
最近Adobe CCを導入してIllustratorを使っています。なんだかんだ言って有料のソフトウェアは使いやすいですね。解説もネットに多いですし。
印刷物を作る機会が増えて、無料の画像編集ソフトでは限界がありましたが、Adobe CC導入して良かったです。まだ全然使いこなせてませんが…
プロフィール画像を作ってみた
プロフィール画像をIllustratorで作ってみました。絵心が無いので他人様用にはできませんが、自分用なら下手っぴでも良いかなと。
いくつか描きましたが、結局マトリョーシカにされてしまいました。閉じ込められてかわいそうですね。
はてなブログのサイドバーに画像を貼る方法
読者の方からご質問もいただいたので、今回はサイドバーに画像を貼る方法について書きます。基本的なことですが、いろんな場面で使えるので、これからカスタマイズを始める方の参考になれば幸いです。
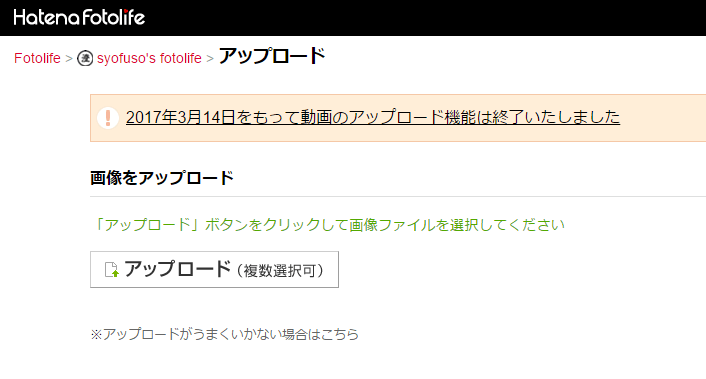
画像をはてなフォトライフにアップロード
はてなブログでは「はてなフォトライフ」という画像共有サービスが利用できます。記事に貼り付けた画像は自動的にはてなフォトライフにアップロードされています。
f.hatena.ne.jp
サイドバーやタイトル背景などデザインの素材として使う場合もはてなフォトライフから画像をアップロードしましょう。

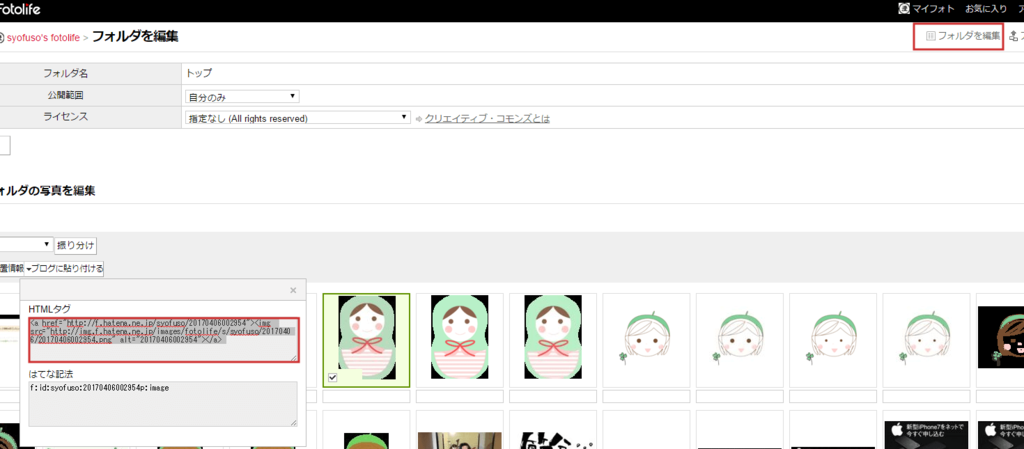
HTMLタグをいちいち自分で書くのが面倒な方は、アップロードした画像のページを開き「フォルダを編集」をクリックし、アップロードした画像をチェックを入れて選択し、「ブログに貼り付ける」を選んでHTMLタグをコピーします。

