
はてなブログテーマストアに新しいブログテーマを投稿しました。
Hruni - テーマ ストア
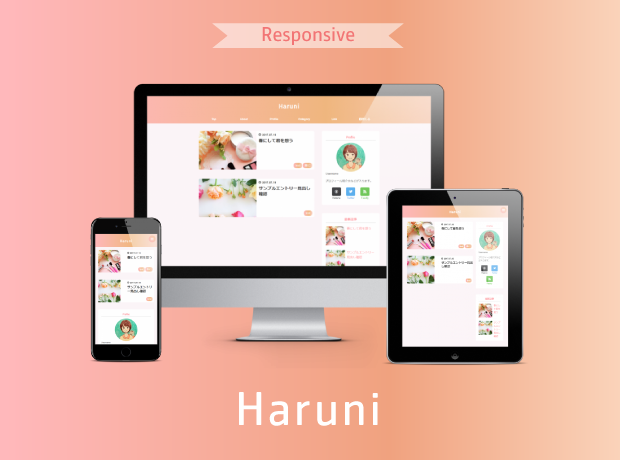
ピンクグラデーション背景のシンプルなレスポンシブテーマです。PC版は2カラム、スマートフォンは1カラムです。
License: GNU General Public License v3 or later
License URI:GNU一般公衆ライセンス v3.0 - GNUプロジェクト - フリーソフトウェアファウンデーション
GPLで公開していますので、このテーマを元に改変・改変したテーマを公開することが出来ます。
但し改変したテーマをテーマストアで公開する際はGPLに従い、著作権表示を行なって下さい(CSS内で)。
※個人的にカスタマイズして使用する分には著作権表示は要りません。(元々テーマCSS冒頭に入っています。)
デモブログはこちら↓
注意点
はてなブログProの方でトップページを記事一覧形式にすると横長のカード型レイアウトになります。あまりに長い記事タイトルだと表示が崩れる可能性があります。
文字数を調整して下さい。全角36文字までは表示確認しています。またアイキャッチ画像を必ず設定して下さい。
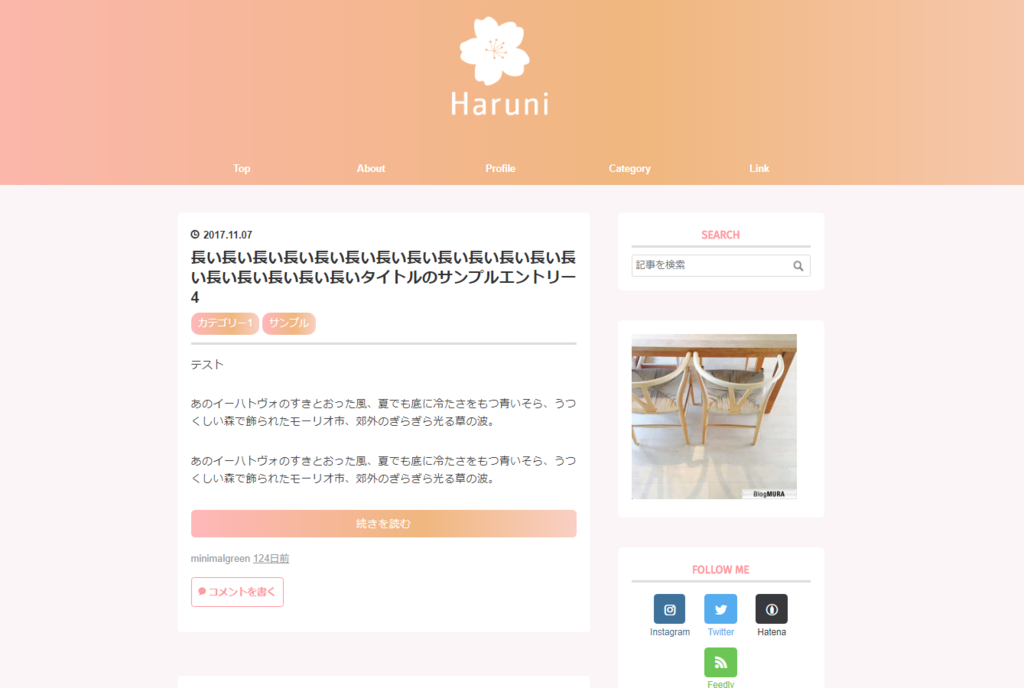
無料ユーザーの方や全文表示形式の場合の表示
無料ユーザーの方や全文表示形式の場合の表示は↓のようになります。記事には「続きを読む」を設定されることをおすすめします。

