公式ヘルプは少しわかりづらいので、はてなブログを始められたばかりの方向けに、はてなブログのヘルプを書いて見ます。
「記事を書く」編集画面では、良く使う見出しやリンク挿入、記事のカテゴリーや過去記事の貼り付けができる機能がついています。
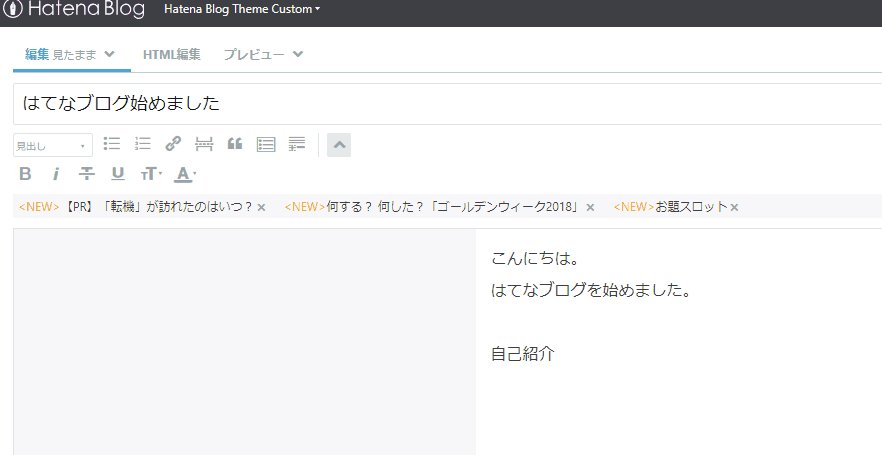
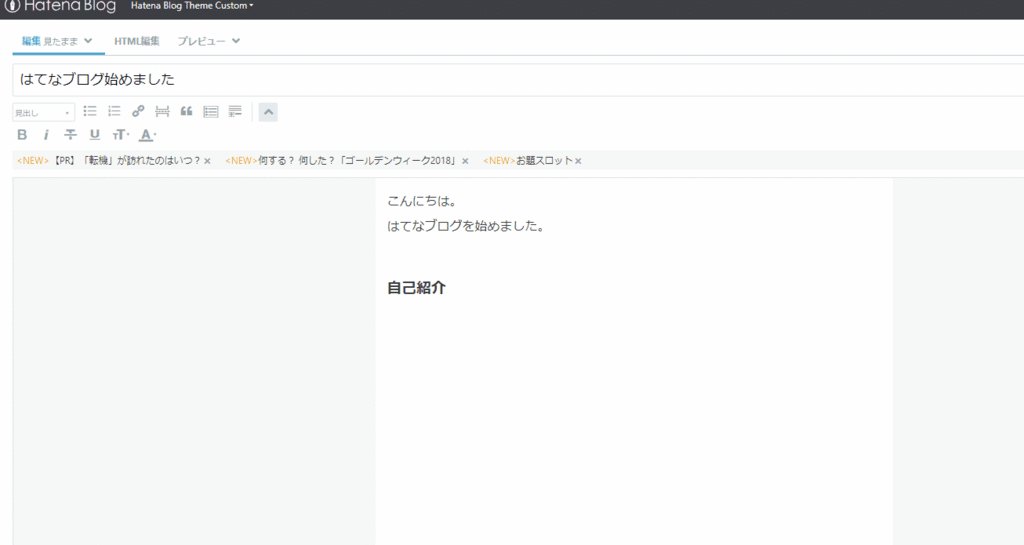
見たままモード

直感的・視覚的にブログ記事を書くことができます。
「続きを読む」を挿入するとブログトップにこのような「続きを読むボタン」が挿入され、記事一覧がすっきりします。

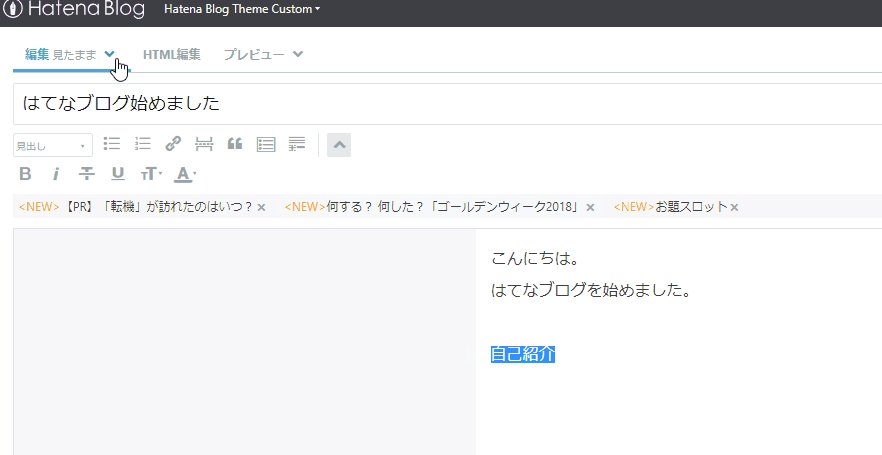
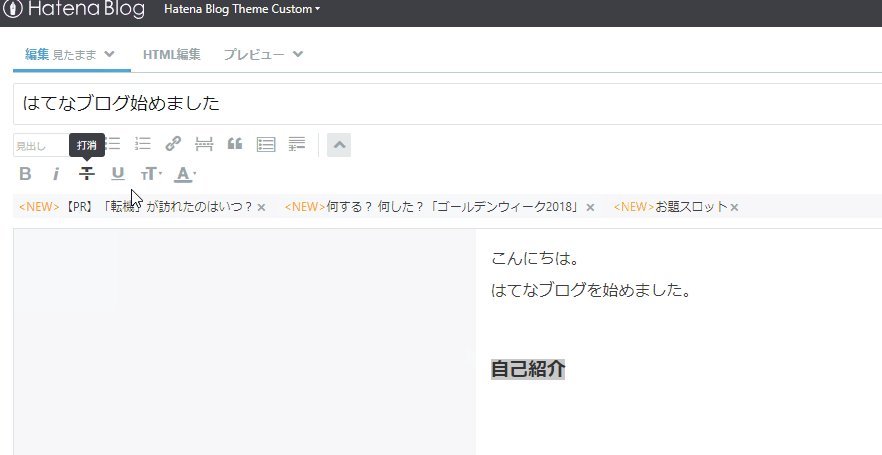
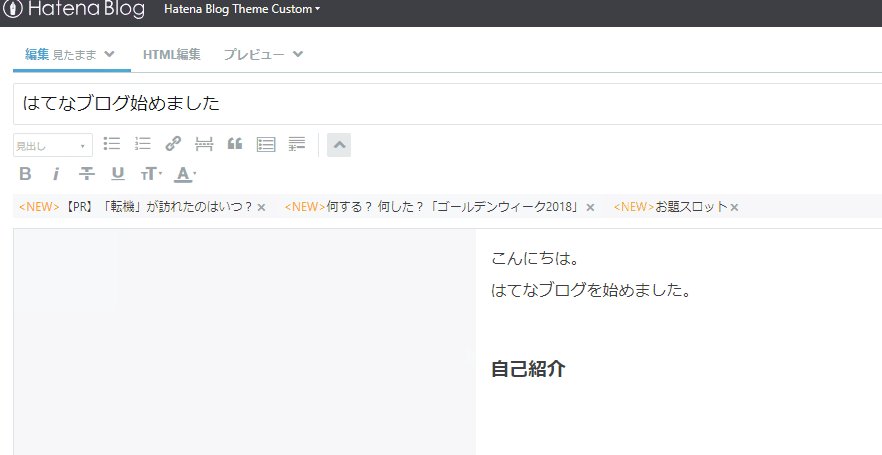
見出しの付け方
