
はてなブログの日付のデザインを変更するカスタマイズ用のCSSコードをご紹介します。
はてなブログテーマストアでは様々なデザインのテーマがあり、とくに公式テーマでは個性的な日付のデザインが多いですから、無理してこの記事のようにカスタマイズする必要はありません。
この記事では、一からオリジナルテーマを作る場合や「Innocent」のようなシンプルなデザインのテーマで日付を装飾をする場合を想定しています。
(この記事のコードは「Minimal Green」「Innocent」をインストールした状態で検証しました。)
はてなブログの日付のHTML構造、class名など
<div class="entry-date date first"> <a href="http://blog.syofuso.com/archive/2017/01/29" rel="nofollow"> <time pubdate="" datetime="2017-01-29T09:44:54Z" title="2017-01-29T09:44:54Z"> <span class="date-year">2017</span><span class="hyphen">-</span><span class="date-month">01</span><span class="hyphen">-</span><span class="date-day">29</span> </time> </a> </div>
はてなブログの日付の部分のHTMLはこのようになっています。基本的には.date, .date-year, .date-month, .date-day のcssを指定してデザインします。
日付のデザインCSS
日付のデザインリセットCSS
このブログのテーマ「Minimal Green」のように日付を枠で囲ったり、年と月日で2段にしてfont-sizeを変えたりしている場合にノーマルなデザインにリセットするコードをご紹介します。このテーマで使えるコードですので、他のテーマでは別のclass指定をしていたりこのままではリセットできない場合がありますので、ご了承下さい。
/* テーマによっては.entry-headerは外す */のところは.entry-header .date →.date にして下さい。(以下は私のテーマ用の書き方です。)

以下のコードを「ダッシュボード→デザイン→カスタマイズ→デザインCSS」に貼り付けて下さい。
/* 日付リセット */ .hyphen { display: inline; } .date a { text-decoration: none; } .entry-header .date {/* テーマによっては.entry-headerは外す */ position: static; width: auto; height: auto; padding: 0; border: none; border-radius: 0; background: #fff; color: #333; line-height: normal; font-size: 12px; font-weight: normal; text-align: left; } .date::before, .date-year::after { content: none; } .date-month::after { content: none; } .date-year, .date-month, .date-day { display: inline; color: #333; font-size: 12px; font-weight: normal; }
背景色付き

上のリセット用コードの後に続けて以下のコードを貼り付けて下さい。(元々がシンプルなテーマの場合はリセットコードは必要ありません)
/* 日付背景色付き */ .date a { color: #fff; } .entry-header .date {/* テーマによっては.entry-headerは外す */ display: inline-block; padding: 3px 5px; background: #333; color: #fff; box-sizing:border-box; } .date-year, .date-month, .date-day { color: #fff; }
日付アイコン付き

上のリセット用コードの後に続けて以下のコードを貼り付けて下さい。(元々がシンプルなテーマの場合はリセットコードは必要ありません)
/* 日付アイコン付き */ .date a::before { font-family: "blogicon"; content: "\f043"; margin-right: 2px; }
疑似要素::beforeでブログアイコンを表示させています。FontAwesomeのスタイルシートを読み込んで、font-familyプロパティの値と、contentプロパティの値を変更すればFontAwesomeのアイコンが使えます。
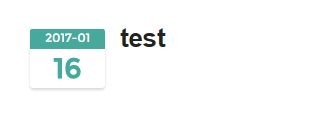
日付カレンダー風

webフォントを指定するために、ダッシュボード→詳細設定→「headに要素を追加」に以下のコードを記述して下さい。
<link href='http://fonts.googleapis.com/css?family=Montserrat' rel='stylesheet' type='text/css'>
日付の背景に画像を使用しています。背景画像のurlはそのまま使ってもらって構いません。このデザインはリセットコードは必要ありません。
/* 日付 カレンダー風 */ .hyphen { display: none; } .date a { text-decoration: none; } .entry-header .date { position: absolute; top: 5px; left: -90px; width: 75px; height: 60px; padding: 0; border: none; border-radius: 4px; background: url(https://cdn-ak.f.st-hatena.com/images/fotolife/s/syofuso/20170130/20170130143332.png?1485754436) repeat-x; color: #47a89c; text-align: center; line-height: 20px; font-family: 'Montserrat', Helvetica, Arial, sans-serif; font-size: 12px; box-shadow: 0 2px 3px rgba(0,0,0,0.15); font-weight: normal; } .date-year::after { content: "-"; } .date-month::after { content: none; } .date-year, .date-month { display: inline; color: #fff; font-size: 12px; font-weight: normal; } .date-day { display: block; font-weight: bold; font-size: 28px; line-height: 40px; color: #47a89c; }
日付手縫いステッチ風

webフォントを指定するために、ダッシュボード→詳細設定→「headに要素を追加」に以下のコードを記述して下さい。このデザインはリセットコードは必要ありません
<link href='https://fonts.googleapis.com/css?family=Montserrat' rel='stylesheet' type='text/css'>
/* 日付手縫いステッチ風 */ .entry-header .date{ position:absolute; left: -105px; padding: 8px 6px; width: 62px; background:#47a89c; border-radius: 1px; border: 1px dashed #fff; box-shadow: 0 0 0 4px #47a89c; text-align: center; line-height: 1 } .date a{ font-family: 'Montserrat',san-serif; color: #f7ede2; text-decoration: none; font-size: 26px } .hyphen{ display: none; } .date-year { display: block; } .date-year{ font-size: 14px; } .date-day,.date-month { display: inline-block; } .date-month::after { content: '/'; }
このブログのテーマでは.dateの前に.entry-headerを付与して指定していますが、他のテーマでは.page-index .dateなどと指定している場合がありますので、テーマによっては調整が必要です。
【追記】
テーマやデバイスによっては調整が必要となりますので、個別にアレンジしてお使い下さい。
カレンダー風と手縫いステッチ風のカスタマイズはスマートフォンでは見切れるので以下のようにMedia Queriesで調整して下さい。
@media only screen and (max-width:767px){ .entry-header .date { position:relative; top: 0; left: 0; } }












