デザインテーマ「Minimal Green」では記事とサイドバー以外を可変にした2カラムになっています。
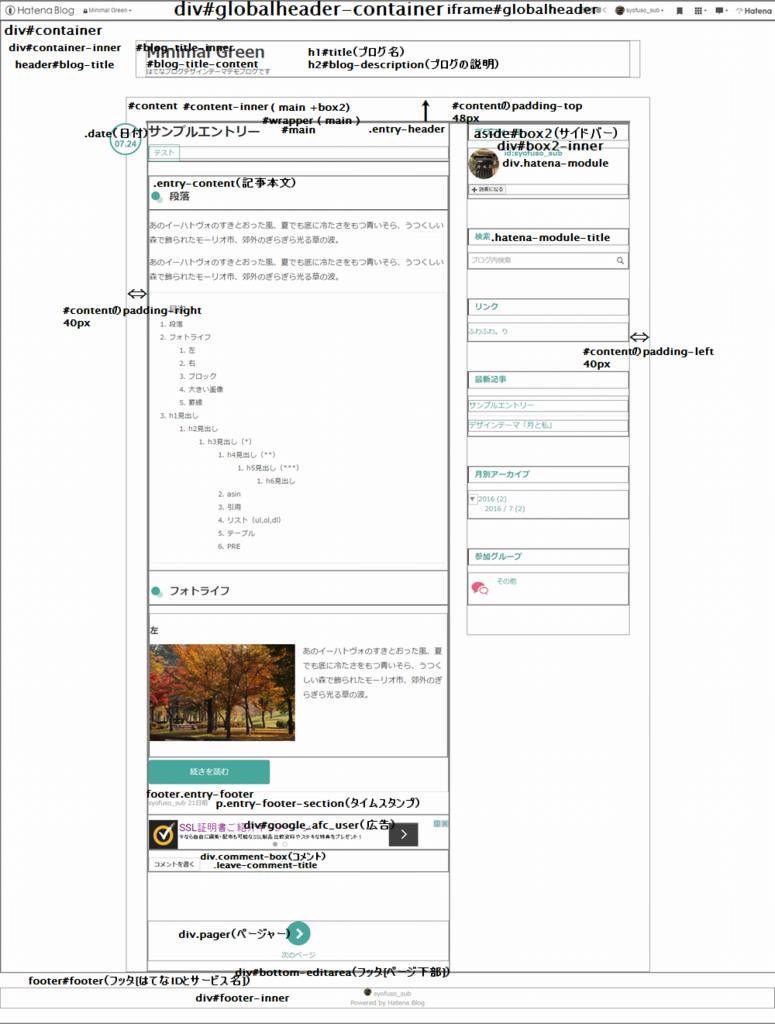
「Minimal Green」のレイアウト
/*content幅 PC*/ #container #content { width: 1000px;} /* 2カラムレイアウト */ #main { width: 624px; float: left; } #box2 { width: 336px; float: right; }
#main(記事624px) + #box2(サイドバー336px)+(記事とサイドバーの40pxの余白)= #content幅1000px
となっています。
記事幅サイドバー幅の変更
1000px内で#mainと#box2のwidth:の値を調整すれば記事の幅やサイドバーの幅のレイアウトを変更することができます。
#mainと#box2を足して960px以下になるように調整して下さい。(記事とサイドバーの40pxの余白)
記事とサイドバーの間隔がないとデザイン的に見づらいですし、1000pxを超えるとカラム落ちします。
記事とサイドバーの余白はもっと広くとっても大丈夫です。
#contentの幅をもっと広くしたり100%にすることもできます。
例えば、
@media screen and (min-width: 1150px) { #main { width: 724px; } #box2 { width: 336px; } #container #content { width: 1100px; } }
とコンテンツ幅1100pxで記事幅724pxと広めのレイアウトにすることができます。
注 訂正あり:PC用のMedia Queriesを記述して下さい。また#contentより#main を先に記述して下さい。
はてなブログのHTML構造について
はてなブログのidやclassをこのデザインテーマを例に図にしました。
div要素の配置を可視化するために
div { border: 1px solid gray; }
でdiv要素にボーダー(枠線)をつけています。このアイデアは
はてなブログの幅をCSSでカスタマイズするコツ - tarのブログるっ by @tarVolcanoの記事を参考にしました。
はてなブログのidやclass名、div要素の包含関係は以下の記事で詳しくわかりますよ。
はてなブログのidとかclassとか - kyabana's blog

全てのclass,idが示されているわけではありません。
カスタマイズに使いそうな要素のみ書き込んでいます。
ちょっとわかりにくいかもしれませんが大体のイメージは掴めると思います。
詳しくはブラウザからソースを見るか、Chromeのデベロッパーツールを使ってみて下さい。
スマートフォンやタブレットなどのモバイルエミュレーション表示もできますよ。
ferret-plus.com
はてなブログのHTML構造についてはさらにこの記事に追加していく予定です。
タイトル下やフッター部分をcontent幅に揃える
コンテンツを中央に配置するようclassを追加しました。
.center-inner { width: 1000px; margin: 0 auto; display: block; *zoom: 1; }
このスタイルはMinimal Greenデザインテーマに記述済みです。

ヘッダのタイトル下やフッタの幅をcontent幅(1000px)に揃えるには
<div class="center-inner">この中に記述する</div>
広告バナーや補足説明文を貼り付けたいときにお使いください。
この要素はレスポンシブになっています。
中の要素を中央寄せにしたい時は
.center-inner {text-align:center;}
をデザインCSSに追記してください。あるいは単に
<center>この中に記述する</center>
centerタグで囲ってもいいですがこれは非推奨要素です。












