
他の方のブログを読んでいて、これは意図しないデザインの崩れ・隙間ではないかと思うことがあります。
例えばはてなブログで広く普及しているyukihyさんのドロップダウンメニューを利用されている方で背景いっぱいにタイトル画像を設定している場合、メニュー上下に余計な隙間ができ、気になることがあります。
意図しないデザイン崩れ・隙間

これはコードに問題があるのではなく、元々のテーマに合わせてデザインされているので、別のテーマやタイトル画像の設定の仕方を変えると意図しないデザイン崩れが出来るのは仕方のないことです。これはカスタマイズする側が自分で微調整しましょう。
Chromeのデベロッパーツールで簡単に検証・修正しよう
Chromeのデベロッパーツールでブラウザ上でCSSの検証・プレビューができます。デザインの崩れや気になる要素は右クリック→「検証」(もしくはF12)でデベロッパーツールを表示させます。

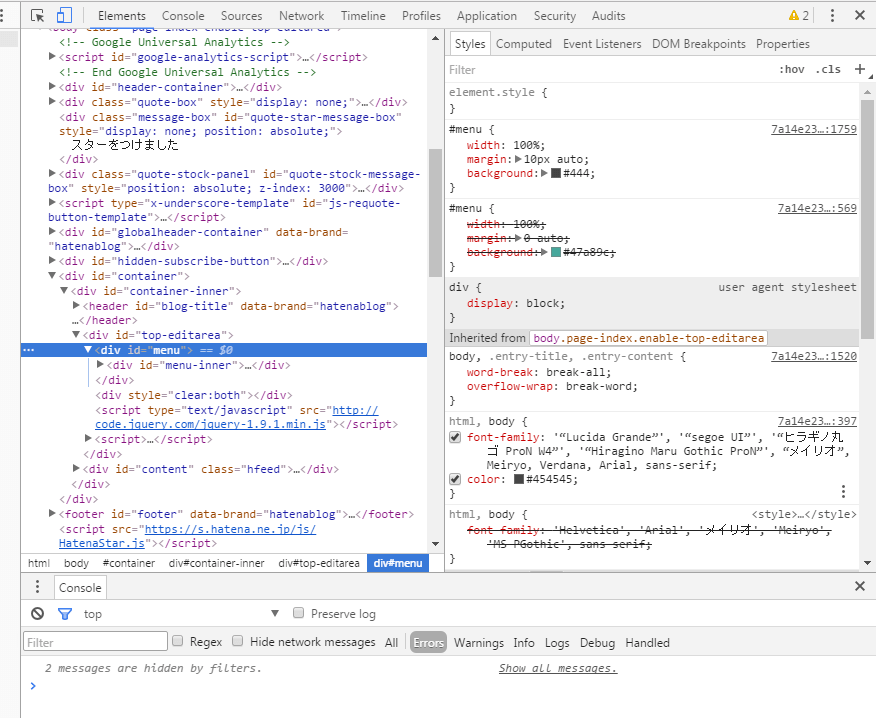
デベロッパーツールが表示。

検証したい要素のソースコードが「Elements」タブに表示されているので、該当箇所を選択。

ここではメニューを選択し、#menuに以下のCSSが適用されているのことがわかります。
修正前CSS
#menu { width: 100%; margin:10px auto; background: #444; }
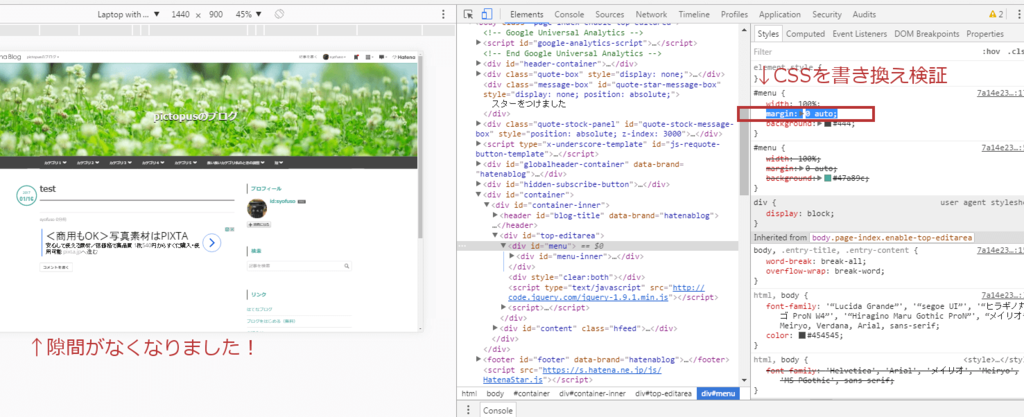
上下10pxのmarginが設定されているため隙間ができているとわかりました。ここでデベロッパーツールの「Style」タブでは直接CSSを書き換えてブラウザ上でプレビューすることが出来ます。

margin: 0px auto;とすると微妙な隙間がなくなりました。
あとは管理画面→カスタマイズ→デザインCSSでメニューのCSSを上記のように修正して完了です。
修正後CSS
#menu { width: 100%; margin:0 auto; background: #444; }
まとめ
はてなブログに限らず、サイトデザインの崩れはChromeの要素の検証で簡単に原因がわかることがあります。(それでも解決しないこともありますが。)
Chromeのデベロッパーツールのもっと詳しい使い方は↓の記事をご参照下さい。
http://www.buildinsider.net/web/chromedevtools/01












