この記事ははてなブログ初心者向けの記事です。はてなブログを始めたばかりで、どのテーマを選んだらよいかわからない方のテーマ選びのご参考になれば幸いです。私もテーマを作っていますが、ここでは完全他力本願で、おすすめのカード型レイアウトのはてなブログテーマをご紹介します。
カード型レイアウトとは?
カード型とはPinteretで採用されたのきっかけに2015年頃から流行したwebサイトのレイアウトです。(それ以前からもあったと思いますが流行ったのはこのくらいかと)四角いカードにサムネイルとタイトルが入ってるデザインで、2,3列のカードが並ぶグリッドレイアウトになっています。www.webcreatorbox.com
coliss.com
photoshopvip.net
カード型レイアウトのメリット
- 情報をコンパクトにたくさん表示できる
- レスポンシブデザインと相性が良い
- 画像をアピールできる
カード型のレイアウトのデメリットとしては、ニュースサイトなど画像より文字を一度に多く伝えたいというサイトには向かないということが挙げられます。他にはアイキャッチを毎回凝らなくてはいけないなど、ちょっと記事作成に一工夫が必要です。
おすすめのカード型はてなブログテーマ
UnderShirt

UnderShirt - テーマ ストア
カード型レイアウトでカスタマイズするならUnderShirt をおすすめします。私もたくさんカスタマイズに使わせていただきました。デフォルトのデザインはシンプル・スタイリッシュでそのままでもかっこいいし、サイドバーや背景色、ヘッダー画像をカスタマイズすることで多様なデザインが実現できます。
カスタマイズのしやすさ、デザインが安定してキレイということで一番おすすめです。
※カード型にするには、はてなブログProの記事一覧形式の設定が必要です。
マテリアルぽっぷ
マテリアルぽっぷ - テーマ ストア

マテリアルぽっぷは2018年6月にリリースされた新しいはてなブログテーマです。右上のSNSボタンの並びが特徴的な良い意味で「はてなブログっぽくない」テーマです。
インストールしただけではデモブログと同じデザインにはならないのでデモブログの解説記事をよく読んで下さいね。
material-pop.mamegoro.com
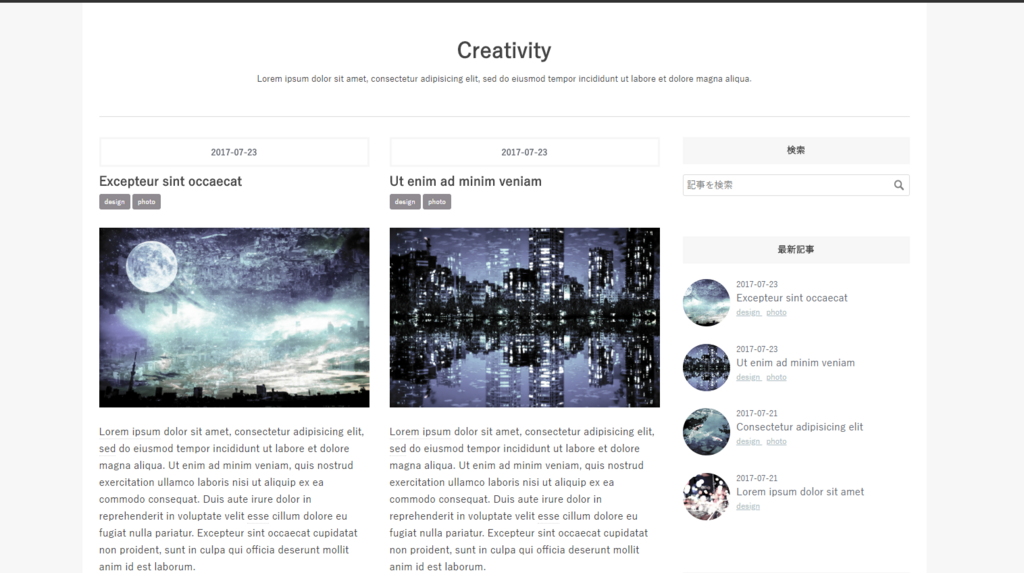
Creativity

