
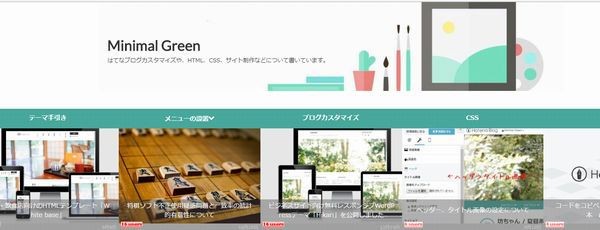
リクエストがありましたのでまとめブログ風にタイトル下に人気記事を並べるカスタマイズをご紹介します。
このコードはid:chiroru_27 さんの記事を参考にしています。
chiroru.hatenablog.com
おすすめカスタマイズ:
moonnote.hateblo.jp
[注意]このカスタマイズはかなり重いので、↑のはてな公式モジュールを利用したテーマ「Innocent」の 半月 (id:waitingmoon)さんのカスタマイズの使用をおすすめします。
この記事は作り方の一つとして残しておきます。この記事を書いた経緯は卯月廿六 (id:topbm7nono) さんの記事をご覧下さい。
www.allaa.jp
HTML
ダッシュボード>デザイン>カスタマイズ>ヘッダ>タイトル下にグローバルメニューのコードの後に以下のコードを追記
<!-- HTML : popular_entries --> <!-- 人気記事を表示する --> <div id="popular_entries_feed" align="center">Now Loading...</div> <!-- SCRIPT : popular_entries_feed --> <script src="https://www.google.com/jsapi"></script> <script type="text/javascript"> google.load("feeds", "1"); function initialize() { //RSSフィードの取得 var blogURL = "ブログのURL"; var blogTITLE = "ブログのタイトル"; var feed = new google.feeds.Feed("http://b.hatena.ne.jp/entrylist?mode=rss&sort=count&url=" +blogURL); //取得するフィード数 feed.setNumEntries(5); //実際に読む込む feed.load(function(result) { //読み込めたか判別 if (!result.error) { //表示部分を選択 var container = document.getElementById("popular_entries_feed"); //変数の初期化 var useFeed = ""; //Feedの処理 for (var i = 0; i < result.feed.entries.length; i++) { //Feedを一つ抽出 var entry = result.feed.entries[i]; //日付を抽出 var pdate = new Date(entry.publishedDate); var strdate = (pdate.getMonth() + 1) + '月' + pdate.getDate() + '日'; //最初の画像を抽出 var first_image = entry.content.match(/http(?:s|):{1}[\S_-]+\.(?:jpg|gif|png)/); //画像サイズを調整 first_image[0] = first_image[0].replace(/(\.[^.]+$)/ , "_l$1"); //リストに突っ込む useFeed += '<div class="htbl_popular_entry"><a href="' + entry.link + '"><img class="htbl_popular_entry_img" src="' + first_image[0] + '"><div class="htbl_popular_entry_text"><span class="entry_title">' + entry.title.replace('- '+blogTITLE , '') + '</span><span class="entry_hatebu"><img src="http://b.hatena.ne.jp/entry/image/' + entry.link + '"></span><span class="entry_date">' + strdate + '</span></div></a></div>'; } //リストを表示させる container.innerHTML = '<div class="htbl_popular_entries">' + useFeed + '</div>'; } }); } google.setOnLoadCallback(initialize); </script>
CSS
デザインCSSに追記
/* ----- POPULAR_ENTRY ----- */ #popular_entries_feed{ width: 100%; } .htbl_popular_entries { display: table; table-layout: fixed; height: 100%; width: 100%; } .htbl_popular_entry { display:table-cell; position: relative; background: #ddd; width: 20%; height: 50px; overflow: hidden; margin-top: 1px; border-radius: 1px; } .htbl_popular_entry_img { max-width:100%;position: relative; top: -9px; height: auto;} .htbl_popular_entry_text { position: absolute; bottom: 0px; word-break: break-all; overflow: hidden; background: rgba(77, 77, 77, 0.42); width: 90%; height: 70px; margin-top: 0px; padding: 0 5%; color: rgba(255, 255, 255, 0.985); text-shadow: -1px 1px rgba(0, 0, 0, 0.15); -webkit-transition: all 0.35s ease-out; -moz-transition: all 0.35s ease-out; -o-transition: all 0.35s ease-out; transition: all 0.35s ease-out; } .htbl_popular_entry_text:hover { background: rgba(255, 255, 255, 0.05); color: transparent; text-shadow: none; padding-top: 50px; } .htbl_popular_entry_text span.entry_title { display: table-cell; vertical-align: middle; text-align: center; height: 50px; font-size: 14px; } .htbl_popular_entry_text span.entry_date { position: absolute; bottom: 0; right: 5px; font-size: 10px; color: rgba(255, 255, 255, 0.4); text-shadow: none; } .htbl_popular_entry_text span.entry_hatebu { position: absolute; left: 5px; bottom: 0px; } .hatena-module-related-entries { display: none; } @media only screen and (max-width: 959px) { #popular_entries_feed { display: none; } }
これでまとめブログ風になりました(笑)id:chiroru_27さんの記事のおかげで簡単でしたね。
このカスタマイズはPCのみです。タブレット、スマートフォンでは非表示にしました。工夫すればタブレットではできても、スマートフォンでは厳しいと思われます。
デザインが崩れ見づらいです。
このカスタマイズはちょっと重いので明日には私は戻します。












