ついに、はてなブログでトップページの一覧表示機能ができましたね!最近はてなブログはどんどん便利な仕様が追加されててカスタマイズ好きにとっては嬉しい限りです。
staff.hatenablog.com
今まで一覧表示にするにはCSSでなんとかそれっぽくしたり、/archiveページにJavaScriptでリダイレクトさせたりと無理矢理感があったのですが、これで簡単にトップページを一覧表示で多くの記事をスッキリと表示させることができるようになりました。(ただし、はてなブログProのみ)

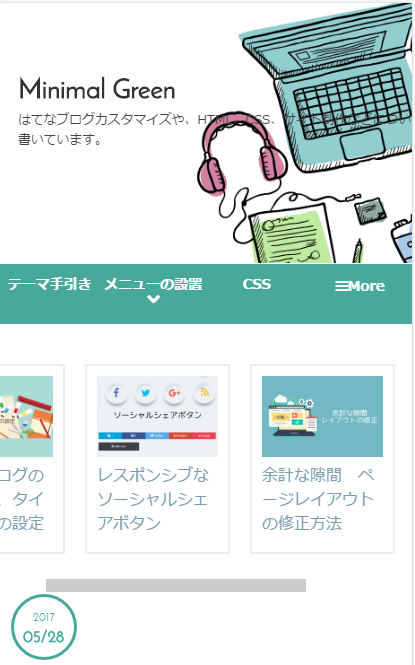
このブログにも一覧表示を使ってトップページをカード型レイアウトにするカスタマイズをしました。今回ははてなブログで難しいと思われたカード型レイアウトにするカスタマイズをご紹介します。
トップページを一覧形式にする

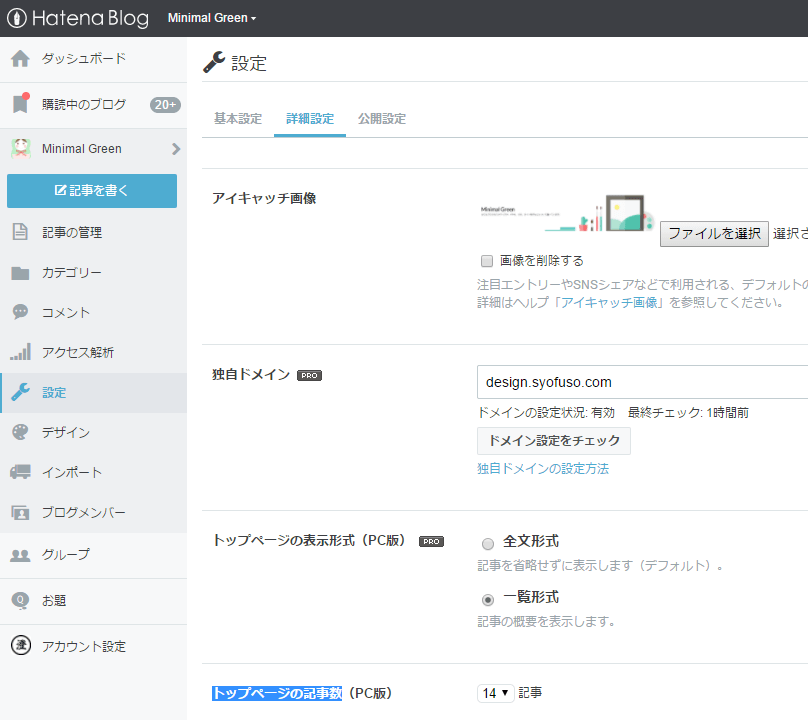
まずは管理画面→設定→詳細設定でトップページの表示形式(PC版) にチェックを入れて保存して下さい。トップページの記事数はここでは14にしました。
CSS
CSSのコピペです。以下のコードを管理画面→デザイン→カスタマイズ→デザインCSSに追記して下さい。PC版のみカード型になるように変更しました(スマートフォンでカード型は見づらいため)。
/* トップページカード型 */ @media (min-width: 768px){ .page-index .archive-entries { display: -webkit-flex; display: flex; -webkit-flex-wrap: wrap; flex-wrap: wrap; -webkit-justify-content: space-between; justify-content: space-between; } .page-index .archive-entry { margin-bottom: 20px!important; padding-bottom: 20px; box-sizing: border-box; width: calc(50% - 20px); } .page-index .entry-thumb { float:none; display: block; width: 100%; height: 200px; background-position: center center; background-size: cover; border-radius: 8px; } .entry-thumb-link:hover { opacity:0.7; } }
.page-indexをつけているのはトップページのみでカード型レイアウトを適用させるためです。アーカイブページは元のデザインのままです。
ブレークポイントはここでは767pxにしていますが、テーマに合わせて適宜調整して下さい。
また本文の抜粋文が長くて気になる場合は非表示にして下さい。以下のCSSを追記。
.page-index .entry-description{ display:none; }
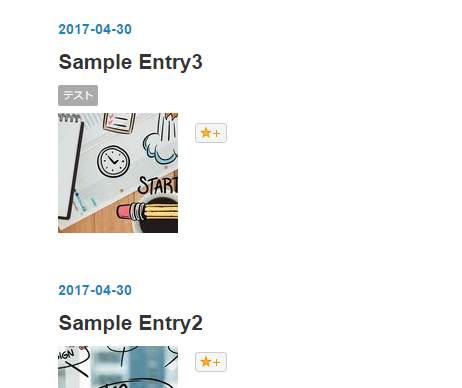
追記:記事タイトルをサムネイル画像の下に配置する
記事タイトルをサムネイル画像の下の位置に変えたいときは以下のCSSを更に追加して下さい。

@media (min-width: 768px){
.page-index .archive-entry {
position: relative;
display: -webkit-flex;
display: flex;
flex-direction: column;
}
.page-index .entry-thumb-link {
order: 1;
height: 200px;
}
.page-index .archive-entry-header {
order: 2;
}
.page-index .categories {
order:3;
}
.page-index .archive-entry-body {
order:4
}
}
サムネ画像をアイキャッチ画像に置き換える
追記:2017年07月11日以降、はてなブログの仕様変更のため、以下のScriptは不要になりました!
staff.hatenablog.com
はてなブログの改善のお陰でScript無しでもサムネ画像はボケずに表示されます。ありがたい!
サムネイル画像見切れ対策
但し画像が正方形に切り取られているので、見切れることがあります。トップページのサムネイル画像の見切れが気になる場合は以下の記事の「オリジナル画像に変更する Javascript」のscriptコードをフッタに追加してください。その下のCSSは既に記述済みなので追加しなくて大丈夫です。
追記:カード型レイアウト別の方法
つばさのーとさんもカード型のカスタマイズ記事書かれています。こちらの方がscriptスッキリしてて表示速度的にも良いかもしれません。(速度パフォーマンス的にこちらの方がおすすめ)
是非ご参照下さい。
www.tsubasa-note.blog