
ガーリーデザインシリーズです。見出しのデザインに使えるコピペCSSを用意しました。ガーリーなデザインのソーシャルシェアボタンのCSS はてなブログへコピペで使えます - Minimal Greenとあわせてお使いいただくと良いかと存じます。
以下ははてなブログの大見出し(h3)のclass指定にあわせていますが、セレクタを変更すれば他のブログなどでも使えます。
- 文字や背景の色・font-sizeはお好みで変えて下さい。
- コピペで上手くいかないときはリセットCSSを。
- はてなブログの大見出しはh3ですが、もちろんh2やh4にも使えます
リセット用CSS
テーマのCSSと被ってうまく上書きできないときは、リセット用CSSを先に記述し、その後から各見出しのデザインのCSSを追記してください。
/* 見出しのデザインリセット */
.entry-content h3,
.entry-content h3::before,
.entry-content h3::after {
content: none;
background: none;
background-color: none;
border: none;
border-radius: 0;
}
参考:コピペで簡単!CSSではてなブログの見出しをカスタマイズ! - NO TITLE
文字色は.entry-content h3 にcolor: #fff;/* 文字色白 */などを追加してお好きな色を指定して下さい。
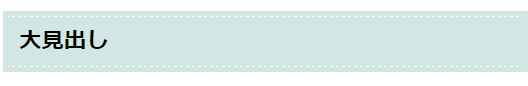
リボン風見出し
ステッチ風でレースっぽく?dashedってガーリーデザインに向いてますね。

デザインCSS
.entry-content h3 {
font-size: 140%;
height:40px;
line-height: 40px;
position: relative;
padding: 0.2em 0.5em;
background-color: #d2e7e4;
box-shadow: 0px 0px 0px 5px #d2e7e4;
border: 1px dashed #fff;
}
.entry-content h3::before,
.entry-content h3::after {
content: '';
position: absolute;
border-style: solid;
border-color: transparent;
}
.entry-content h3::before {
top: 54px;
left: -6px;
border-width: 0 15px 15px 0;
border-right-color: #a8d4ff;
}
上下ステッチ
上のリボン風から折り返しをとったやつ。

※↑このスクリーンショット画像では記事幅より狭くなってますが、実際は記事幅に合わせてピッタリの横幅です。
.entry-content h3 {
font-size: 140%;
position: relative;
padding: 0.2em 0.5em;
background-color: #d2e7e4;
box-shadow: 0px 0px 0px 5px #d2e7e4;
border-top: 1px dashed #fff;
border-bottom: 1px dashed #fff;
}
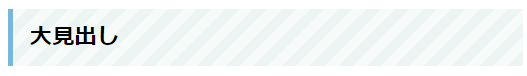
ななめストライプ背景+左ライン

.entry-content h3 {
font-size: 140%;
padding: .5em 0 .5em .75em;
border-left: 5px solid #77B8DA;
background: repeating-linear-gradient(-45deg, #edf5f4, #edf5f4 10px, #f6faf9 0, #f6faf9 20px);
}
縦ストライプ背景+左ライン
ストライブ柄の色背景は文字が見やすいように薄い色にして下さい。

デザインCSS
.entry-content h3 {
font-size: 140%;
border-left: 5px solid #77B8DA;
padding: .5em 0 .5em .75em;
background: repeating-linear-gradient(90deg, #edf5f4, #edf5f4 10px, #f6faf9 0, #f6faf9 20px);
}
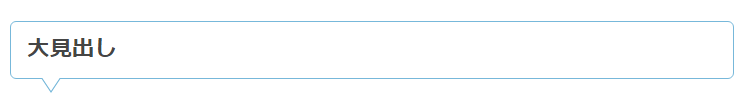
吹き出し
定番の吹き出し。background-colorとborderの色を揃えて塗りつぶしてもいいですね。#fffを変えればOKです。

