変更はできますが、一度記事を下書き保存、あるいは公開した後はその記事の編集モードは変更できません。
参考:
編集モード - はてなブログ ヘルプ