これで画像を貼り付けるHTMLコードが取得できました。
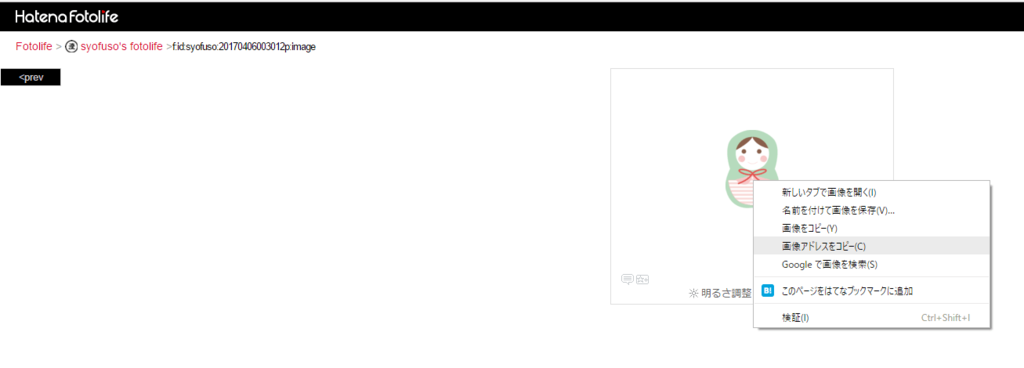
もしくは、画像のアドレスを取得して自分でコードを書く方法があります。こちらの方を覚えるといろんな場面で応用が効きます。
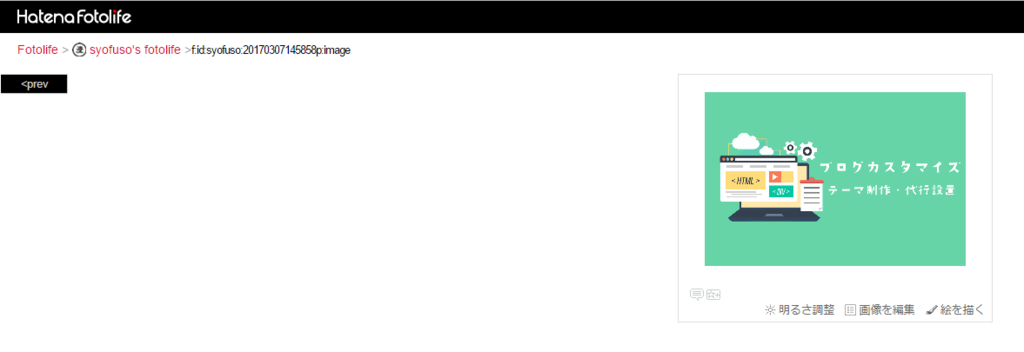
アップロードした画像のページを開き画像を右クリックして「画像アドレスをコピー」します。

メモ帳などのテキストエディタで
<img src="" alt="">
と書きます。src=""のダブルクオーテーションの中に先程取得した画像のアドレスをコピーします。alt=""には画像が見えない環境のユーザーにも言葉でわかるような説明を入れます。
<img src="https://cdn-ak.f.st-hatena.com/images/fotolife/s/syofuso/20170406/20170406003012.png" alt="プロフィール画像">
こんな感じで、画像を貼り付けるためのHTMLコードが出来ました。
imgというのは画像を埋め込む要素です。詳しくは↓をどうぞ。
HTMLタグ/HTML要素一覧/img 要素 - TAG index
サイドバーに画像を貼り付けるHTMLコードを挿入する
ここではサイドバーに大きめのプロフィール画像を貼る方法を説明します。デフォルトのプロフィール画像は64*64pxと小さいので、大きめのプロフィール画像を貼り付けたい場合は上記のように別途はてなフォトライフに上げてから手動で貼り付ける必要があります。
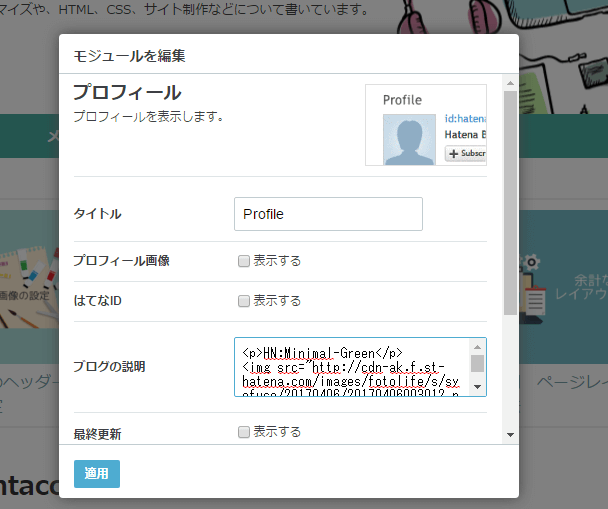
はてなブログの管理画面→デザイン→カスタマイズ→サイドバーからプロフィールモジュールを開きます。

