
はてなダイアリーユーザーにはおなじみでしたが、はてなブログ以降新規ユーザーにあまり使われていない「はてな記法モード」。ちょっとしたことですがブロガーにとっては色々便利なので「はてな記法」の使い方をご紹介したいと思います。
ブログカードのクリック率について
ちょっと前にはてなブログのリンク形式のひとつ、ブログカードはクリックされないというPtengineによる検証結果が話題となりました。3分でおしゃれなブログデザインを実現する11の法則 | ハイパーメモメモ
↑の記事での検証結果は分析ツールのPtengineでiframeが検出されないのが原因で、実際にはクリックされないということはないそうです。
「ブログカードは死ぬほどクリックされない」はウソ。Ptengineの仕様から見えた真実 - naenote.net
ブログカードの構造
「記事編集画面」でurlを埋め込むとデフォルトではこのようなHTML構造のブログカードが生成されます。
<iframe src="//hatenablog-parts.com/embed?url=https%3A%2F%2Fwww.google.co.jp" title="Google" class="embed-card embed-webcard" scrolling="no" frameborder="0" style="display: block; width: 100%; height: 155px; max-width: 500px; margin: 10px 0px;"></iframe><cite class="hatena-citation"><a href="https://www.google.co.jp">www.google.co.jp</a></cite>

カードの下に参照元URLへのリンクがURLをアンカーテキストとして表示されます。
ブログカードのリンク形式を変える
なごみ (id:yururimaaruku) さんも記事にされていますが、(上記のようにiframeが検出されないだけの可能性があるのですが)、ブログカードのカード下のcitation(参照元URL明示)の部分はURLそのままだと、読者にリンクだとわかりにくそうです。
おすすめ。ブログ分析とアクセスアップにかなり役立つGoogle Page Analisticsツール。 | ゆるりまあるく
そこではてな記法では簡単にブログカードの下の部分をタイトル付きのテキストリンクへ変更できます。
「記事編集画面」でurlを埋め込むとデフォルトでは以下のようなはてな記法のコードが出てきます。
[https://www.google.co.jp:embed:cite]
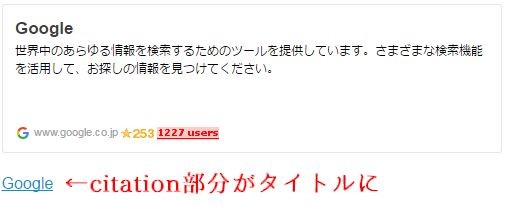
citeの部分をtitleに置き換えると
[https://www.google.co.jp:embed:title]

このようにcitation部分がアンカーテキストがタイトル名のテキストリンクに変わります。
このリンクを埋め込むはてな記法は見たままモードでも使えます。
はてな記法を使い倒そう
使い倒すというほど、使いこなせている訳ではありませんが、はてな記法は慣れれば記事作成が捗ります。よく使うはてな記法を紹介してみます。見出し記法
*見出しh3 **小見出しh4 ***小々見出しh5
見出しh3
小見出しh4
小々見出しh5
このように半角アスタリスク*をつけると、自動的に見出しh3が生成されます。**をつけると小見出しh4になります。
カテゴリー記法
はてなダイアリーではよく使いました。タイトルに
[カテゴリー]エントリータイトル
[]でカテゴリーを入力すると、記事にカテゴリーの設定ができます。
リスト記法
「-」(半角ハイフン・マイナス)や「+」(半角プラス)をつけると自動的にリストになります。
-リスト1 --リスト1-1 -リスト2 -リスト3
- リスト1
- リスト1-1
- リスト2
- リスト3
また、「+」を使うと数字つきのリストになります。
引用記法
「>>」だけの行と、「<<」だけの行で段落をはさむと、その部分が引用文blockquotetタグだと明示できます。
>> ここは引用文です。 <<
ここは引用文です。
「>>」の間に引用元のURLを入れると
>https://www.google.co.jp/> ここは引用です。 <<
ここは引用です。
https://www.google.co.jp/
引用枠の最後の行に引用元URLへのリンクが追加されます。
id記法
id:syofusoとすればそのidのユーザーへ通知を送れます。idコールと呼んだりします。ブログで言及するときや、そのユーザーに読んで欲しいときなど、連絡用にも使えます。
画像をつけたりもっと詳しい使い方は↓公式ヘルプをどうぞ。
はてなユーザーにリンクする(id記法) - はてなダイアリーのヘルプ
fotolife記法
画像をブログ記事内へ挿入すると
[f:id:hatenablog:20101106100658j:plain]
このようはfotolife記法のコードが生成されます。「:plan」のところを「:image」に変えてさらに指定を追加すると
[f:id:hatenablog:20101106100658j:image:w300:w90,h67,right]あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。 <br style="clear:both">
 あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。
あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。
このように画像にテキストを回り込ませたり、画像のサイズを指定して表示することができます。
<br style="clear:both">
でfloat解除(回り込み解除)できます。
表組み記法
半角の縦棒「|」で仕切ることで簡単にtable(表組み)を表示させることができます。
|*名前|*色|*個数| |りんご|赤|1| |みかん|だいだい|2|
| 名前 | 色 | 個数 |
|---|---|---|
| りんご | 赤 | 1 |
| みかん | だいだい | 2 |
半角アスタリスク*をつけると項目名となります
スーパーpre記法、シンタックス・ハイライト
入力したコードやはてな記法をそのまま表示するスーパーpre記法に先頭の>||の2本のパイプ(||)の間にそのコードのファイルタイプ(言語)を指定するとソースコードを色付けして表示する(シンタックスハイライト)が利用できます。
ブログでソースコードを紹介するときによく使います。
「>|言語|」のみの行と「||<」のみの行でソースコードを挟むと、シンタックスハイライトされたソースコードが表示されます。
class Foo def bar'baz' # return baz end end
目次記法
目次記法は見たままモード、MarkDownモード、はてな記法モードすべての編集モードで使えます。
[:contents]
これで目次が挿入されます。
他にもウクレレ記法やAA(アスキーアート)記法など何のためにあるのかわからない?記法もあります。
ホビヲ (id:hobiwo) さんの調査によるとはてなブロガーでは「見たままモード」利用者が87.5%らしいので、この記事はあまり役に立たないかもしれませんが、「あれ、何だっけ?」というときに参考にしていただければ幸いです。
見たまま?はてな記法?Markdown記法?はてなブログの編集モード調査・2016夏 - ホビヲログ
見たままモードでもIDコールやhttp記法など一部のはてな記法は使えるのでぜひ使ってみて下さい。はてなブックマークコメントでも使えたはずです。
はてなブログの記事編集画面の使い方については以前記事にしているので、よろしければそちらもご参照ください。
はてな記法参考元:はてな記法一覧 - はてなダイアリーのヘルプ