Creativity - テーマ ストア
Creativityはシンプルな白とグレーのカード型UIのはてなブログテーマです。
このテーマは上の2つのテーマと違って、記事一覧形式にしなくてもカード型表示に出来ます。但し全記事に「続きを読む」を設定してあることが前提です。
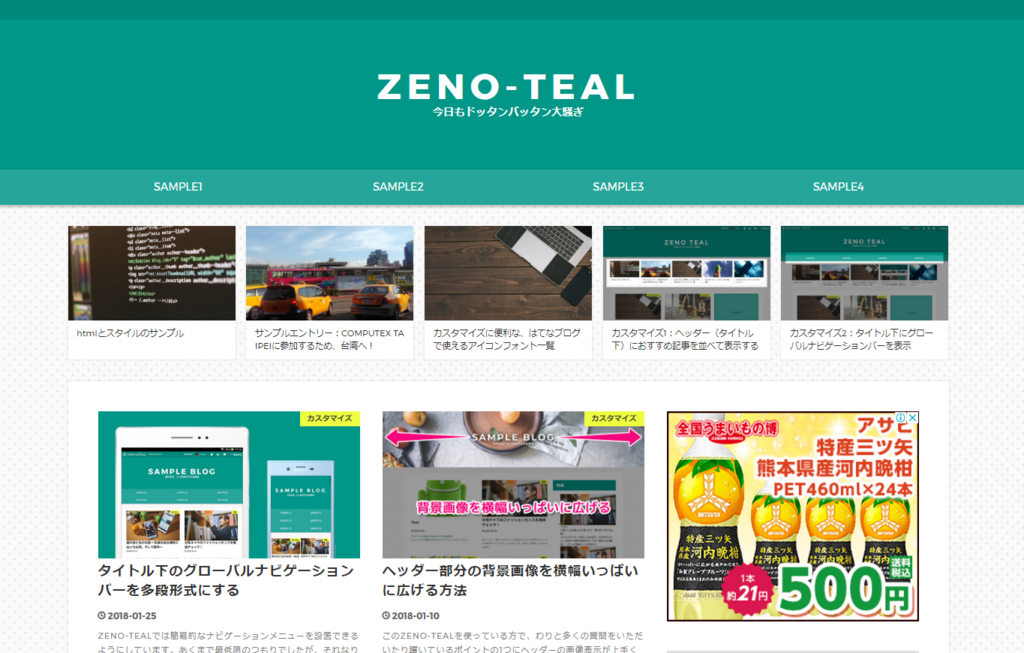
ZENO-TEAL
ZENO-TEALははてなブログでカード型レイアウトの流行のきっかけとなったテーマです。(多分)とてもおしゃれでポップな見た目で多くのユーザーの人気を得ています。
このテーマも全記事に「続きを読む」の設定が必須です。
またテーマの説明文に
広告が出ている場合、Googleアドセンスのポリシー違反になる恐れがあるので、無料版では使わないでください。
と注意書きがあります。無料ユーザーの方は基本的に使えないのでご注意下さい。
カード型のアイキャッチ画像をきれいに表示する
はてなブログProの記事一覧表示機能を使ったカード型の表示(UnderShirt、マテリアルぽっぷ) では画像は500*500pxにトリミングされた画像が使われています。そのためカード型のサムネイル画像はおかしな表示になることがあります。元の画像を使いきれいに表示するには以下のIMUZA.comさんの記事のJSコードを管理画面>デザイン>カスタマイズ>フッタに追加してみてください。
www.imuza.com
<script> (function(){ if(document.body.classList.contains('page-index')){ var elements = document.getElementsByClassName('entry-thumb'); var re = /https%3A%2F%2F.+\.(jpg|jpeg|gif|png|bmp)/i; Array.prototype.forEach.call(elements, function(element) { var imageUri = re.exec(element.getAttribute('style')); if(imageUri !== null) element.style.backgroundImage = 'url(' + decodeURIComponent(imageUri[0]) + ')'; }); } }()); </script>
カード型未対応のテーマをカード型にする
カード型ではないテーマもカスタマイズでカード型表示にすることが出来ます。
はてなブログのトップページ一覧表示機能を利用してカード型っぽいレイアウトにするカスタマイズ – つばさのーと
はてなブログのトップページ一覧形式表示を使ってカード型レイアウトに - Hatena Blog Theme Custom
以上のカード型のはてなブログテーマのご紹介でした。