デザインCSS
.entry-content h3 {
position: relative;
padding: .5em .75em;
background-color: #fff;
border: 1px solid #77B8DA;
border-radius: 6px;
}
.entry-content h3::before,
.entry-content h3::after {
position: absolute;
top: 100%;
left: 30px;
content: '';
height: 0;
width: 0;
border: 10px solid transparent;
}
.entry-content h3::before {
border-top: 15px solid #77B8DA;
}
.entry-content h3::after {
margin-top: -2px;
border-top: 15px solid #fff;
}
上下ギザギザ
いろいろアレンジできそう。

.entry-content h3 {
color: #f66c79;
font-size: 140%;
line-height: 1.9;
font-weight: bold;
padding: 16px 0 0 16px;
background: #ddecea;
position: relative;
}
.entry-content h3::before {
content: ' ';
display: block;
height: 14px;
position: absolute;
left: 0;
right: 0;
top: 0;
background: linear-gradient(45deg, #ddecea 25%, transparent 25%), linear-gradient(315deg, #ddecea 25%, transparent 25%), linear-gradient(-225deg, #fff 25%, transparent 25%) -7px 0, linear-gradient(135deg, #fff 25%, transparent 25%) -7px 0;
background-size: 14px 14px;
background-color: #fff;
}
.entry-content h3::after {
content: ' ';
display: block;
height: 14px;
position: absolute;
left: 0;
right: 0;
bottom: -14px;
background: linear-gradient(135deg, #ddecea 25%, transparent 25%), linear-gradient(225deg, #ddecea 25%, transparent 25%), linear-gradient(315deg, #fff 25%, transparent 25%) -7px 0, linear-gradient(45deg, #fff 25%, transparent 25%) -7px 0;
background-size: 14px 14px;
background-color: #fff;
}
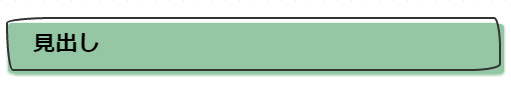
手書き風枠+ずれた背景色
手書き風でなんとなくオサレーな雰囲気。記事部分の背景もしくはコンテンツ背景に色指定がある場合ずれた背景色が出ないので気をつけて下さい。例えば.entryに背景色指定がある場合は.entryにbackground: transparent;を指定してください。

/* 記事背景に色指定がある場合 */
#container #content {
background: transparent;
}
/* 見出しのデザイン */
.entry-content h3 {
position: relative;
margin: 10px;
padding: 8px 25px 8px 25px;
background: none;
text-transform: uppercase;
font-size: 140%;
font-weight: bold;
border: 2px solid #333;
border-radius: 3em .5em 2em .5em/.4em 2em .5em 3em;}
.entry-content h3:before,
.entry-content h3::after {
border-radius: 4px;
box-shadow: 0 1px 4px #95C7A4;
content: "";
height: 100%;
position: absolute;
width: 100%;
}
.entry-content h3::before {
background-color: #95C7A4;
left: 0;
top: 4px;
z-index: -1;
}
.entry-content h3::after {
background-color: #95C7A4;
top: 5px;
left: 5px;
z-index: -2;
}
角丸+ダイヤアイコン
角丸背景色に疑似要素::beforeでFontawesomeのダイヤモンドアイコンをつけました。
Fontawesomeの読み込みを指定していない場合は以下のコードをヘッダかどこかに追記してください。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">

.entry-content h3 {
position: relative;
margin:20px auto;
color: #77B8DA;
font-size: 140%;
font-weight: bold;
padding: .5em 0 .5em .75em;
background: #ddecea;
border-radius: 16px;
}
.entry-content h3::before {
content: "\f219";
font-family: "fontawesome";
margin-right: 5px;
}
参考
この記事は随時デザイン案を増やし追記していきたいと思います。
ガーリーデザイン関連記事:
blog.minimal-green.com
blog.minimal-green.com
blog.minimal-green.com
blog.minimal-green.com












