
はてなブログのサイドバーモジュールを使って自動的に人気エントリーを表示する方法もありますが、この方法は手動で記事を選びHTMLコードを貼り付けています。
自動的に人気記事をまとめブログ風に表示するには↓の半月さんの記事をご参照下さい。
moonnote.hateblo.jp
レスポンシブ表示
PC

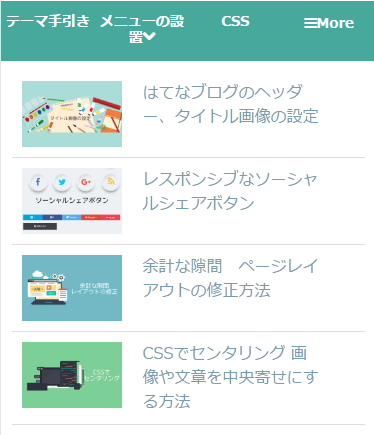
スマートフォン

このようにレスポンシブに表示されます。タブレットでは4つ目のおすすめ記事は非表示で3つ並びます。
flexboxで横並び
flexboxはIE10以上のブラウザで使えるCSS3のレイアウトモジュールです。スマートフォンでも使えるので、CSSレイアウトが捗ります。
使い方は横並びさせたいブロック要素の親要素にdisplay: flexを指定するだけで、floatやtable-cellより簡単です。
HTML
<div class="container"> <div class="box">Box1</div> <div class="box">Box2</div> <div class="box">Box3</div> <div>
CSS
.container { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; }
要素の並びを変えたり、右揃いにしたりレイアウトを変更するプロパティは以下の記事がわかりやすかったです。
これからのCSSレイアウトはFlexboxで決まり! | Webクリエイターボックス
要素を横並びにするならflex boxしかない! - Qiita
ヘッダー下におすすめ記事を並べるカスタマイズ
ブログのヘッダー下(タイトル画像とナビゲーションの下)におすすめ記事をピックアップして並べるカスタマイズです。「ダッシュボード→デザイン→カスタマイズ→ヘッダ→タイトル下」に以下のHTMLコードを記述します。(このブログの場合はナビゲーションのコードの後ろに貼り付けています。)
HTML
<div class="recommend"> <div class="recommend-box"> <span class="recommend-image"><a href="記事URL"><img src="画像URL"></a><br></span> <span class="recommend-title"><a href="記事URL">記事タイトル</a></span> </div> <div class="recommend-box"> <span class="recommend-image"><a href="記事URL"><img src="画像URL"></a><br></span> <span class="recommend-title"><a href="記事URL">記事タイトル</a></span> </div> <div class="recommend-box"> <span class="recommend-image"><a href="記事URL"><img src="画像URL"></a><br></span> <span class="recommend-title"><a href="記事URL">記事タイトル</a></span> </div> <div class="recommend-box last-box"> <span class="recommend-image"><a href="記事URL"><img src="画像URL"></a><br></span> <span class="recommend-title"><a href="記事URL">記事タイトル</a></span> </div> </div>
デザインCSSに以下のコードを追記。
CSS
/* ヘッダー下おすすめ記事 */ .recommend { width: 1100px; margin: 40px auto; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; box-sizing: border-box; } .recommend-box { width: 300px; height: 230px; margin-right: 20px; padding: 10px; border: 2px solid #eee; box-sizing: border-box; } .recommend-image img { max-width: 100%; height: auto; } @media (max-width: 919px){ .last-box { display: none; } .recommend { width: 83.9%; margin: 20px auto; } .recommend-box { width: 200px; height: 190px; } } @media (max-width: 767px) { .recommend { width: 93.9%; margin: 20px auto; display:block; } .recommend-box { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; border: none; width: 100%; height: auto; margin: 0 auto; padding: 10px; box-sizing: border-box; border-bottom: 1px solid #ddd; } .recommend-image, .recommend-image img { width: 100px; height: 66px; overflow: hidden; } .recommend-title { width: 250px; vertical-align: top; padding-left: 20px; box-sizing: border-box; } } @media (max-width: 367px){ .recommend-image img { width: 80px; height: 53px; } .recommend-title { width: 200px; } } /* 余白などの調整 */ #container #content { padding-top: 0; } .breadcrumb { margin: 0 auto; padding: 10px 0; }
余白などの調整
.recommend上下に十分な余白を設定したので、#container #content(記事+サイドバーのコンテンツ部分)のpadding-topは0にしました。パンくずリストの上下余白を変更しています。お使いのテーマに合わせて調整してみて下さい。
アイキャッチの画像は600×400のサイズの画像を用意しました。縦横比を揃えた方がキレイに表示されます。記事タイトルは折り返して2行に収まるくらいの長さにした方が良いと思います。