見出しは記事編集画面上部の補助ツールバーで簡単に設定できます。

記事には「見出し」をつけて読みやすく、文章全体の構造を意識しながら書くとSEOにも効果的です。
見出しは必ず「大見出し」から始めるのがルールとなっています。ブログ記事の一番最初に来る見出しが「小見出し」から始まってはいけません。
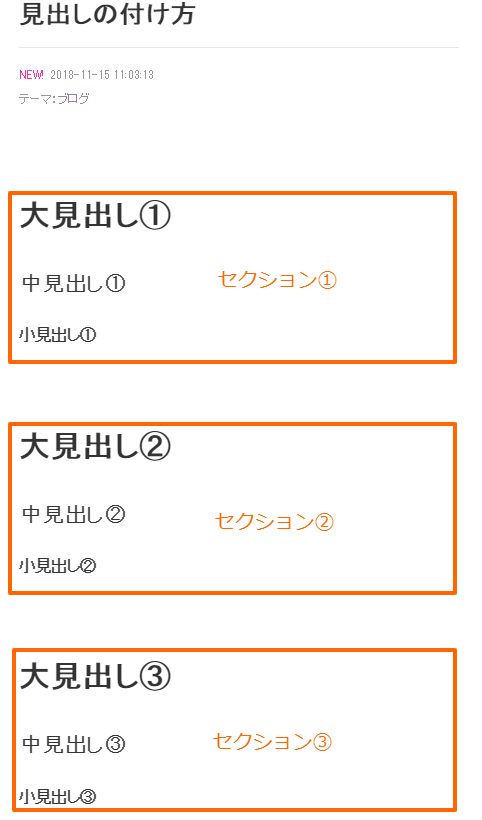
見出しの付け方ルール
- 大見出し~小見出しを順番に使う
- 論理的な構造で見出しをつける

このように大見出し→中見出し→小見出しで一まとまり(セクション①)とし、それぞれに関連する内容であれば大見出しの下層として中見出しを付けます。中見出しに関連する下層には小見出しを付けます。
【例:見出しの構造】
「お弁当の作り方」
1はじめに(大見出し)
1-2準備・注意事項(中見出し)
2材料(大見出し)
3手順(大見出し)
3-1材料を切る(中見出し)
3-2下ごしらえ・調味料(中見出し)
3-3調理(中見出し)