先程はてなフォトライフから取得したHTMLコードか自分で書いたHTMLコードをプロフィールの説明のところに貼り付けます。「適用」、「変更を保存する」を押して終了です。
画像にリンクをつける
画像にリンクをつけてバナーのように表示させることもできます。バナーの画像をはてなフォトライフにアップロードします。右クリックで画像のアドレスを取得します。

テキストエディタで以下のように書きます。
<a href="リンク先URL"><img src="画像のアドレス" alt="画像の説明"></a>
リンク先URL、画像のアドレス、画像の説明の部分に挿入したいリンク先や画像のアドレスを入れて下さい。このコードをサイドバーのモジュールに貼り付ければバナー設置が完成です。
a要素の基本的な使い方は以下の記事を読んで下さい。
blog.minimal-green.com
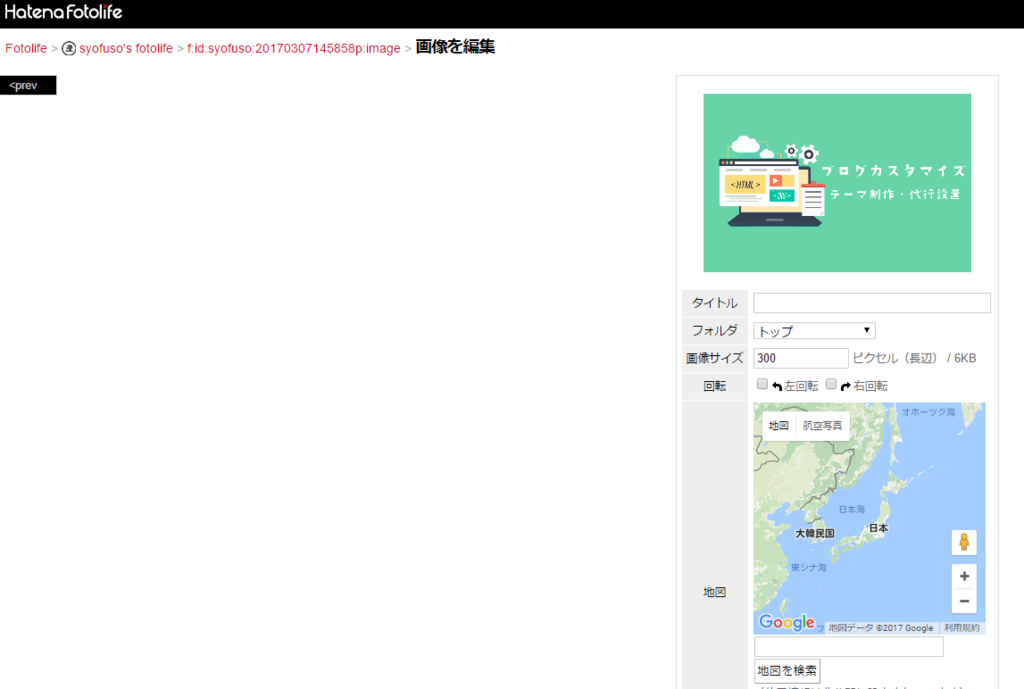
はてなフォトライフではアップロードした後画像のサイズを変更出来る
ここで補足ですが、はてなフォトライフではアップロードした後で画像のサイズなどを編集出来ます。

ある程度HTMLを覚えるとブログの表現も幅が広がります。以上は基本的なimg要素やa要素の使い方ですが、一度覚えるといろんな場面で使えますので是非覚えてみてください。












