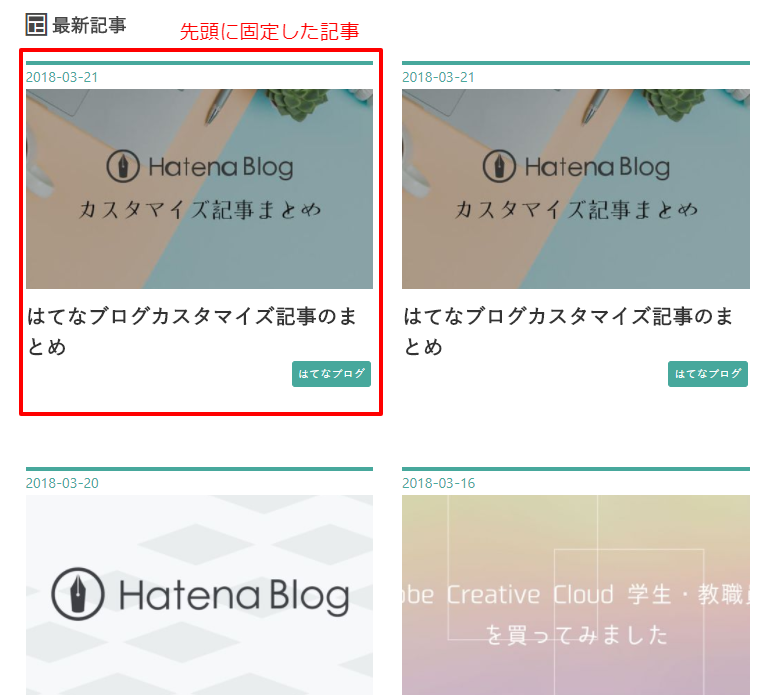
はてなブログのトップページの先頭に記事を固定できるようになりました。Twitterの「プロフィールに固定表示する」と似たような機能ですね。(と言っても実装は2週間前から既に行われており、正式な告知が今日だったようです。)
staff.hatenablog.com
早速このブログでも実装してみました。

管理画面の記事一覧ページから先頭に表示したい記事のタイトル横の「編集」をクリックして「トップページの先頭に表示する」を選びます。

先頭に固定された記事の表示をカスタマイズ
このままだと先頭に固定された記事と最新の記事の区別がつかないので、固定記事のタイトル後に「おすすめ記事」「固定された記事」などの”印”を付けることにしました。(日付見れば時系列はわかると思いますが)
以下のコードをデザインCSSに追加すると固定記事の後ろにマークを付けることが出来ます。このカスタマイズは無料ユーザー、はてなブログProユーザー、トップページを記事一覧表示にしていても
全文表示でも実装出来ます。
.page-index .top-placed-publication .entry-title a:after, .page-index .archive-entries .archive-entry:first-child .entry-title a:after{ content: "固定された記事";/* 表示したい文言 */ color: #47a89c;/* 文字色 */ border: 1px solid #47a89c;/* 枠の色 */ border-radius: 8px;/* 角丸 */ padding:.5em; font-size: 60%;/* 文字サイズ */ margin-left:10px;/* タイトルとの余白 */ }

このように表示されます。”固定された"記事のところは「おすすめ記事」などお好きな文言に変えて下さい。
特に需要がないカスタマイズかもしれません笑 はてなブログの新しい機能が追加されたのでカスタマイズしてみました。よろしければどうぞご利用下さい。