4盛り付け(大見出し)
まず大見出しの構造をざっと考えます。(はじめに、材料、手順、盛り付け)その後、それぞれのセクションにさらに詳細な見出しをつける場合は中見出し、小見出しを足していきます。中見出し、小見出しがない記事もあります。
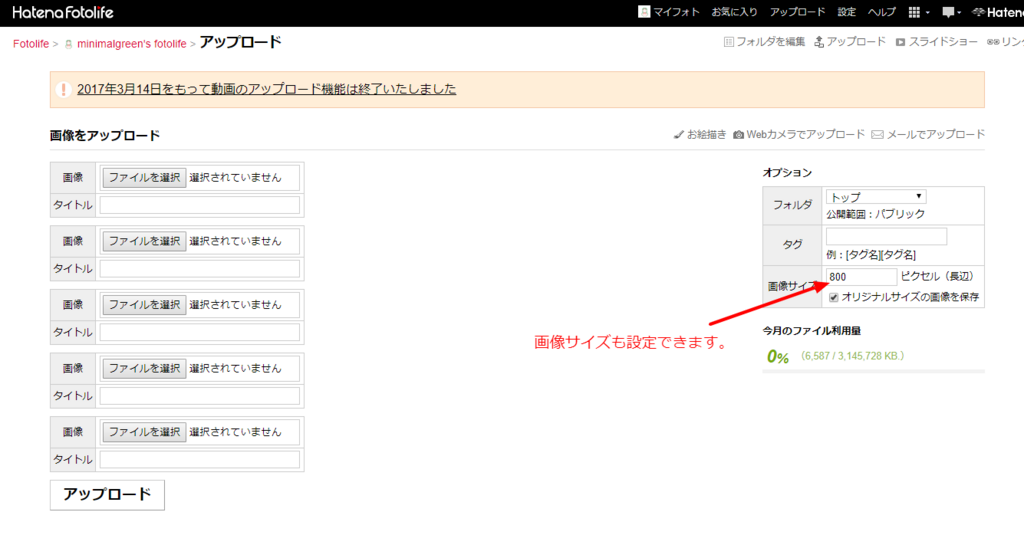
写真插入
写真は記事編集画面右上の写真アイコンから「写真を投稿」をクリックしアップロードすることができます。アップロードした写真は「はてなフォトライフ」というはてなの写真ストレージサービスへ自動的にアップロードされます。

たくさんの写真をアップロードするときははてなフォトライフからまとめてアップロードすることもできます。

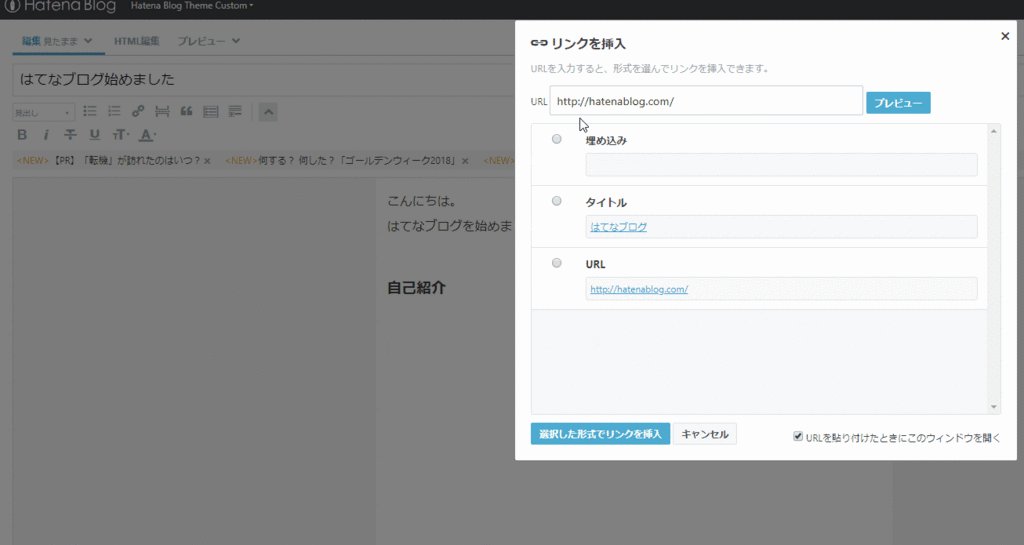
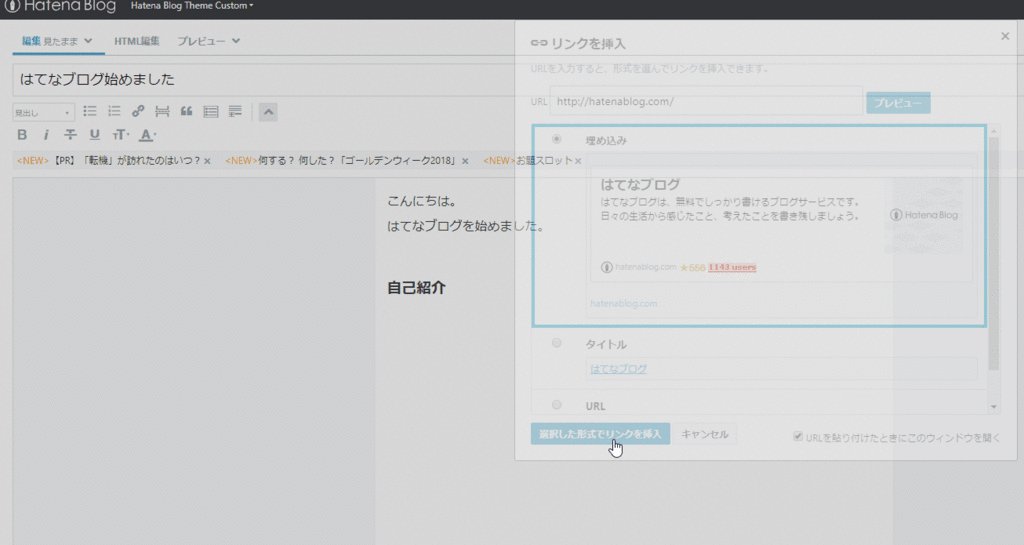
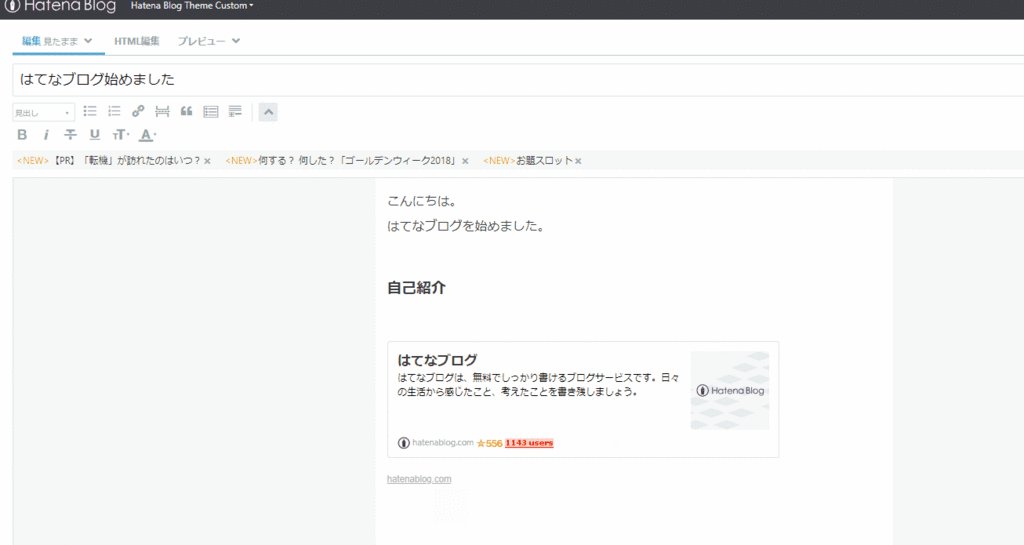
