
記事下のシェアボタンの下にバイラルメディア風の「この記事が気に入ったらフォロー」バナーを置いてみました。
よくWordPressでは見かけますよね。そのデザインを応用して「この記事が気に入ったらフォロー」バナーにアレンジしました。
Facebookページは持っていない方も多いでしょうし、フォローボタンの方が使いやすいかなと。コピペで使えるので是非はてなブログにも導入してみて下さい。
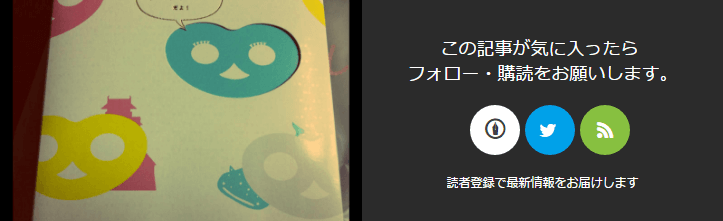
こんな感じのデザイン

HTML&jQuery
記事下に以下のコードを追記してください。
<div class="p-entry__push"> <div class="p-entry__pushThumb" style="background-image: url('アイキャッチ用画像URL')"></div> <div class="p-entry__pushLike"> <p>この記事が気に入ったら <br>フォロー・購読をお願いします。 </p> <ul class="social-icon"> <li><a class="hatena" href="http://blog.hatena.ne.jp/はてなID/ブログドメイン/subscribe" onclick="window.open('http://blog.hatena.ne.jp/はてなID/ブログドメイン/subscribe', '', 'width=500,height=400'); return false;"><i class="blogicon-hatenablog lg"></i> </a></li> <li><a class="twitter" href="https://twitter.com/ユーザーID" target="_blank"><i class="blogicon-twitter"></i></a></li> <li><a class="feedly" href="http://feedly.com/i/subscription/feed/http://ブログURL/feed" target="_blank"><i class="blogicon-rss"></i></a></li> </ul> <p class="p-entry__note">読者登録で最新情報をお届けします</p> </div> </div> <!-- 画像を記事の一番上のものに変える --> <!--jQueryを使用--> <script src="https://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script> <script> (function ($) { $(function() { var src = $('.entry-content img:visible:first').attr('src'); if (!src) return; $('.p-entry__pushThumb').css('background', 'url(' + src + ')'); $('.p-entry__pushThumb').css('background-size', 'cover'); $('.p-entry__pushThumb').css('background-position', 'center'); }); })(jQuery); </script>
注意点
上記のコードはご自分のブログやtwitterアカウントに合わせて以下のように変更してください。設置後、きちんと動作するかクリックして確かめてください。
・画像を用意しはてなフォトライフなどにアップロードし、'アイキャッチ用画像URL'に画像アドレスを指定してください。
http://blog.hatena.ne.jp/はてなID/ブログドメイン/subscribe
・ここははてなIDとブログドメインにブログURLからhttp://を抜いたものを入れて下さい。2箇所あるのでご注意。
https://twitter.com/ユーザーID
・ユーザーIDのところにtwitterアカウントの@を抜いたものを入れて下さい。
・Feedlyはhttp://を含めたブログURLを入れて下さい。
CSS
デザインCSSに以下のコードを追記してください。
/* この記事が気に入ったらフォロー */ /* フォローボタン */ ul.social-icon { display: -webkit-flex; display: flex; -webkit-justify-content: center; justify-content: center; list-style-type: none; -webkit-padding-start: 0;/* user agent stylesheet の無効化 */ } .social-icon li a { display: block; margin: 0 5px 5px 0; color: #fff; width: 50px;/* 丸ボタンの幅 */ height: 50px;/* 丸ボタンの高さ */ line-height: 50px;/* 高さに揃える */ border-radius: 50%; text-align:center; } .social-icon .hatena { background: #fff; color: #3d3f44; } .social-icon .hatena .lg { font-size: 1.3333333333333333em; line-height: .75em; vertical-align: -20%; } .social-icon .twitter { background: #00a1e9; color: #fff; } .social-icon .feedly { background: #87c040; color: #fff; } /* この記事が気に入ったらバナー */ .p-entry__push { margin-bottom: 20px; display: table; table-layout: fixed; width: 100%; background-color: #2b2b2b; color: #fff; } .p-entry__pushThumb { display: table-cell; min-width: 240px; background-position: center; background-size: cover; } .p-entry__pushLike { display: table-cell; padding: 20px; text-align: center; vertical-align: middle; line-height: 1.4; font-size: 18px; } .p-entry__note { margin-top: 15px; font-size: 12px; color: #fff; } @media screen and (max-width: 480px) { .social-icon li a { width: 40px; height: 40px; line-height: 40px; } }
一応レスポンシブデザインでスマートフォンにも対応しています。フォローボタンの丸が小さいかもしれないので、気になる方は.social-icon li a のwidth、heightを変更して調整してみて下さい。
もっとカッコいいデザイン
もっとカッコいいデザインの「この記事が気に入ったらフォローボタン」のカスタマイズはFOXISMさんの記事をご参照下さい。(他力)私も他のブログで使わせていただいてます。
「この記事が気に入ったらいいね!」の導入は
「この記事が気に入ったらいいね!」をはてなブログに導入するにはケー (id:photoblg) さんの記事をご参照下さい。
www.weblog-life.net
このカスタマイズは、元のコードを公開されている
ichitaso.com
とケーさんの記事を参考にさせていただいきました。
この記事が気に入ったらはてブ!ボタンはid:korekaiさんが紹介されています。
koreimakaidesuka.hatenablog.com





















