
ヘッダーの下のおすすめ記事の横並びにするカスタマイズを以前書きました。今回はそれをスマートフォンでは横スクロールで表示するカスタマイズです。
blog.minimal-green.com
- ==== スマートフォンで横スクロール
- HTML
- CSS
- 注意点
JavaScriptを使うのは面倒くさいなあと思ってましたが、JavaScriptを使わなくてもCSSだけ横スクロールできますね。
ちょとはみ出して次の要素を見せれば「横にスクロール出来る」ことはユーザーに伝わりやすいし、ユーザビリティ的にもそんなに問題ないかと思います。
前回のカスタマイズのように縦に記事を並べるとファーストビューに記事タイトルが見えづらくなりますし、横スクロールにした方が見やすいかと思います。
但し、全面的に使い勝手が良い、全ての人にわかりやすいUIではないと思うので使う場合は注意してください。(横スクロールできると気づかないユーザーもいらっしゃるかと)
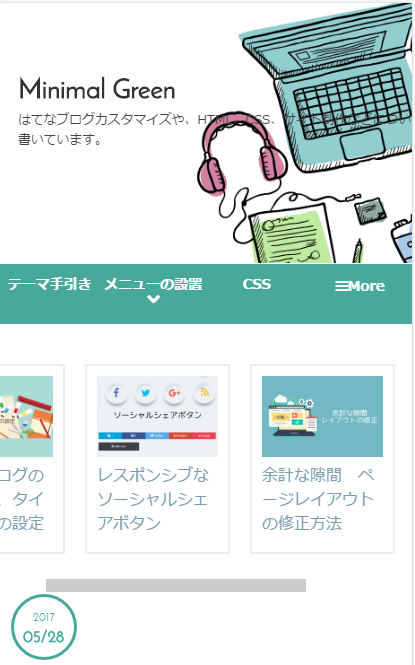
スマートフォンで横スクロール
このブログに既に実装していますが、スマートフォンではこんな感じです。

※スクロールバーのデザインは実際のスマートフォンでは違います。
HTML
HTMLは前回のカスタマイズのものとほとんど変りません。div.recommend-containerで囲んでいるだけです。以下のコードに表示したいおすすめ記事の画像とURLをいれて、
デザイン→カスタマイズ→ヘッダ→タイトル下に貼り付けてください。
<div class="recommend-container"> <div class="recommend"> <div class="recommend-box"> <span class="recommend-image"><a href="記事URL"><img src="画像URL"></a><br></span> <span class="recommend-title"><a href="記事URL">記事タイトル</a></span> </div> <div class="recommend-box"> <span class="recommend-image"><a href="記事URL"><img src="画像URL"></a><br></span> <span class="recommend-title"><a href="記事URL">記事タイトル</a></span> </div> <div class="recommend-box"> <span class="recommend-image"><a href="記事URL"><img src="画像URL"></a><br></span> <span class="recommend-title"><a href="記事URL">記事タイトル</a></span> </div> <div class="recommend-box last-box"> <span class="recommend-image"><a href="記事URL"><img src="画像URL"></a><br></span> <span class="recommend-title"><a href="記事URL">記事タイトル</a></span> </div> </div> </div>
CSS
CSSは前回のカスタマイズをしている人は/* ヘッダー下おすすめ記事 */というところを以下のコードに張り替えてください。新しくカスタマイズされる方はそのままデザインCSSに追記して下さい。
/* ヘッダー下おすすめ記事横スクロール */ .recommend { width: 1100px;/* コンテンツ幅と合わせる */ margin: 40px auto; display: -webkit-flex; display: flex; box-sizing: border-box; } .recommend-box { width: 300px; height: 230px; margin-right: 20px; padding: 10px; border: 2px solid #eee; box-sizing: border-box; } .last-box { margin-right:0; } .recommend-image img { max-width: 100%; height: auto; } /* 1100px以下 */ @media screen and (max-width: 1100px) { .recommend { width: 83.9%; margin: 20px auto; } .recommend-box { width: 200px; height: 200px; } } /* タブレット・スマートフォン向け */ @media screen and (max-width: 768px) { .recommend-container { overflow-x: auto; overflow-y: hidden; -webkit-overflow-scrolling: touch; } .recommend { margin: 20px auto; width: 660px; } .recommend-box { width: 150px; height: 190px; } } /* iPhone5s以下向け対策 */ @media screen and (max-width: 320px) { .recommend { width: 550px; } .recommend-box { margin-right:10px; width: 130px; height:180px; } } /* ヘッダー下おすすめ記事横スクロールここまで */
注意点
上記のコードで1100pxとなっているのはこのブログのPC版の場合です。お使いのブログテーマに応じてコンテンツ幅は違うので調整して下さい。また.recommend-boxのwidthやheightも適宜調整して下さい。
さらに要注意なのは、親要素#conatainerや#wrapperなどにoverflow:hiddenが指定されている場合横スクロールできません。その場合は
@media screen and (max-width: 1100px) { #container { overflow: scroll; } }
などとし、スクロール出来るようにして下さい。