リンク插入
はてなブログの見たままモードではツールバーのリンクボタンをクリックするとリンク挿入画面が出ます。

HTML編集
「見たままモード」で描かれたブログ記事の元となるHTMLコードが自動的に生成されています。
HTMLを書くときはここを使います。

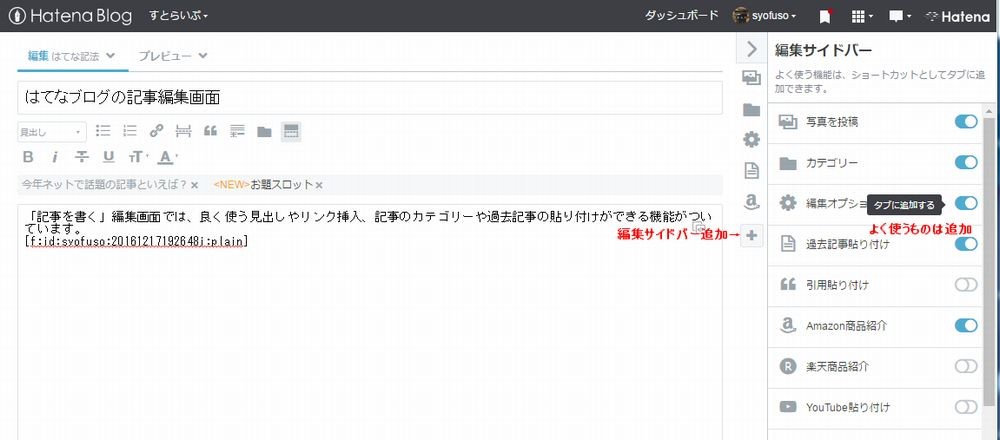
編集画面サイドバー
記事編集画面の右横には「写真を投稿」や「カテゴリー」「Amazon貼り付け」など便利な機能がついています。 
 よく使う機能はサイドバータブに追加しておきましょう。
よく使う機能はサイドバータブに追加しておきましょう。
見たままモードとHTML編集画面の違い
見たままモードは直感的に記事をプレビューしながら書くことができます。広告のコードを貼ったりHTMLのタグを插入するときは「HTML編集」画面で操作します。
HTML編集
「見たままモード」で描かれたブログ記事の元となるHTMLコードが自動的に生成されています。 HTMLを書くときはここを使います。 
はてなブログの記事を書くときに役立つ記事
記事の書き方、タイトルのつけ方など、読者にわかりやすいブログを書く方法論を集めてみました。
はてなブログの記事の書き方を順を追って紹介するよ - MUTANT
参考にしてみてください。
とりあえず最初はたくさん他のブログ・面白く役立つ人気ブログを読んで、タイトルのつけ方、見出しのつけ方、記事の構成を真似してみて下さい。
(中身はぱくっちゃだめですよ。DeNAのパクリキュレーションと同じになってしまう)
慣れるまでなかなか大変ですが、自分の思い通りの記事が出来上がると楽しくなってきますよ。
記事を書くのは時間も手間もかかりますが、真っ当に良いコンテンツ作りをがんばりましょう。(私もね)
「良コンテンツ・SEOにはね、王道しかないんだよ」
「いいか、覚えておくといい。学問には王道しかない」
―森博嗣『喜嶋先生の静かな世界』