グラデーションを活かしたデザインなので、タイトル画像は背景透過のシンプルなものがおすすめです。人を選ぶかもしれませんが、お好みに合う方は使ってみていただければ幸いです。
どうぞご利用下さい。
着せ替え用CSSコード
デフォルトだと他の人と被りそうでちょっと…という方にために着せ替え用のサンプルCSSをご用意しました。グラデーションツールも紹介していますので、自分らしい色を探してみてください。。
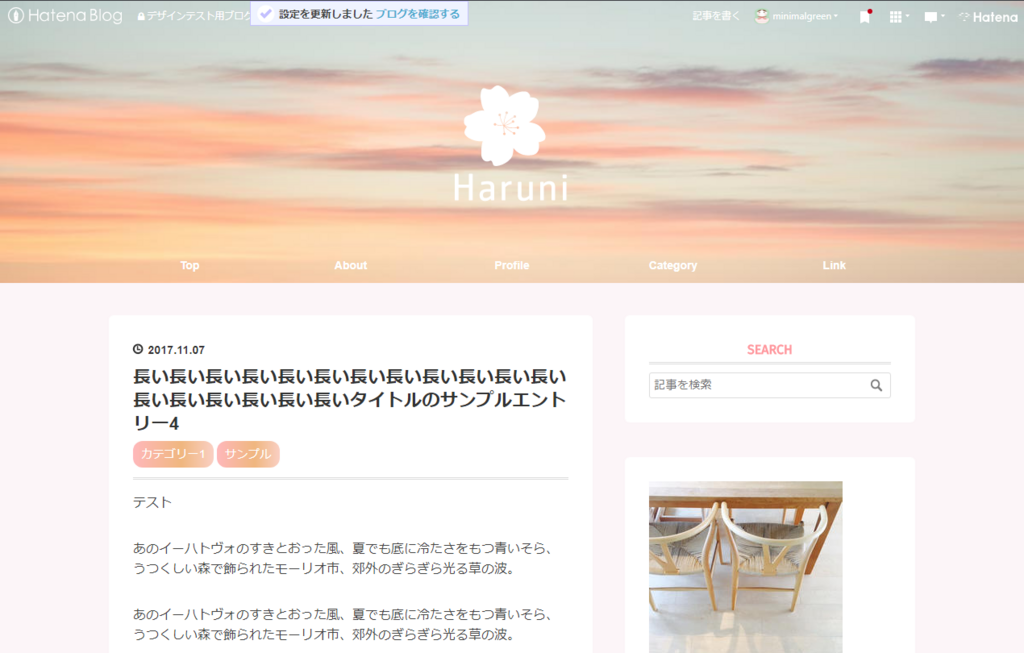
背景画像を設定をした場合
背景画像を設定をすると、グラデーションの部分が写真・画像に置き換わります。また背景画像に重ねてタイトル画像も管理画面のタイトル画像アップロード機能から設定出来ます。

はてなブログのデフォルト背景画像を使ってみたらいい感じでした。

test-sample.hateblo.jp
HTML/CSSを基礎から学びたい人に
HTMLとかCSSとかなんとなくコピペして使ってるけどよくわからない、という方におすすめの参考書です。本当に本当の初心者さんから読めます。きちんと理解するから応用力も身につきます。

![春に [混三] 春に [混三]](https://cdn.image.st-hatena.com/image/scale/1210fd1c15a8b668fa65c69ae8883926761467e0/enlarge=0;height=200;version=1;width=200/http%3A%2F%2Fis4.mzstatic.com%2Fimage%2Fthumb%2FMusic%2Fv4%2F3f%2Fc6%2F32%2F3fc632e9-dee9-5164-e002-1794251731f0%2Fsource%2F100x100bb.jpg)













