ブログのヘッダー下やフッターにレスポンシブ広告のGoogle Adsenseを貼っていらっしゃる方は多いと思います。ファーストビューで目に留まりやすく広告を置きたい場所ですよね。
はてなブログでは「タイトル下」や「フッタ」に広告のコードを置くのですが、コンテンツ幅からズレて配置されていることをよく見かけます。
揃えるところは揃えた方が見映えよくすっきりすると思いませんか?

↑のようにコンテンツ幅(記事幅+サイドバー)のラインからはみ出てているのより

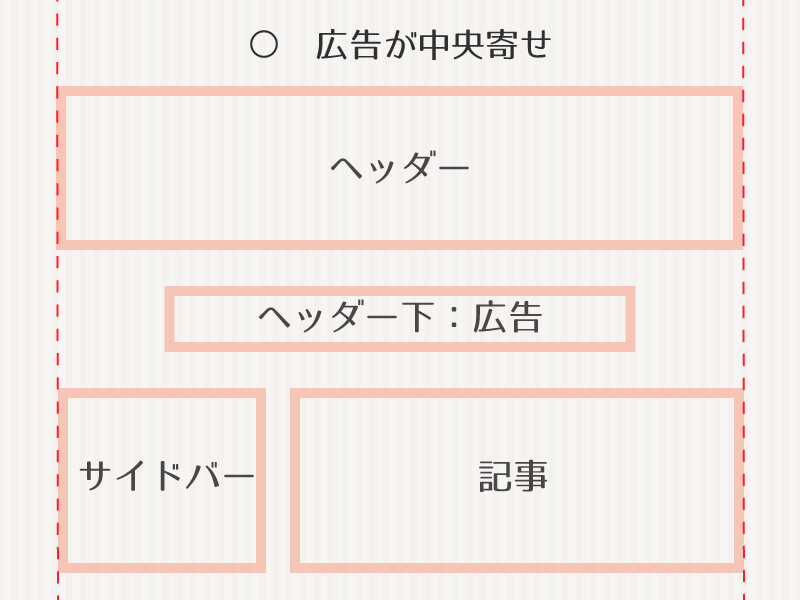
このように中央寄せで揃っている方がすっきりします。
はてなブログでのセンタリング
カスタマイズという程ではないです。<div class="center"> ここに広告のコードを入れる </div>
広告を貼るときは上記のようなdivでくくってから貼り付けて下さい。以上です。(.centerははてなブログの共通CSSでセンタリング用にスタイル指定済みです。)
はてなブログ以外では
<div style="text-align:center"> ここに広告のコードを入れる </div>
として下さい。
デザインが崩れているよりは整っている方が安心して広告もクリックしやすいのではないでしょうか。是非揃えるところは揃えてみてください。
センタリングについては以前も書いているのでご興味のある方はそちらもご参照下さい。
blog.minimal-green.com












